Formatting Email Fields in Forms 2.0
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any help would be apperciated.
Solved! Go to Solution.
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sonia,
I treid as you defined it but it is accepting email address like 'me@gmail', it is not fully validating the email address.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Has anyone found a resolution for this? i get a lot of errors in my integration and am not able to send to these emails if they do not have a .com, .org, .net. etc...
This drives deliverability down and invalids up.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's simple to do rough public address validation for domains with at least two parts:
MktoForms2.whenReady(function(form) {
form.onValidate(function(nativeValid) {
if (!nativeValid) return;
var emailField = 'Email',
emailValue = form.getValues()[emailField],
emailInvalidError = 'Please enter a probably-valid email address';
if (/^[a-zA-Z0-9.!#$%&’*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)+$/.test(emailValue)) {
form.submittable(true);
} else {
form.showErrorMessage(emailInvalidError, form.getFormElem().find('#' + emailField));
}
});
});
But bear in mind that no regular expression, no matter how long and complex it appears, can really account for the email addresses that are accepted in the real world (and only those addresses). For example, the above regex will block carrie@au but allow carrie@com.au, even though neither are truly publicly sendable (in this case, because a reserved second-level domain under a ccTLD like .au functions more like a top-level domain, even if it has two parts).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford! I work with Carrie Lawson and am trying to make your script work. Is it as simple as putting in a JS tag on the template? That's what I did, but it's not working: info.viewpoint.com/Regex-Email-Validation-Test.html
(I was able to submit with carrie@au)
Is there something simple I'm missing?
If not, I'll try to enlist our IT team to help out here, but was hoping to quickly implement what you were so kind to help us out with. 😉
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
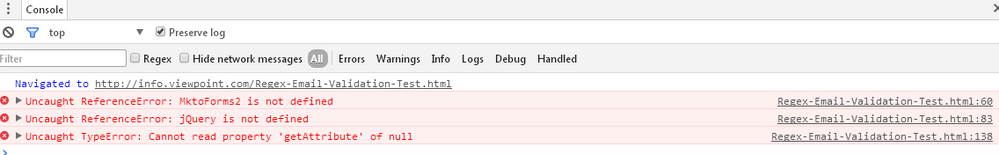
If you look in the browser console, you'll see the culprit:
You're trying to load the validation code before the MktoForms2 library (forms2.js) is available. That won't work, since the code needs to hook MktoForms2.whenReady().
If this is a Free-Form Landing Page, make sure the HTML element that includes the form script is below the Form element on the right side of the LP editor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Out at our MUG meetup, but I'll check later!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sanford! you are always such a huge help ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices