Form within a form pre-fill
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
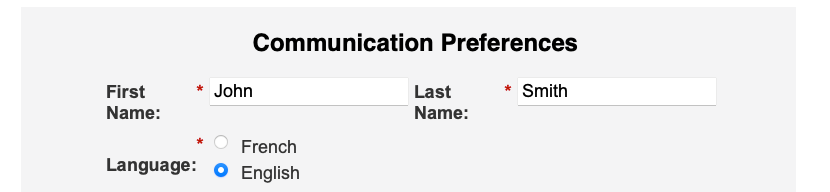
I have an English preferences center form (form 1) that has pre-fill enabled and is behaving as it should. On this same form, I link to the French version of the preferences center form (form 2) and when you click to access form 2, there is no pre-fill. Does anyone know how to have the pre-fill from form 1 carry over to form 2?
Thanks!
Solved! Go to Solution.
- Labels:
-
form
-
Form Prefill
-
forms
-
prefill
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need to attach the original mkt_tok value to the link. Marketo’s default Pre-Fill relies on the mkt_tok.
e.g.
MktoForms2.whenReady(function(mktoForm){
let formEl = mktoForm.getFormElem()[0],
frenchVersionLink = formEl.querySelector("a#page-french");
frenchVersionLink.search += ( frenchVersionLink.search ? "&" : "" ) + "mkt_tok=" + window.__mktTokVal;
});
Where the link has the corresponding id:
<a id="page-french" href="https://lp.example.com/preferences-french.html">Visiter page...</a>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We’re lacking some detail here. When you say you “link” to the French version, is that another LP under a different private domain? What exactly does the “link” entail?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the prompt reply! Let me try and re-word: form 1 is my English facing preferences center used on Marketo LP 1. Within this English preferences center, there is a CTA which redirects to the French facing preferences center, which is form 2 hosted on Marketo LP 2. Both forms have pre-fill enabled. I want to know if its possible to have the pre-fill info from form/ Marketo LP 1 carry over to form/Marketo LP 2 when you click through?
form/LP 1
form/LP 2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need to attach the original mkt_tok value to the link. Marketo’s default Pre-Fill relies on the mkt_tok.
e.g.
MktoForms2.whenReady(function(mktoForm){
let formEl = mktoForm.getFormElem()[0],
frenchVersionLink = formEl.querySelector("a#page-french");
frenchVersionLink.search += ( frenchVersionLink.search ? "&" : "" ) + "mkt_tok=" + window.__mktTokVal;
});
Where the link has the corresponding id:
<a id="page-french" href="https://lp.example.com/preferences-french.html">Visiter page...</a>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, that's very helpful! Am I pasting the below as is in the HTML source editor or editing the form's custom CSS?
MktoForms2.whenReady(function(mktoForm){
let formEl = mktoForm.getFormElem()[0],
frenchVersionLink = formEl.querySelector("a#page-french");
frenchVersionLink.search += ( frenchVersionLink.search ? "&" : "" ) + "mkt_tok=" + window.__mktTokVal;
});Which elements within this code am I replacing with my French LP url?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, that's very helpful! Am I pasting the below as is in the HTML source editor or editing the form's custom CSS?
Neither. This code would go in a separate <script> tag, after the form embed code. On a Marketo LP, that means just before the closing </body> tag.
Which elements within this code am I replacing with my French LP url?
You don’t put the LP URL itself anywhere in the code. But the expectation is your <a> tag that links to the French LP has a known id attribute, like
<a id="page-french" href="https://pages.example.com/french.html">go elsewhere</a>That’s how the code knows what link to update. It does not need to know the URL.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices