Re: Hide the submit button based on a value in a form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there
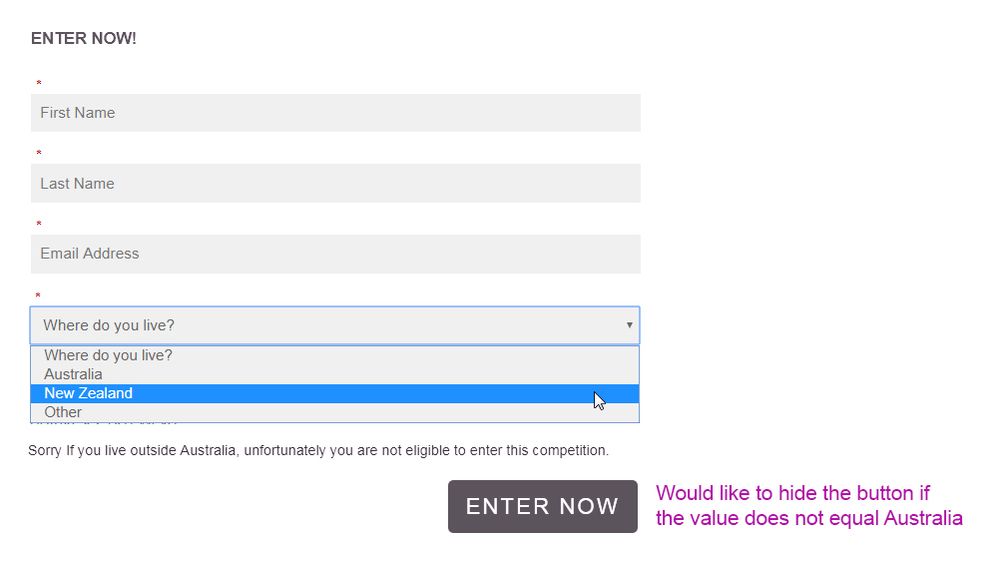
I would like to hide the button "enter now" if field value = New Zealand.
Have read some other posts on the community for example https://nation.marketo.com/message/121474#comment-121474 apologies I'm having problems solving.
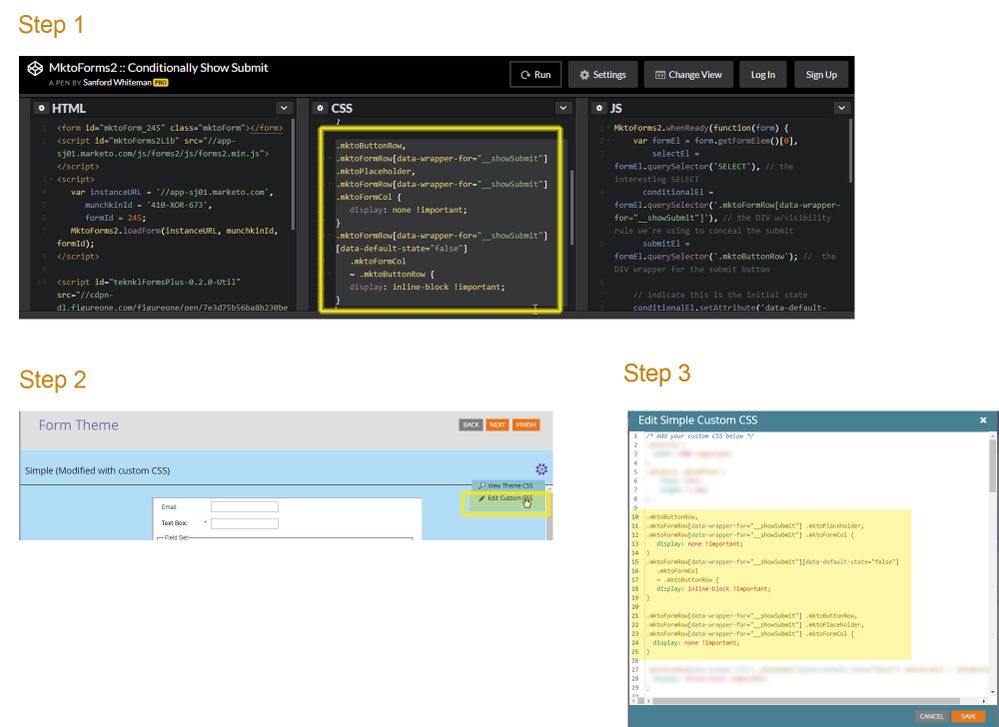
I have also visited...
MktoForms2 :: Conditionally Show Submit - JSFiddle
Looking at the CSS where do I enter the name of the field for example "Country and the value in the field, for example "New Zealand"
The aim is when a lead selects the value "New Zealand" the submit or "Enter Now" button should be hidden.
.mktoFormRow[data-wrapper-for="__showSubmit"] .mktoButtonRow,
.mktoFormRow[data-wrapper-for="__showSubmit"] .mktoPlaceholder,
.mktoFormRow[data-wrapper-for="__showSubmit"] .mktoFormCol {
display: none !important;
}
.mktoFormRow[data-wrapper-for="__showSubmit"][data-default-state="false"] .mktoFormCol ~ .mktoButtonRow {
display: inline-block !important;
}
Sorry are you able to assist? Many thanks
Sanford Whiteman ![]()
![]()
![]()
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hmm, that demo is quite an oldie and I don't think the Fiddle is working anymore. I probably wouldn't do it that way as of 2018, but at the very least here's how it's supposed to work, now in CodePen:
MktoForms2 :: Conditionally Show Submit
That should give you more guidance about how to structure the Visibility Rules, since it actually works!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman It's been a while. Hope all is well.
I'm trying this code out but messed it up somewhere.
I think its an issue with the naming on the RT element but not 100% sure.
Any help is greatly appreciated.
-Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hmm, that demo is quite an oldie and I don't think the Fiddle is working anymore. I probably wouldn't do it that way as of 2018, but at the very least here's how it's supposed to work, now in CodePen:
MktoForms2 :: Conditionally Show Submit
That should give you more guidance about how to structure the Visibility Rules, since it actually works!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there, I'm trying to achieve the same thing and have tried implementing your solution but it doesn't seem to be working properly. The submit button is hidden for all values of the select list rather than just for values that are tied to visible rich text fields.
I realise this post is a couple years old so not sure if there is a new solution for this. Here is my URL boardingware01.webflow.io/test-mkto-form
Any help would be greatly appreciated.
Thanks in advance
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Doesn't look like you added the required wrapper Rich Text area. That's why you can see this error in the Console:
The key to how https://codepen.io/figureone/pen/aGqgqb works (which, again, isn't the way I'd do this now) is there's a Rich Text on the form right above the Submit button, and it has a specific hidden element in it that allows it to be found in JS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm, too, struggling with making this work. I am curious how you would do this now.
Thanks for any guidance you can provide.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Ed,
If I were to switch it up now, I'd probably do it like https://codepen.io/figureone/pen/7240a8d954ad36207682ebd49289ee17, which doesn't require any special prep in Form Editor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford, thanks for your response.
I've got it all working apart from one part. When the form initially loads, the submit button is hidden as the default option has no value associated with it.
I tried updating the showSubmitWhen values to also include "" but the submit button is still hidden when the form initially loads. If I select an option that shows the submit button and revert back to the default "select" option the submit button will be visible, but I can't get it to show when the form initially loads.
Ideally, I would like to show the submit button by default as it makes it obvious to the visitor that it is a form.
What would be the best way to show the submit button by default on load?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What would be the best way to show the submit button by default on load?
For that, just switch the display style for the undecorated element (without the special data-show-submit attribute):
.mktoForm[data-show-submit="false"] .mktoButtonRow {
display: none;
}
.mktoForm .mktoButtonRow,
.mktoForm[data-show-submit="true"] .mktoButtonRow {
display: inline-block;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your help Sanford - Got it working perfectly now!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you- looks much cleaner!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I just stumbled upon this and it meets a need I currently have regarding GDPR. We are not currently compliant to accept EU citizens, so we have been preventing them from filling out forms in other locations and I need to make this work in a Marketo form as well. However I cannot get the code to work on a simple test page. Can you help Sanford Whiteman? I believe my issues is either the the JS or I didn't update all the locations to point to my instance and form. Any help is greatly appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please provide your URL and screenshots of your form setup.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much ![]()
![]()
I copied CSS from MktoForms2 :: Conditionally Show Submit into the forms CSS editor. Thanks so again Sanford Whiteman the form looks great.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for this!! I am trying to do something similar. This CSS works for the most part but I am trying to do it with a custom field.
I am not wanting the submit button to show till they pick one of the following options under, "Why are you contacting us?"
bkd.com/video-test.htm
I am not sure what the data field would be?
Can anyone help? Sanford Whiteman Adele Grono
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not sure what you mean by "the data field"... the way this logic is set up is you create Visibility Rules (in Form Editor) that show/hide a Rich Text area based on a Select field.
Then the Submit button's visibility is directly tied to the RT area's visibility.
This allows the JavaScript side to be entirely generic. It doesn't need to know about your Select options at all, not even the name of the Select field.
While the same outcome could be done entirely in JavaScript (and I probably would do it this way in my own work) I was trying to avoid a JS customization task for non-developers.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices

![2020-06-30 16_53_03-[test] Mkto Form.png 2020-06-30 16_53_03-[test] Mkto Form.png](https://nation.marketo.com/t5/image/serverpage/image-id/28083i729CE8CE36C7F79B/image-size/large?v=v2&px=999)