Re: Help with Form Formatting - Custom CSS on Landing Page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Dave_Roberts - You kindly helped me recently with a form fields formatting issue caused by some whacky custom CSS on the form and JS on the Landing Page that was inherited. I have another Landing Page where I'm trying to add the same
checkboxes field and having a formatting problem that I hope you can help with. Note that I stripped the Custom CSS from the form entirely. This didn't change anything on the form except for the way in which my new field was failing to display correctly. Here are the details:
LP with Form:
JS on LP:
<div>
<script>// <![CDATA[
MktoForms2.whenReady(function(form){
vrtvMktoFormatting();
form.onSuccess(function(values, followUpUrl) {
form.getFormElem().hide();
document.getElementById('thank-you-msg').style.display = 'block';
return false;
});
});
function vrtvMktoFormatting() {
$('.mktoFormRow').each(function() {
if ($(this).children('.mktoFieldDescriptor').length > 1 ){
if ($(this).children('.mktoFieldDescriptor').length == 2) {
$(this).addClass("block-two");
} else if ($(this).children('.mktoFieldDescriptor').length == 3) {
$(this).addClass("block-three");
} else {
$(this).addClass("block-four");
}
}
});
$('#mktoForm_9437').addClass('vrtvMktoForm');
$('#mktoForm_9437').removeAttr('style');
$('.mktoForm input, .mktoForm textarea, .mktoForm label, .mktoForm .mktoFormCol, .mktoForm .mktoButtonWrap, .mktoRequired, select, mktoHasWidth').removeAttr('style');
$('.mktoForm').css('width', '100%');
$('.mktoOffset, .mktoGutter').remove();
$('label').addClass('mktoVrtvLabel').removeClass('mktoLabel');
$('input.mktoField, input.mktoTextField').removeClass('mktoField').removeClass('mktoTextField');
$('.mktoFieldWrap').removeClass('mktoFieldWrap');
$('.mktoFormCol').removeClass('mktoFormCol');
$('.mktoButtonRow').removeClass('mktoButtonRow');
$('.mktoForm button').addClass('as-b').removeClass('mktoButton');
};
MktoForms2.onFormRender(function (form) {
vrtvMktoFormatting();
});
// ]]></script>
</div>
Form Field (correctly formatted) as it appears in the Forms editor:
This is the Custom CSS that I stripped from the form - including the CSS you had given me previously, which I added to this one - to no avail:
div[style^="width: 255px;"] {
display: block !important;
width: 98% !important;
}
input[type=checkbox], .mktoForm input[type=radio] {
margin-top: 0 !important;
}
.mktoFormRow:nth-of-type(8) label.mktoVrtvLabel {
margin-left: 1.6rem !important;
}
.vrtvMktoForm select.mktoField {
background: none !important;
}
.vrtvMktoForm select.mktoField {
height: 32px !important;
padding: 4px 8px !important;
}
.vrtvMktoForm .as-b {
border-radius: .25em !important;
}
.mktoForm .mktoRadioList, .mktoForm .mktoCheckboxList {
margin-top: -3rem;
width: 24px !important;
}
.vrtvMktoForm .mktoFormRow .mktoFieldDescriptor {
padding-right: 0px;
}
.mktoFormRow:nth-of-type(8) label.mktoVrtvLabel {
margin-left: 2rem !important;
}
@media screen and (max-width: 991px) {
input[type=checkbox], .mktoForm input[type=radio] {
margin-top: 2rem !important;
}
}
@media screen and (max-width: 1199px) {
input[type=checkbox], .mktoForm input[type=radio] {
margin-top: 0rem !important;
}
}
/* restore native checkbox display */
.mktoForm input[type=checkbox] {
opacity: 1;
margin: 0px !important;
float: left !important;
margin-right: 10px !important;
}
/* hide fake checkbox element */
.mktoForm input[type=checkbox] + label:before {
display: none !important;
}
/* get rid of negative top margin */
.mktoForm .mktoRadioList, .mktoForm .mktoCheckboxList {
margin-top: 0px !important;
padding: 0px !important;
}
/* indent checkbox label */
.vrtvMktoForm .mktoLogicalField label.mktoVrtvLabel {
margin-left: 20px !important;
}
/* fix mobile label width issue */
.vrtvMktoForm label.mktoVrtvLabel {
width: 100% !important;
padding-bottom: 5px !important;
margin-bottom: 0px !important;
}
.mktoAsterix {
float: left !important;
padding-left: 0px !important;
padding-right: 5px !important;
}
I'd be grateful for any help!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good morning Denise, and happy Tuesday 🙂
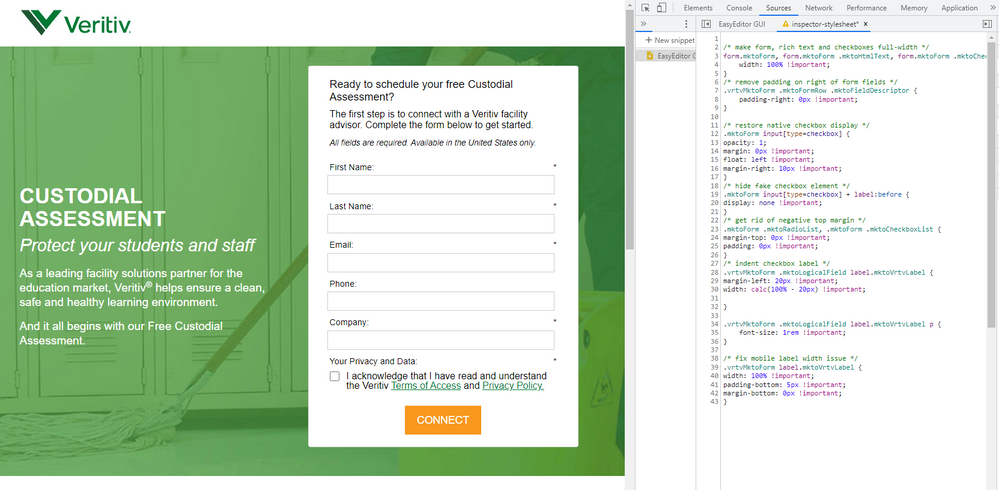
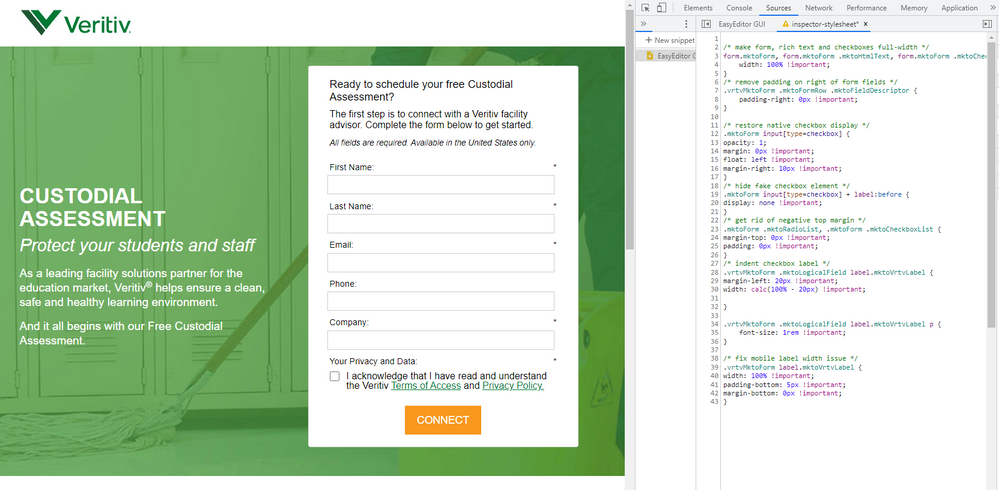
I was able to work thru this one pretty quickly by taking the last set of code we worked on and just adding a little bit to it. Thanks for clearing out the Custom CSS on the form to get this setup in a good place for me to review. You should be able to copy the attached CSS and paste it into the Custom CSS panel inside the form editor to get the results show in the image attached below:

/* make form, rich text and checkboxes full-width */
form.mktoForm, form.mktoForm .mktoHtmlText, form.mktoForm .mktoCheckboxList {
width: 100% !important;
}
/* remove padding on right of form fields */
.vrtvMktoForm .mktoFormRow .mktoFieldDescriptor {
padding-right: 0px !important;
}
/* restore native checkbox display */
.mktoForm input[type=checkbox] {
opacity: 1;
margin: 0px !important;
float: left !important;
margin-right: 10px !important;
}
/* hide fake checkbox element */
.mktoForm input[type=checkbox] + label:before {
display: none !important;
}
/* get rid of negative top margin */
.mktoForm .mktoRadioList, .mktoForm .mktoCheckboxList {
margin-top: 0px !important;
padding: 0px !important;
}
/* indent checkbox label */
.vrtvMktoForm .mktoLogicalField label.mktoVrtvLabel {
margin-left: 20px !important;
width: calc(100% - 20px) !important;
}
.vrtvMktoForm .mktoLogicalField label.mktoVrtvLabel p {
font-size: 1rem !important;
}
/* fix mobile label width issue */
.vrtvMktoForm label.mktoVrtvLabel {
width: 100% !important;
padding-bottom: 5px !important;
margin-bottom: 0px !important;
}
There's a few comments above each chunk of code to help explain what each bit is doing, but do let me know if you've got any specific questions about what's going on with any of this and/or if you run into any issues getting this to work on your end.
Thanks again,
Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@DeniseG2 please remember to always use the syntax highlighter (Insert/Edit Code Sample) when inserting code. I edited your post this time.
With regard to the code itself, I'd warrant that at the moment you're removing standard Marketo elements from the DOM (as you are with the offset and gutter) there's diminishing value to using a visible Marketo form at all. You can consider using a standard HTML form and then using the Marketo Forms 2.0 JS API to submit it. At a certain point you're spinning your wheels trying to work within someone else's HTML.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SanfordWhiteman - Thank you for editing my post. I actually don't understand/see what "the syntax highlighter (Insert/Edit Code Sample)" is. If you could show me how to do that I'll make a point of doing so in the future.
All we're doing here is adding a required field as a short-term solution in advance of a total overhaul where right now no changes can be made to the website.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This icon on the button bar:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Denise, I'd be happy to take a look and see if I can get something working for ya. I'll jump into this tomorrow and get back in the thread here once Im able to get something put together.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good morning Denise, and happy Tuesday 🙂
I was able to work thru this one pretty quickly by taking the last set of code we worked on and just adding a little bit to it. Thanks for clearing out the Custom CSS on the form to get this setup in a good place for me to review. You should be able to copy the attached CSS and paste it into the Custom CSS panel inside the form editor to get the results show in the image attached below:

/* make form, rich text and checkboxes full-width */
form.mktoForm, form.mktoForm .mktoHtmlText, form.mktoForm .mktoCheckboxList {
width: 100% !important;
}
/* remove padding on right of form fields */
.vrtvMktoForm .mktoFormRow .mktoFieldDescriptor {
padding-right: 0px !important;
}
/* restore native checkbox display */
.mktoForm input[type=checkbox] {
opacity: 1;
margin: 0px !important;
float: left !important;
margin-right: 10px !important;
}
/* hide fake checkbox element */
.mktoForm input[type=checkbox] + label:before {
display: none !important;
}
/* get rid of negative top margin */
.mktoForm .mktoRadioList, .mktoForm .mktoCheckboxList {
margin-top: 0px !important;
padding: 0px !important;
}
/* indent checkbox label */
.vrtvMktoForm .mktoLogicalField label.mktoVrtvLabel {
margin-left: 20px !important;
width: calc(100% - 20px) !important;
}
.vrtvMktoForm .mktoLogicalField label.mktoVrtvLabel p {
font-size: 1rem !important;
}
/* fix mobile label width issue */
.vrtvMktoForm label.mktoVrtvLabel {
width: 100% !important;
padding-bottom: 5px !important;
margin-bottom: 0px !important;
}
There's a few comments above each chunk of code to help explain what each bit is doing, but do let me know if you've got any specific questions about what's going on with any of this and/or if you run into any issues getting this to work on your end.
Thanks again,
Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, @Dave_Roberts !!! That worked perfectly!!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices