Form validation behavior
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello –
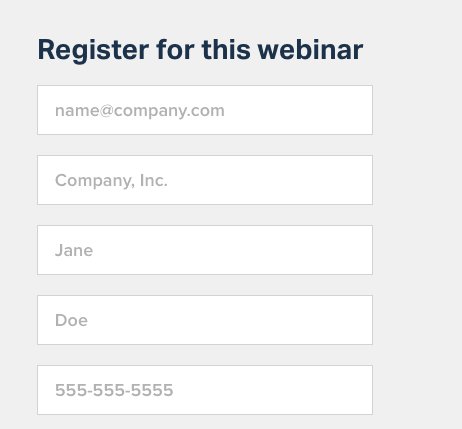
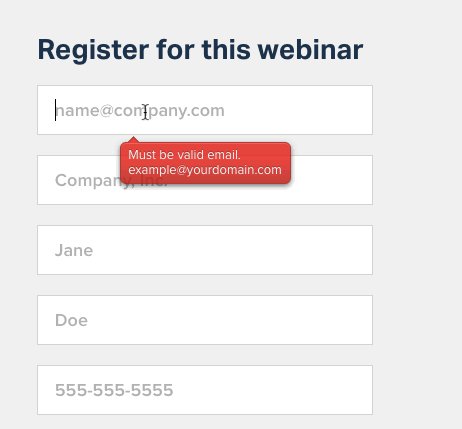
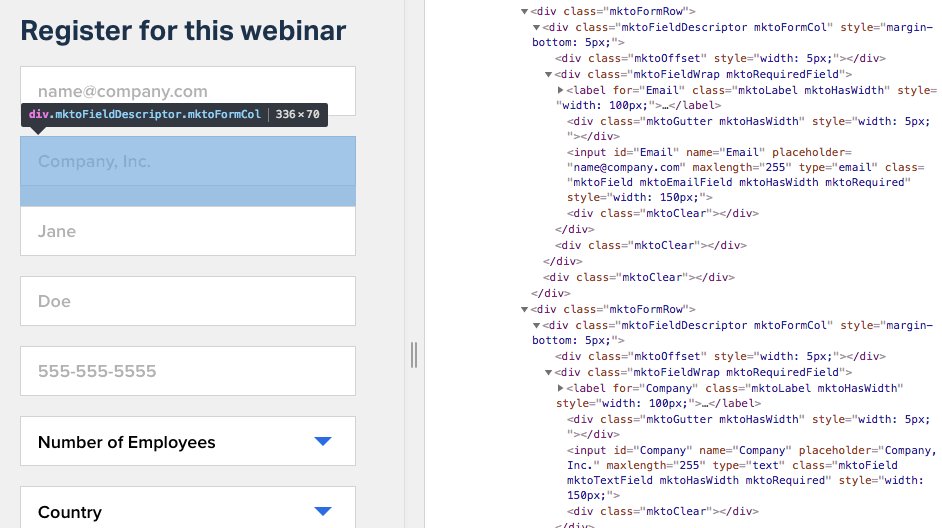
This is the current validation behavior I'm seeing for an embedded Marketo form:
1. Load the page – no validation warnings.
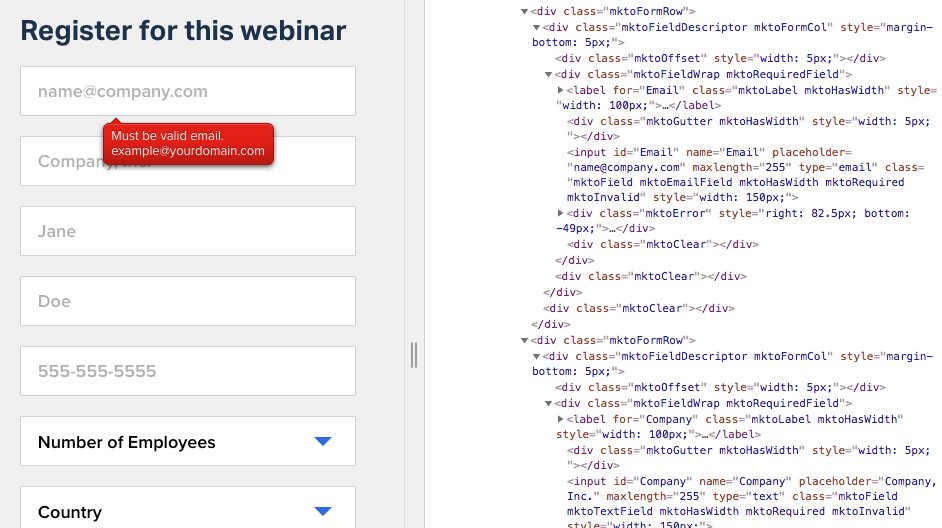
2. If the visitor enters a valid value, no warning is issued.
3. If the visitor leaves the field empty, no warning is issued.
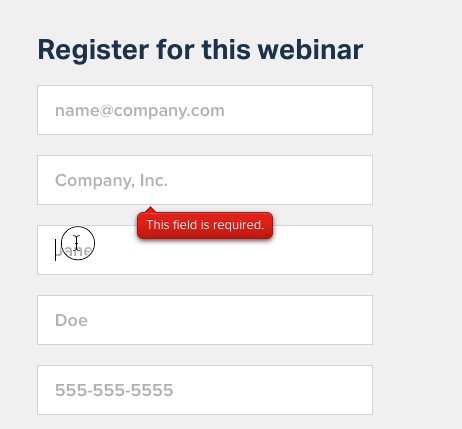
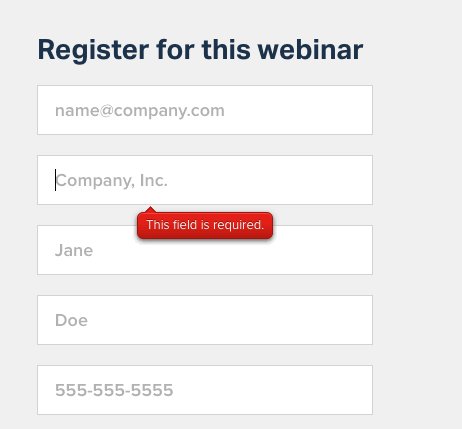
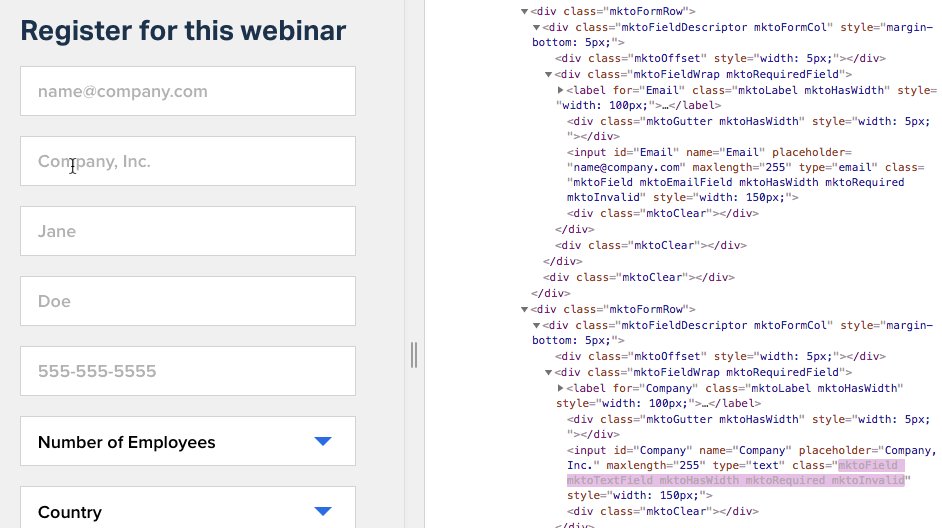
4. If the visitor returns to an empty field or one with an invalid value, a warning IS issued
Is there a way to modify this behavior so that the validation error event is fired on the field's blur instead of when it is re-focused?
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
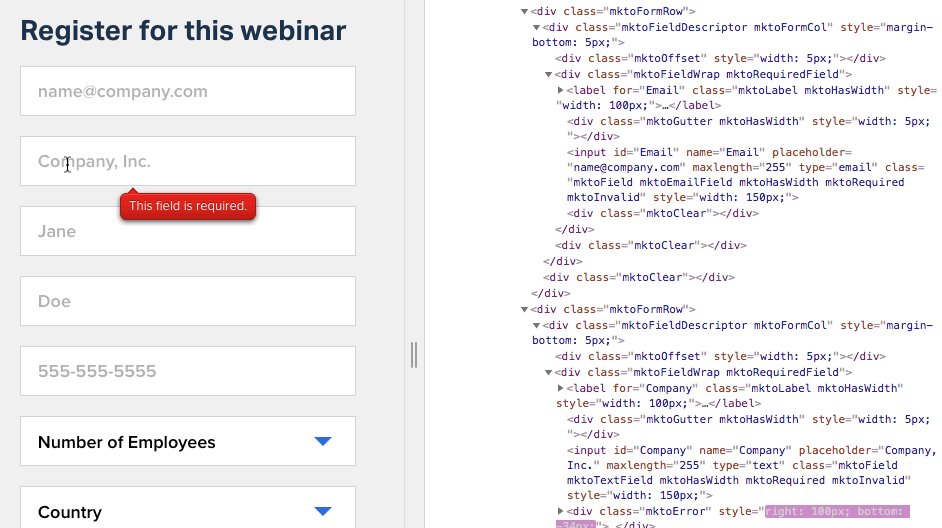
Mind if I bump this up because this behavior is really odd out of the box and in my opinion the Required functionality should be modified.

First, the UI Tool Tip to notify the user when the element is required displays on the second time the user focuses in on an input which is odd. In my opinon form validation should ONLY occur when the user attempts to submit a form, not when they have focused in on an element, or blur'd on the element. It's kind of bad UX to display an error when the user simply focuses/blur's on inputs.

Secondly, this appears to be a bug within Marketo itself, since the input elements actually become invalid with the `mktoInvalid` class, once the user does focus in on the element as the OP pointed out in this thread.
I'm trying to customize a Marketo landing page with an embedded form, and creating a custom validation class is not an answer or viable solution. I really do think that this bug should be addressed or validation to be customized a bit more when it comes to using an out of the box form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I haven't been able to move the needle on this, despite the resources @Jason Long and @Sanford Whitman provided. Perhaps more context will help explain where I'm stuck. (Unfortunately I'm not able to provide a URL to a live project).
I have a Marketo form with several text input fields, a few select elements and a texture on a WordPress page. For simplicity sake, I'll just focus on the first text input field (input#FirstName) of the form. This is standard Marketo-generated form HTML:
<div class="mktoFieldWrap mktoRequiredField">
<label for="FirstName" class="mktoLabel mktoHasWidth" style="width: 100px;">
<div class="mktoAsterix">*</div>First name:
</label>
<div class="mktoGutter mktoHasWidth" style="width: 10px;"></div>
<input id="FirstName" name="FirstName" placeholder="First name" maxlength="255" type="text" class="mktoField mktoTextField mktoHasWidth mktoRequired mktoInvalid">
<div class="mktoError">
<div class="mktoErrorArrowWrap">
<div class="mktoErrorArrow"></div>
</div>
</div>
<div class="mktoErrorMsg">This field is required.</div>
<div class="mktoClear"></div>
<div class="mktoClear"></div>
</div>
I've managed to style the validation warning messages and hide them initially:
// style the warning messages
div.mktoError {
display: none !important; /* hide the error boxes */
font-size: 12px !important;
div.mktoErrorMsg,
div.mktoErrorArrow {
background-color: $required-field-bkgd !important;
background-image: none !important;
border-color: $required-field-bkgd !important;
box-shadow: rgba(0,0,0,0.25) 0px 2px 7px 0px, $required-field-bkgd 0px 1px 0px 0px inset !important;
text-shadow: none !important;
}
}
I'm trying to show the validation warning message when the FirstName field loses focus. I'm able to send a message to the console and change the background color of the blurred field when tabbing to the next field, but I can't seem to get the validation message to show when tabbing. If I focus the FirstName field and then click anywhere else on the page other than another form field, the validation warning message will appear:
<script src="//app-ab16.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1435"></form>
<script>
MktoForms2.loadForm("//app-ab16.marketo.com", "335-QLG-882", 1435, function(form){
// give the first input field focus
jQuery("input#FirstName.mktoField.mktoTextField.mktoHasWidth").focus();
// when the first input field loses focus...
jQuery("input#FirstName.mktoField.mktoTextField.mktoHasWidth").blur(function(){
// shout
console.log('You have left the first field'); // this works
// change its background color to blue,
jQuery("input#FirstName.mktoField.mktoTextField.mktoHasWidth").css('cssText', 'background-color:blue !important;'); // this works
// show the field's error element
jQuery("input#FirstName.mktoField.mktoTextField.mktoHasWidth").parent().children("div.mktoError").css('cssText', 'display:block !important;'); // this fails
});
});
</script>
So, the TL;DR: Is it possible to manually display the Marketo form validation warning message on the blur event when tabbing through form fields, and if so, how?
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please explain exactly how my demo's behavior departs from your requirements.
The concise answer to your question is form::showErrorMessage(), which is doc'd on the Forms API page. But like Jason and I said, that means writing your own validators. I have a lot of examples of validators that extend the native model.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Because your demo has a single text input, it's difficult to tell how it might work with multiple text inputs like what I have in my form, but It looks like yours prevents the user from tabbing until something is entered in the field.
What I'm trying to do is allow the user to tab through the form without any error messages for leaving fields empty. As soon as they enter a value in a field then tab out (blur), I want to validate the value entered and display an error message if validation fails. If any of the fields are empty or invalid when the submit button is clicked, the first invalid field should get focus and an error message should appear. Subsequent tabbing should focus the next invalid fields (if applicable) one at a time.
My guess is that this is more customized behavior than what Marketo offers out-of-the-box – or even with a few tweaks for that matter, and that I'll have to write my own validators as you said. Please correct me if I'm wrong.
Thanks for getting back to me on this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
it looks like yours prevents the user from tabbing until something is entered in the field.
It doesn't have to stop tabbing on an empty <input type="text">. You could change the reValidate function so that it only signals the error if the textbox has a submittable value other than the empty string: /(^|\s)mktoInvalid(\s|$)/.test(this.className) && this.value && form.validate()
(Note value will work for simple text inputs, but Marketo forms use different logic from standard HTML forms, substantially changing the definition of submittable. For example, a checkbox whose HTML5 checkedness is false is removed from the submitted fom data, while in Marketo it's always part of the form data, with the string values "yes" or "no." There are other examples as well, so you have to use form.getValues() for the correct picture.)
It sounds like you can't use the built-in showErrorMessage for your case, even with custom onValidate logic, because the Marketo error message is a singleton. That is, it's a single DOM fragment that roams from place to place on the form, not multiple copies displayed at the same time. You might try styling based on the built-in .mktoInvalid class, which is applied to multiple elements simultaneously.
Honestly, if you want to change the validation pattern in this particular way, you'd probably be better off using another forms library to build the visible form and then a Forms API form.submit() to submit the Marketo form in the background. There are goals seemingly much more complex than yours here that can be achieved with a Marketo form, but you're touching on particular areas that are hard to adapt without breaking built-in functionality.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This requirement has technical catches because of the way Marketo native validation events are handled (namely, by focusing the first invalid field) but you can get much of what you want with this: MktoForms2 :: Validate onBlur.
For more control, you have to use all custom validation like Jason said.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the CodePen link. It looks like it will get me in the right direction.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You could not use the out-of-the-box required field property and then use the JS API to write your own custom validation behavior: http://developers.marketo.com/javascript-api/forms/api-reference/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your reply.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices