Re: [Guided LP] Mktocolor doesnt like me
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
i'm working on several landing page templates. At first, when i did my variables and elements i had no problem,
But then when i retested it later, it wasn't working anymore. Even though, i didn't change anything for the background color change.
To give you an example :
I declared my variables <meta class="mktoColor" id="BackgroundColor-Title_text_single" mktoName="BgColor-Text_single" default="#ffffff">
and set it to the block with : style="background-color:${BackgroundColor-Title_text_single};"
Has anyone already encountered that kind of problem ? Is there some kind of elements/variables that can create a conflict ?
Even the default settings won't work.
It's the last thing i need to fix and it's driving me nuts.
EDIT : No matter what i do, it doesn't change anything
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Seems like one variable messed everything. I don't really get it, but it worked when i removed it.
Thx u for all your answers !
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bonsoir Johanna,
You will have to look at the resulting LP with your browser inspector and see what CSS class is overloading the inline style.
-Gregoire
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I looked and i have absolutely no background-color in my CSS, i didn't see the point since i use Mktocolor.
All of my block have no-bg that's why that's kinda strange.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
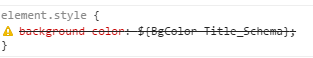
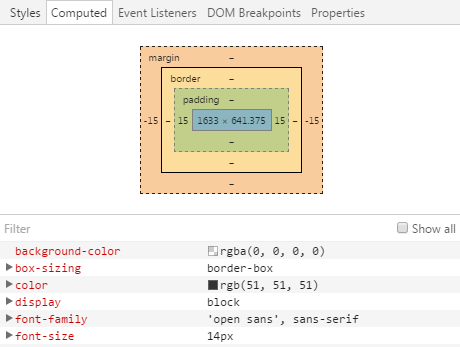
I must say that screenshot is not an easily understood accompaniment to the statement "I have absolutely no background color" as it shows a background-color (non-user) style was applied.
In any case I have a feeling this is a matter of a typo.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you tried declaring the variable in your landing page's CSS at the ID level?
Example:
#target-block {
background-color: ${BackgroundColor-Title_text_single};
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes i did that's why i don't get it.
The strange thing is that hide/show work just fine and it's the same logic.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices