Re: Help! How to use Forms 2.0 JS API on Marketo Guided Landing Page?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello fellow community!
I have been looking at a lot of resources lately around forms 2.0 as we have a few use cases where we'll want to assign certain hidden field values at time of submission such as the referrer, current URL, and conversion date.
I haven't been able to find a resource to explain how to add the code in a Marketo LP. I understand that I can embed the form in a script on my WordPress site using an HTML block plus something like:
MktoForms2.whenReady(function(readyForm){
readyForm.onSubmit(function(submittingForm{
submittingForm.addHiddenFields({
LastFormURL: document.location.href
});
});
});
MktoForms2.whenReady(function(readyForm){
readyForm.addHiddenFields({
lastReferrerURL: document.referrer
});
});
(Shoutout to @SanfordWhiteman for the script!)
---
What I am stuck on is how to make this work on a Marketo Guided Landing Page. I can't think of a way to add an html block to the actual page and updating the template code did not seem to work on a test.
Additionally, for something like writing the datetime of the form fill, what is the best way to achieve that?
Thanks in advance!
Manny 🙂
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please remember to use the Syntax Highlighter (“Insert/Edit Code Sample”) so your code is readable.
I edited your post this time.
Custom JS API form behaviors need to be loaded after the form2.min.js library, since they depend on the global MktoForms2 object.
On Marketo LPs, the easiest way to accomplish this is by putting them just before the closing </body> tag, since the form embed can appear anywhere in the body. There’s a fancier way to ensure MktoForms2 loads first (I’ve blogged about it before) but this is easiest.
You can use an editable section on the template to hold all the Forms 2.0 JS code. Even better is storing the code in a JS file in Design Studio and just loading that remotely as a <script src>.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I agree with Sanford here -- my preferred way to handle this is to include a <script> tag just before the closing </body> tag on the template. The script file is then loaded into Marketo's Design Studio so that you can download/edit/replace the file to make changes in the future without needing to make changes to the template which will kick all you LPs into "Approved with Draft" mode until they are reapproved to take any updates made at the template level.
My setup usually looks something like this:
<body>
<!-- ... all of your other HTML goes here ... -->
<!-- custom global JS file -->
<script src="https://your.domain.com/rs/###-XXX-###/images/custom.js"/>
</body>Create a new file called "custom.js" and load that up into Design Studio. Then you can update that file as needed and use the Replace Image/File functionality to update it seamlessly.
NOTE: Marketo recently started adding a version parameter to the URL and I'd recommend removing that if you want to use a setup like this. For example, after you load "custom.js" to Marketo, you might see the URL show up something like:
https://your.domain.com/rs/###-XXX-###/images/custom.js?version=0Just remove the "?version=0" so that it matches the example in the top box.
Another approach that I've used in the past is to create a Text Variable and place that at the end of the document, just before the closing body tag. This'll allow you to load HTML just before the closing body tag, but on a page-by-page basis (locally) rather than globally (all pages on the template).
An example of that might look something like this:
<head>
<meta class="mktoString" id="CustomHTML" mktoName="Custom HTML" default="" allowHtml="true">
</head>
<body>
<!-- ... all your other HTML goes here -->
<!-- [CustomHTML] for "local" access (per LP) *works best before closing body tag -->
${CustomHTML}
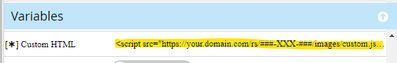
</body>If going this route you'd just place the <script> tag into the Variable within the Landing Page editor. In this way you can manage different script(s) on different pages if for whatever reason you'd rather them load locally without needing to draft the template.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I agree with Sanford here -- my preferred way to handle this is to include a <script> tag just before the closing </body> tag on the template. The script file is then loaded into Marketo's Design Studio so that you can download/edit/replace the file to make changes in the future without needing to make changes to the template which will kick all you LPs into "Approved with Draft" mode until they are reapproved to take any updates made at the template level.
My setup usually looks something like this:
<body>
<!-- ... all of your other HTML goes here ... -->
<!-- custom global JS file -->
<script src="https://your.domain.com/rs/###-XXX-###/images/custom.js"/>
</body>Create a new file called "custom.js" and load that up into Design Studio. Then you can update that file as needed and use the Replace Image/File functionality to update it seamlessly.
NOTE: Marketo recently started adding a version parameter to the URL and I'd recommend removing that if you want to use a setup like this. For example, after you load "custom.js" to Marketo, you might see the URL show up something like:
https://your.domain.com/rs/###-XXX-###/images/custom.js?version=0Just remove the "?version=0" so that it matches the example in the top box.
Another approach that I've used in the past is to create a Text Variable and place that at the end of the document, just before the closing body tag. This'll allow you to load HTML just before the closing body tag, but on a page-by-page basis (locally) rather than globally (all pages on the template).
An example of that might look something like this:
<head>
<meta class="mktoString" id="CustomHTML" mktoName="Custom HTML" default="" allowHtml="true">
</head>
<body>
<!-- ... all your other HTML goes here -->
<!-- [CustomHTML] for "local" access (per LP) *works best before closing body tag -->
${CustomHTML}
</body>If going this route you'd just place the <script> tag into the Variable within the Landing Page editor. In this way you can manage different script(s) on different pages if for whatever reason you'd rather them load locally without needing to draft the template.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the feedback @Dave_Roberts & @SanfordWhiteman!
I still think I am doing something wrong, might be something super small and simple but I'm just a bit stuck.
I tried both approaches, firstly placing the following script:
<script>MktoForms2.whenReady(function(readyForm){readyForm.onSubmit(function(submittingForm){submittingForm.addHiddenFields({LastClickLandingPage:document.location.href});});});</script>
At the end of the template code before the closing </body> tag.
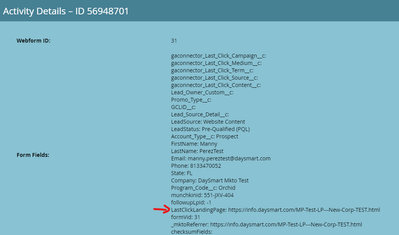
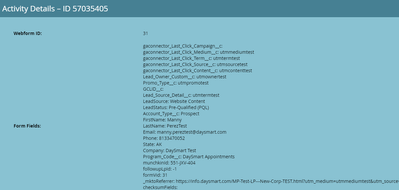
When I submitted a test on the form, I'm not seeing that the value for the field 'Last Click Landing Page' is updated from the hidden field in the script. However I do see the correct URL value for it in the form activity:
Is my field named wrong in the script? The API name is 'gaconnector_Last_Click_Landing_Page__c'
I proceeded to try the second approach from Dave and inserted an HTML block in the template that references the .js script file in DS.
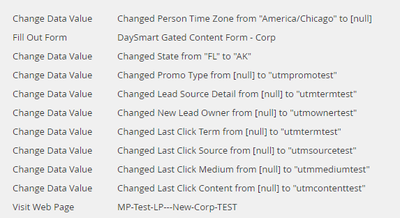
This time I also added test UTM parameters to see how the other hidden fields on the form were behaving. What I got in return were correctly updated UTM parameters but this time last click landing page didn't even show up in from activity nor did the field get updated.
Thanks! 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Make sure you’re using the SOAP API name of the field (a.k.a. the Forms API name, they’re the same).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman cc: @Dave_Roberts
Thank you so much for your help! All of it is working well for me now.
While I have you, I see in the documentation an example of being able to read form field values on submission with the following script:
MktoForms2.loadForm("//app-ab00.marketo.com", "785-UHP-775", 1057, function(form) {
// Add an onSubmit handler
form.onSubmit(function(){
// Get the form field values
var vals = form.vals();
// You may wish to call other function calls here, for example to fire google analytics tracking or the like
// callSomeFunction(vals);
// We'll just alert them to show the principle
alert("Submitted values: " + JSON.stringify(vals));
});
});
How can I leverage seeing the value of a certain field to then set the value of a different field? Also, what is the best way to write the datetime of the submission into a field?
Ya'll are amazing! 🙌
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, you can add any conditions you want. In this example the variable vals (I usually use something more explicit like currentValues) is a simple JS object with all the field values.
Also, what is the best way to write the datetime of the submission into a field?
Set a field to new Date().toISOString().
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please remember to use the Syntax Highlighter (“Insert/Edit Code Sample”) so your code is readable.
I edited your post this time.
Custom JS API form behaviors need to be loaded after the form2.min.js library, since they depend on the global MktoForms2 object.
On Marketo LPs, the easiest way to accomplish this is by putting them just before the closing </body> tag, since the form embed can appear anywhere in the body. There’s a fancier way to ensure MktoForms2 loads first (I’ve blogged about it before) but this is easiest.
You can use an editable section on the template to hold all the Forms 2.0 JS code. Even better is storing the code in a JS file in Design Studio and just loading that remotely as a <script src>.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices






.png)