Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Re: Hide or Style specific labels on Forms 2.0
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
02-05-2015
11:42 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-05-2015
11:42 AM
Hello All!
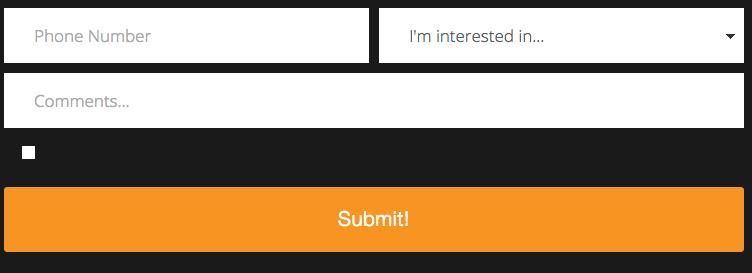
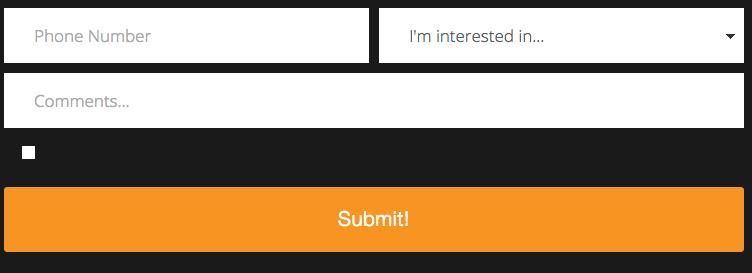
So I was able to successfully hide form labels, but my form also has a check box (.mktoCheckboxList), which I have to have the actually display the label for, because otherwise it is just a box with no context:

Is it possible to isolate, and style a single label?
Thanks!
So I was able to successfully hide form labels, but my form also has a check box (.mktoCheckboxList), which I have to have the actually display the label for, because otherwise it is just a box with no context:

Is it possible to isolate, and style a single label?
Thanks!
Labels:
- Labels:
-
Lead Management
6 REPLIES 6
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-05-2015
11:57 PM
@Devan remember your selectivity rules. The built-in CSS already has .mktoForm .mktoCheckboxList > label which is more selective than .mktoCheckboxList > label. You either have to use the same selectivity (yours will win because of the cascade) or use !important.
Anonymous
Not applicable
02-05-2015
03:17 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-05-2015
03:17 PM
Thanks all- I'll try these out tomorrow
Anonymous
Not applicable
02-05-2015
02:26 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-05-2015
02:26 PM
doing this with jquery would probably be more effective post render.
$("#ID").css('display','block');
it might give some hint as to why its not working as well, i suggest trying it in the google/firefox javascript console first.
there is also ways to grab elements by xPath for when they have the same ID/Name..etc
$("#ID").css('display','block');
it might give some hint as to why its not working as well, i suggest trying it in the google/firefox javascript console first.
there is also ways to grab elements by xPath for when they have the same ID/Name..etc
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-05-2015
12:20 PM
You could use an attribute selector, but it won't help you with older browsers: http://www.w3schools.com/css/css_attribute_selectors.asp
Anonymous
Not applicable
02-05-2015
12:07 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-05-2015
12:07 PM
Hey John!
I have tried similar things, and just tried that, but still no luck 😞
I have tried similar things, and just tried that, but still no luck 😞
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-05-2015
11:59 AM
have you tried something like this in your css
.mmktoCheckboxList label.mktoLabel {
display:block;
}
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices