Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Forms 2.0 css styling
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-23-2014
03:18 PM
We are in the process of moving some of our forms over to Forms 2.0 but are having issues around out styling. We obviously don't want to release the new forms unless they match our existing forms but are having some challenges getting our existing styles to be recognized with the new forms.
Does anyone have any quick tips on how we can get the new forms (forms 2.0) to adopt our existing styling?
Richard Wasylynchuk
Labels:
- Labels:
-
Lead Management
9 REPLIES 9
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-24-2014
01:31 PM
You should be able to pattern match them. The classes won't change on a form-by-form basis.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-24-2014
10:37 AM
Is there any patter behind the mapping? Or is this something I'd have to do one by one? For example with class "form.lpeRegForm" does that always get replaces with ".mrkto.Form"?
Richard Wasylynchuk
Anonymous
Not applicable
06-23-2014
05:40 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-23-2014
05:40 PM
You are correct. You will have to update the class names in your CSS to match the new class names.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-23-2014
05:07 PM
Digging into this a bit further, Forms 2.0 has a completely different set of classes that are being dropped in.
Old form
<li class='mktFormReq mktField' ><label>First Name:</label><span class='mktInput'><input class='mktFormText mktFormString mktFReq' name="FirstName" id="FirstName" type='text' value="" maxlength='255' tabIndex='1' /><span class='mktFormMsg'></span></span></li>
New Form (form 2.0)
<input id="FirstName" class="mktoField mktoTextField mktoHasWidth mktoRequired mktoInvalid" type="text" name="FirstName" maxlength="255" title="" style="width: 150px;"></input>
I'm guessing that basically I'm going to have to either re-build my CSS or abandon Forms 2.0?
Old form
<li class='mktFormReq mktField' ><label>First Name:</label><span class='mktInput'><input class='mktFormText mktFormString mktFReq' name="FirstName" id="FirstName" type='text' value="" maxlength='255' tabIndex='1' /><span class='mktFormMsg'></span></span></li>
New Form (form 2.0)
<input id="FirstName" class="mktoField mktoTextField mktoHasWidth mktoRequired mktoInvalid" type="text" name="FirstName" maxlength="255" title="" style="width: 150px;"></input>
I'm guessing that basically I'm going to have to either re-build my CSS or abandon Forms 2.0?
Richard Wasylynchuk
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-23-2014
04:27 PM
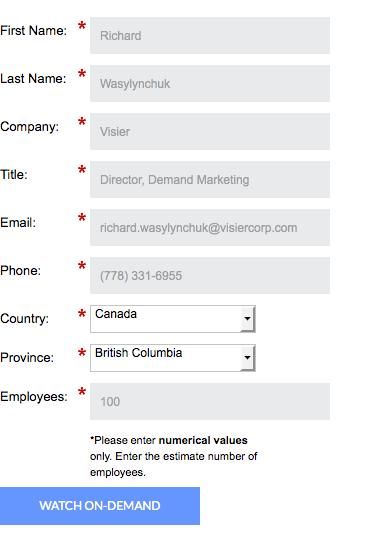
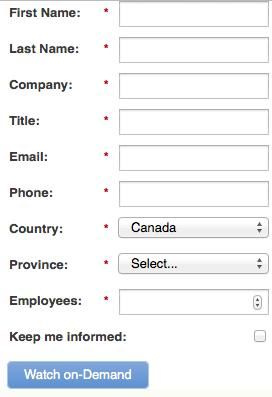
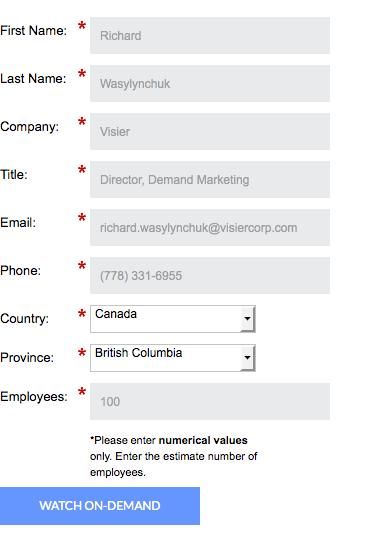
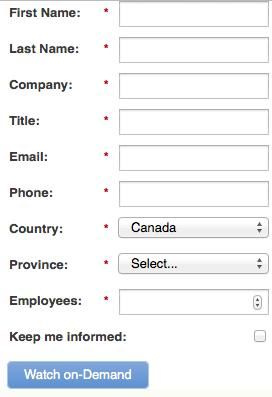
Here are the screen shots of the approved, I'm trying to get the styling on the Forms 2.0 shot to match our original styling. It looks like the Forms 2.0 form is picking up the form themes from the editor and overridding our CSS.




Richard Wasylynchuk
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-23-2014
04:16 PM
It's hard to identify why that's happening without seeing it. Would you be willing to post a link, or at least a screenshot, so we can take a look?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-23-2014
04:09 PM
At this point most of our styling isn't getting picked up, we have some background colors and positioning that isn't working out. I've checked the CSS matches my original templates and added !important but not having much luck getting this form to work out. It still looks like the form themes are overridding my original styles.
Richard Wasylynchuk
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-23-2014
03:39 PM
Also check if the CSS matches your LP templates, although !important would override that code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-23-2014
03:21 PM
Kind of depends on exactly what's not matching up, but the 2.0 forms let you drop custom CSS into them and if you've got decent knowledge of it, you can customize it any way you want.
Keep in mind that sometimes you'll have to use the !important operator to override some built-in styles.
Keep in mind that sometimes you'll have to use the !important operator to override some built-in styles.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices