Re: Horizontally Align Multiple CTA Buttons
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Without changing the text to force the alignment, how can I horizontally align the 3 CTA buttons I have in 3 columns at the bottom of my email?
<p class="h2" style="font-size: 15px; line-height: 18px; color: #7c858d; margin: 0 0 8px 0;"><strong><span style="font-size: 16px;">Newsletter</span></strong></p>
<p align="center" style="text-align: center; line-height: 14.25pt; margin: 0cm 0cm 9.75pt 0cm;">Murata innovations and news</p>
<table class="buttonwrapper" cellpadding="0" cellspacing="0" border="0" align="center" style="border-radius: 4px; -webkit-border-radius: 4px; font-size: 14px; font-weight: bold; line-height: 16px; text-align: center; width: 100%; background-color: #f5002f;">
<tbody>
<tr>
<td class="button type" style="font-family: verdana,sans-serif;"><a href="https://www.murata.com/en-us/products/newsletter" style="border-radius: 4px; -webkit-border-radius: 4px; color: #ffffff; display: inline-block; text-decoration: none; border-width: 10px 8px 10px 8px; border-color: #f5002f; border-style: solid;" target="_blank">Subscribe</a></td>
</tr>
</tbody>
</table>
<p class="h2" style="font-size: 15px; line-height: 18px; color: #7c858d; margin: 0 0 8px 0;"><b>Murata technologies</b></p>
<p style="margin: 0 0 13px 0;"><span style="font-size: 9.5pt; line-height: 115%; font-family: verdana, geneva; color: #666666;">View our product lineup</span></p>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="center">
<table class="buttonwrapper" cellpadding="0" cellspacing="0" border="0" align="center" style="border-radius: 4px; -webkit-border-radius: 4px; font-size: 14px; font-weight: bold; line-height: 16px; text-align: center; width: 100%; background-color: #f5002f;">
<tbody>
<tr>
<td class="button type" style="font-family: verdana,sans-serif;"><a href="https://www.murata.com/en-us/products?intcid5=com" style="border-radius: 4px; -webkit-border-radius: 4px; color: #ffffff; display: inline-block; text-decoration: none; border-width: 10px 8px 10px 8px; border-color: #f5002f; border-style: solid;" target="_blank">Products</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<p class="h2" style="font-size: 15px; line-height: 18px; color: #7c858d; margin: 0 0 8px 0;"><b>Submit inquiry</b></p>
<p style="margin: 0 0 13px 0;">Request quotation, samples, tech support</p>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="center">
<table class="buttonwrapper" cellpadding="0" cellspacing="0" border="0" align="center" style="border-radius: 4px; -webkit-border-radius: 4px; font-size: 14px; font-weight: bold; line-height: 16px; text-align: center; width: 100%; background-color: #f5002f;">
<tbody>
<tr>
<td class="button type" style="font-family: verdana,sans-serif;"><a href="https://www.murata.com/en-us/contactform" style="border-radius: 4px; -webkit-border-radius: 4px; color: #ffffff; display: inline-block; text-decoration: none; border-width: 10px 8px 10px 8px; border-color: #f5002f; border-style: solid;" target="_blank">Contact us</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think the easiest way to go about this would be to add line breaks to balance out the title and description lines so that the buttons would align along the bottom. For the titles that only run one-line, add a line-break <br> after the text followed by a non-breaking space to create an empty 2nd line. Same goes for the shorter paragraphs to add empty lines to make them consistent in height with the others.
A more technical approach might be to move those elements into a table with a fixed height (maybe something like 230px) and then add rows with fixed height cells for the headline, paragraph and button so they'd be the same height regardless of the content.
There is also a "valign" property to handle the vertical alignment of tables and cells, but that doesn't look like it'd work in the HTML structure you've got setup here. Here's a bit more info on that attribute: https://www.w3schools.com/tags/att_td_valign.asp
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
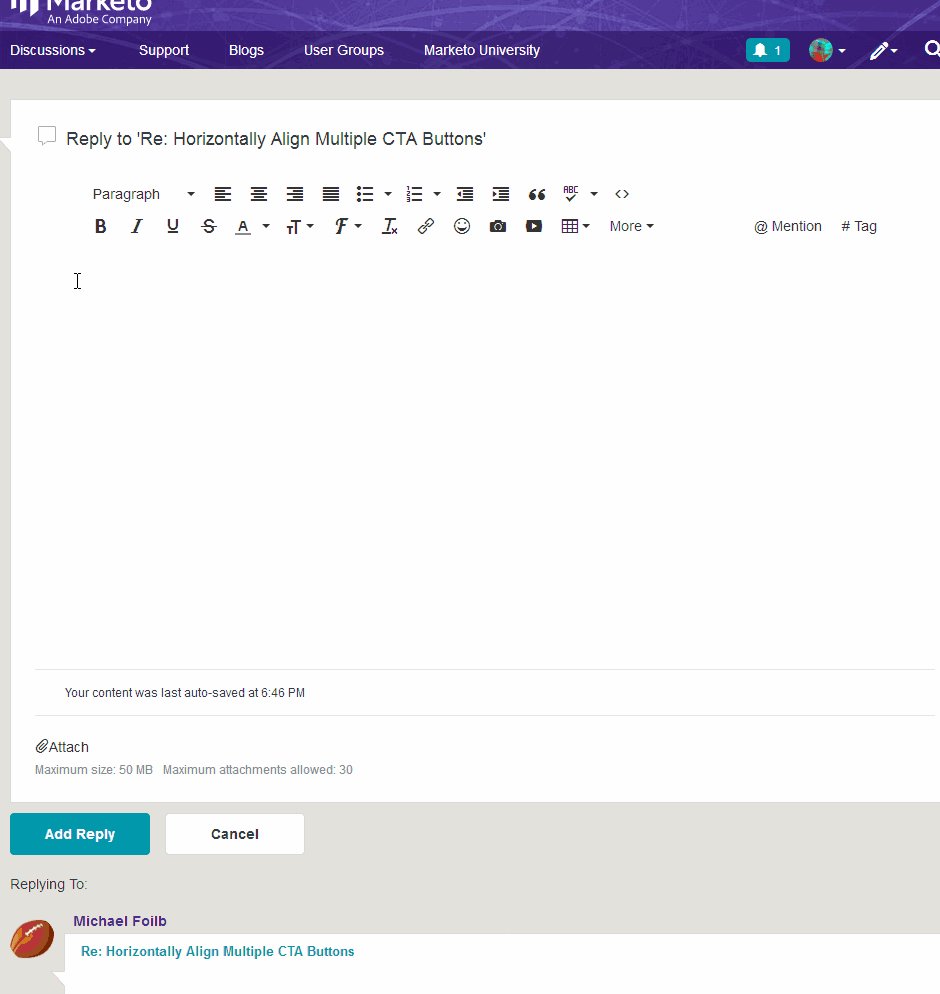
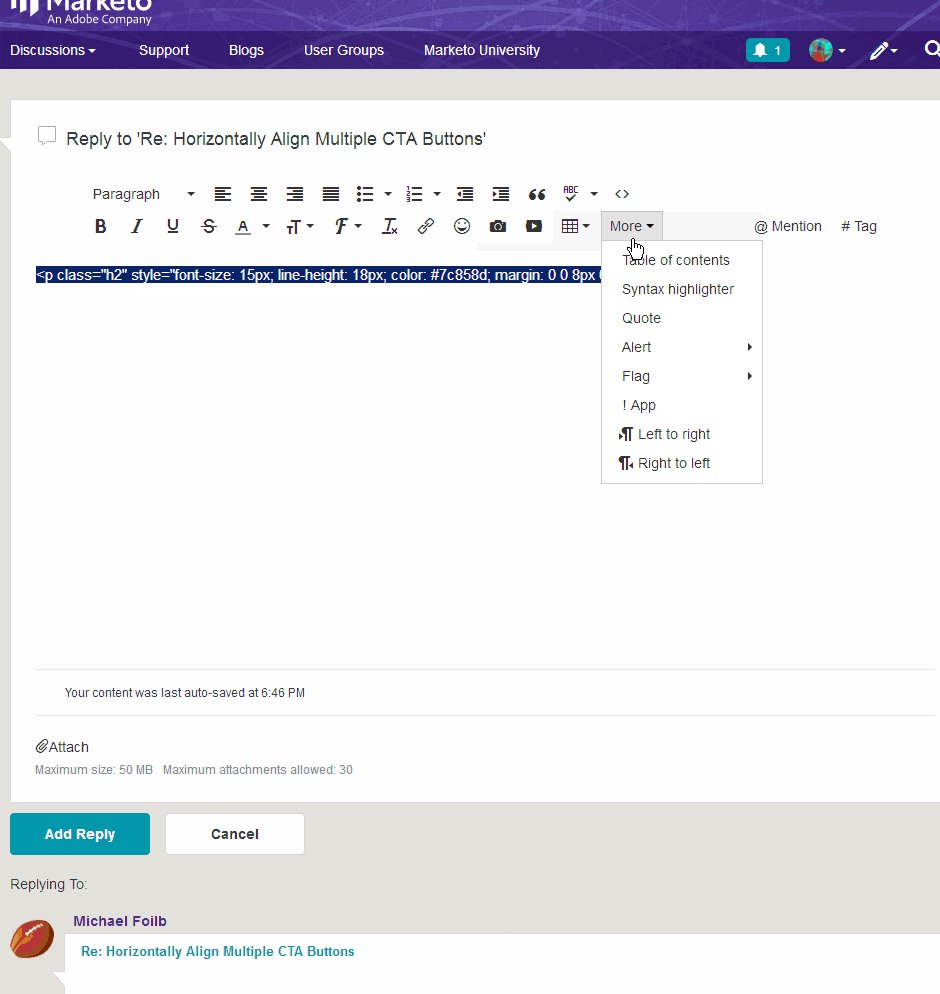
Sandord, please point me to the Advanced Editor's syntax highlighter.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
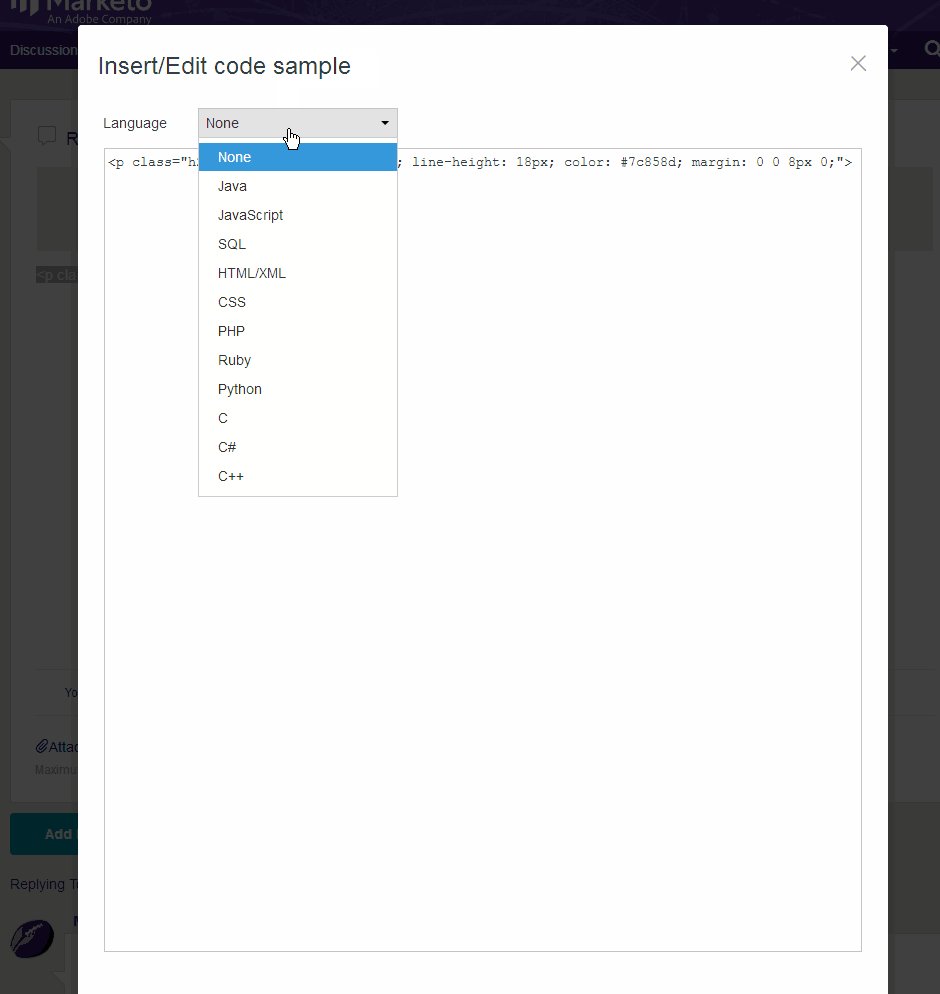
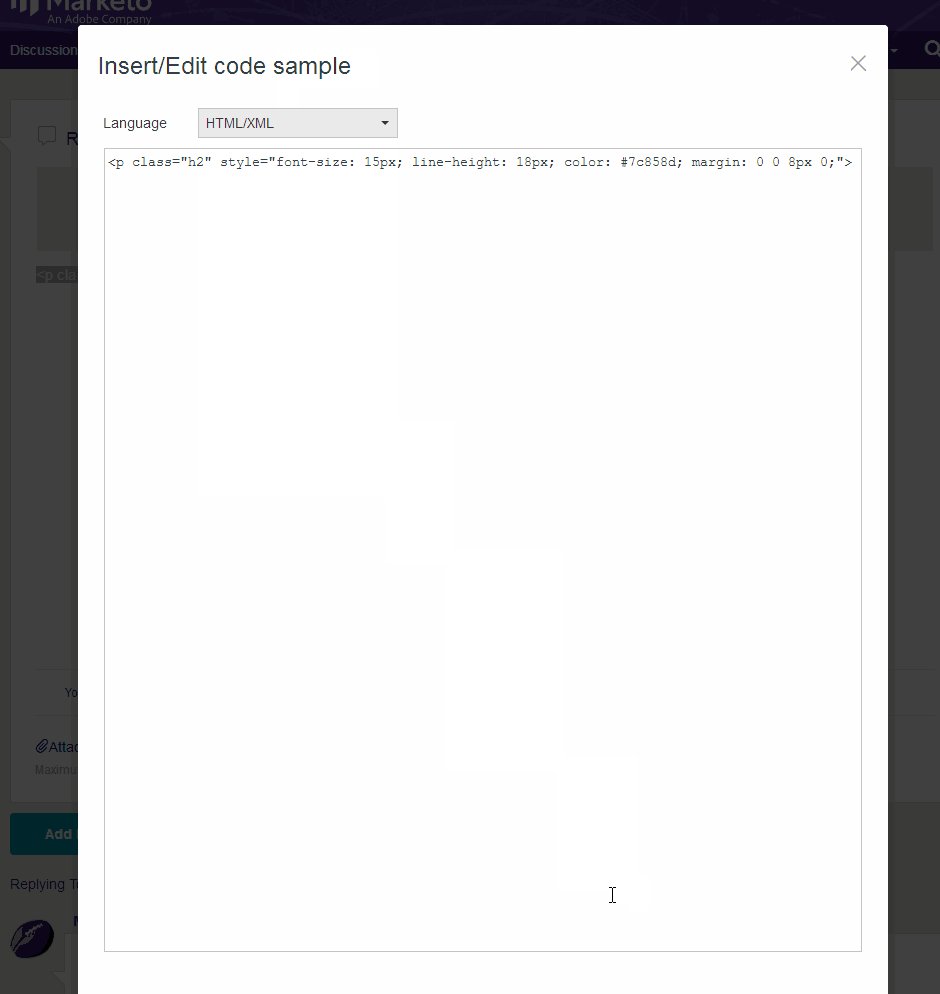
Please highlight your code using the Advanced Editor's syntax highlighter so it's readable. (Choose "HTML/XML" from the dropdown.)
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices