Forms: Mixing Visibility Rules with Progressive Profiling
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Team,
To accommodate the broad audience that we sell/communicate to, I've had to build a form that starts with the initial set of fields:
- name
- prospect type
Based on their type, the form then "branches" out to 7 different paths to collect the information that is unique to each type.
The remaining fields were built in the following hierarchy. I "mapped" 14 progressive fields to the 7 different prospect types using visibility rules.
Tier 1 - Required Field
Tier 2 - Progressive Profiling
Tier 2a - Visibility Rules Enabled for Prospect Types
- Type 1 = Fields 1-7
- Type 2 = Fields 8-11
- Type 3 = Fields 8-11
- Type 4 = Fields 8-12
- Type 5 = Fields 8-11, 13, 14
- Type 6 = Fields 8, 9
- Type 7 = None
I set the number of blank progressive fields to 2, thinking that the progressive function would would "skip" over the fields not applicable to the respective prospect types. However, this is not the case.
For example, if a prospect identified themselves as Type 6, no progressive fields would display. For a Type 2 prospect, no progressive fields would display. Only by increasing the number of blank progressive fields to 14 could I get any fields to show for Type 5. At that point...my form looked horrendous for all users.
Any way to get around this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'll post a demo tomorrow showing how this can be done.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sweet, looking forward to it Sanford. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Still gonna do this. Sorry for the delay.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Would love to see it too!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here's the demo: MktoForms2 :: VR + PP Advanced
While there's a lot of code, the only part you'd need to modify is the topmost config object:
var ppOptions = {
progProAfterField: 'Business_Unit__c',
progProMaxShown: 2
}
Here, I'm specifying that the ProgPro fields begin after the field Business_Unit__c (while this info is also part of the form config, we can't read that directly, so we need another hint).
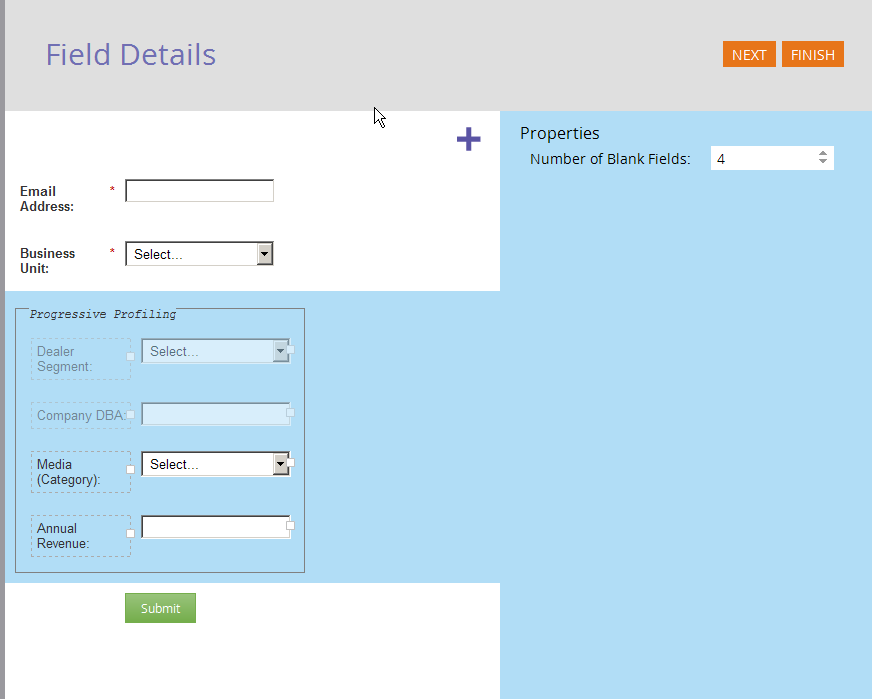
And I'm saying I want to see a max of 2 ProgPro fields, which might also seem redundant since that's also in the form config, but in this case it's not because in the Forms 2.0 Editor we're going to set the "Number of Blank Fields" to the same as the number of ProgPro fields:
There are 4 ProgPro fields defined, and within the editor we've also set the number of blanks to 4. This is because we're going to control the actual visibility in the browser, so we need to make sure nothing is prematurely hidden.
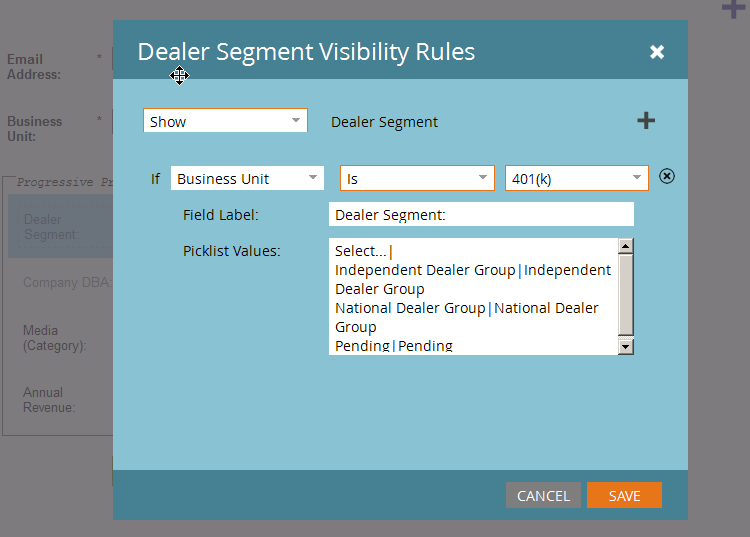
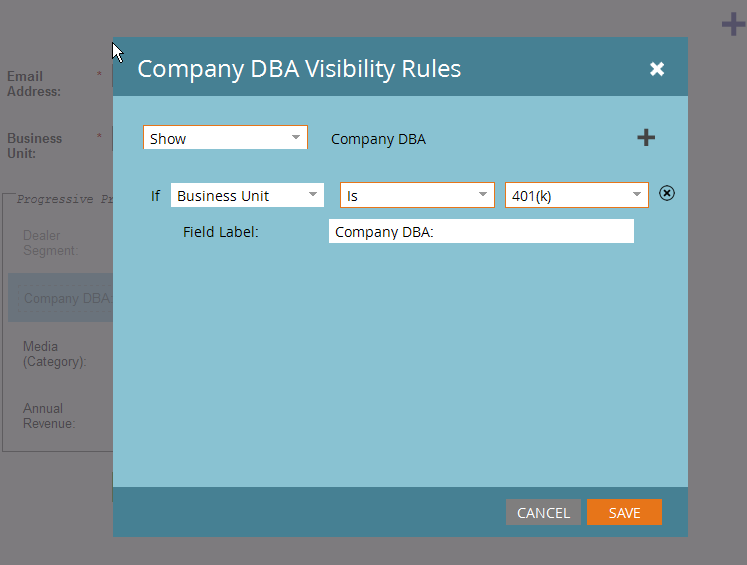
The first two ProgPro fields also have VRs applied:
The final result is that changes to the non-ProgPro field Business Unit affect which other fields are displayed, simultaneously obeying the ProgPro max rule and the Visibility Rules.
The main trick to the code is the injection of a dynamic CSS stylesheet into the page. While the stylesheet is simple, its contents depend on the ppOptions config object noted above, so it can't be hard-coded:
.mktoFormRow[data-wrapper-for="Business_Unit__c"]
~ .mktoFormRow[data-wrapper-for]:not([data-wrapper-for=""])
~ .mktoFormRow[data-wrapper-for]:not([data-wrapper-for=""])
~ .mktoFormRow[data-wrapper-for]:not([data-wrapper-for=""]) {
display: none;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman, Do you have update link for MktoForms2 :: VR + PP Advanced ? It is no longer works ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bringing this one back up @SanfordWhiteman , I'm looking for this visibility rules/progressive profiling solution. Unfortunately the demo link you provided MktoForms2 :: VR + PP Advanced is giving us a 404.
Hopefully you have it in your archives somewhere 🤞
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s folded into the general field reordering utility function now.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unfortunately, just having the form field reordering script + tagging script isn't enough for the need.
<script id="teknklFormsPlus-tag-0.2.2" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/250687/teknkl-formsplus-tag-0.2.3.js"></script>
<script id="teknklFormsPlus-reorder-0.2.4" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/250687/teknkl-formsplus-reorder-0.2.4.js"></script>
The issue being that progressive profiling is hiding the fields with visibility rules applied. Say that the progressive profile is set to 2 fields. The fields that are visible are Email (always show), Company (Progressive Profile 1), Country (Progressive Profile 2) > [State/Province]
State/Province has a visibility rule applied and is required but it won't display because we reached the maximum number of visible fields.
How can I take the field reordering script + tagging script and fold it into your explanation here? Is this possible?
https://nation.marketo.com/t5/product-discussions/forms-mixing-visibility-rules-with-progressive-pro...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, that setup won’t work because at a core level you’re telling Marketo to hide the field.
You’d be best off emulating the Visibility Rules using JS (this is easier than emulating ProgPro using JS) and turning off VRs proper.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thx for the bump. This demo is done but I forgot to link to it. Will do tonight.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Eric,
Unfortunately, this will not work, at least not without some JS coding.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Greg,
Thanks for the tip. Would you be able to explain, in general terms, how the JS would control the paths and progressive fields? I could talk to my developer and see if he could help out.
Thanks,
-Eric
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Eric,
You will have to write javascript which will be able to read the values for each of the 14 fields for that lead. It would also need to have business logic to hide and unhide respective set of fields based on the 'prospect type' field value.
Rajesh Talele
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices