Re: Forward to a friend to customize the form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
If anyone tried to customize the Forward to Friend form? we would like to change the field name and title instead of friend word.
Please advice on this.
Thanks,
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You haven’t shown the part of your code that’s broken. It’s clear that your final rendered HTML has an unclosed tag (and possibly other errors), but you’re not inspecting it properly.
The Velocity code above, and the HTML it generates, is fine.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, that's possible! You can customize the look and feel of the Forward to Friend form with some custom development. Check out Sandy's blog on Building a better Forward-to-Friend with Velocity for pulling this off. Hope this helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
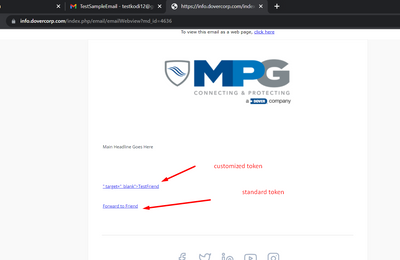
I have tried this option. But this is not working. showing this tag while click on view as web page -> populating this tag.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You’ll need to provide more information — can’t troubleshoot a screenshot. Need 2 links: a standard Forward 2 Friend and then one you’ve tried to enhance using my method.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Please review the below screenshot. it is coming like this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Would appreciate it if you're able to share the URL you used to navigate to this page so we can have a look at the page, see what's not working, and recommend a fix for it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
The below code I have used in custom token (Email Script Token) and that token used as a hyperlink in email template (which is shown in the previous screenshot that incomplete HTML tag)
#if ( !$mktmail.DefaultTrackingHost || $mktmail.DefaultTrackingHost.equals("localhost") )
<link href="https://fonts.googleapis.com/css?family=Quicksand" rel="stylesheet">
<style>
#forwardtoFriendDropDown {
box-shadow: #777 2px 2px 1px !important;
padding: 20px 20px 10px 20px !important;
top: 10px !important;
background-color: cornsilk !important;
border-radius: 4px !important;
font-family: 'Quicksand' !important;
font-size: 14px !important;
}
</style>
<script>
var ftfConfig = {
title : "Forward to!",
firstName : "<strong>First Name</strong>",
lastName : "<strong>Last Name</strong>",
email : "<strong>Email</strong>"
};
</script>
## --- NO NEED TO EDIT BELOW THIS LINE! ---
<script>
document.addEventListener('DOMContentLoaded',function(e){
jQuery(document).ready(function(e){
var ftfRoot = document.querySelector('#forwardtoFriendDropDown'),
ftfIds = {
firstName : 'ftf_friend_fname',
lastName : 'ftf_friend_lname',
email : 'ftf_friend_email'
},
ftfDefaultTitle = 'Forward to a Friend';
var arrayFrom = Function.prototype.call.bind(Array.prototype.slice);
arrayFrom(ftfRoot.querySelectorAll('*'))
.filter(function(el){
return arrayFrom(el.childNodes).every(function(el){
return el.nodeType == document.TEXT_NODE && el.textContent == ftfDefaultTitle;
});
})
.forEach(function(el){
el.innerHTML = ftfConfig.title;
});
Object.keys(ftfIds)
.forEach(function(field){
ftfRoot.querySelector('label[for="'+ftfIds[field]+'"]').innerHTML= ftfConfig[field];
});
});
});
</script>
#end
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Friend,
If anyone tried and worked on this, please let me know. At least like to know if it is possibility or not.
Please advise me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry, you’re not providing sufficient information for someone outside your organization to help with this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Actually, I have created a custom email script token. In that script i have pasted that above mentioned code.
Then, this custom token I have used in email.
On this same email I have used standard 'forward to friend' system token as well.
-> I tested this feature, that custom token code is not working expected. Changes are not reflected.
-> it is showing that html tag incorrect code.
Help on this one.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You haven’t shown the part of your code that’s broken. It’s clear that your final rendered HTML has an unclosed tag (and possibly other errors), but you’re not inspecting it properly.
The Velocity code above, and the HTML it generates, is fine.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Again... we can’t troubleshoot a screenshot. What you’re showing indicates a basic unclosed HTML tag, but there’s nothing we can suggest without seeing your code.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices