Re: Form Pre-Fill Stops Working When Using This Custom Code
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
Whenever I use the following code (in orange) on one of my forms I notice that the form will not pre-fill even when the form pre-fill functionality is enabled.
.mktoForm input[type=text],
.mktoForm input[type=url],
.mktoForm input[type=tel],
.mktoForm input[type=email],
.mktoForm input[type=number],
.mktoForm input[type=date],
.mktoForm select.mktoField,
.mktoForm textarea.mktoField{
border-radius: 6px !important;
border: .5px solid #414141 !important;
height: 30px !important;
}
Has this happened to anybody before? I appreciate any feedback.
Thanks,
Tom
Solved! Go to Solution.
- Labels:
-
Email Marketing
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Make sure you have PreFill enabled at the LP level.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
what does this code do? What do you want it to do?
Anytime you mess with the base functionality, you may need to custom rebuild the Form.
Are you pasting this into the Form's CSS box or on a page?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm pasting this code into the Form's CSS box.
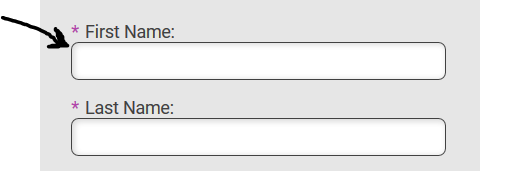
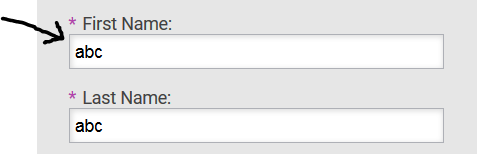
This code will round out the corners of the input fields and add a charcoal border like so:
When I remove this code and test on another form, the form pre-fill functionality works fine, but then the fields will default back to initial display setting:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
CSS has no impact on PreFill: something else is happening here. Please link to working and non-working pages.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You're right, I tested original form on another page (info.dh.com/NewCo-Launch-Test_LP-Test-Prefill-2.html ) and form pre-fill seems to be working fine.
Here is link to page where it's not working: info.dh.com/WBN-2017-08-02-FIN-CSH-Transitioning-to-Cloud-Security-Registration.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Make sure you have PreFill enabled at the LP level.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford. I think I figured it out. FYI - Form PreFill is enabled when I click on Landing Pages Tab in Admin.
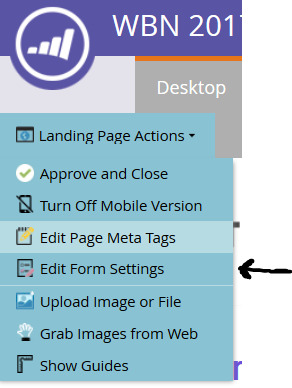
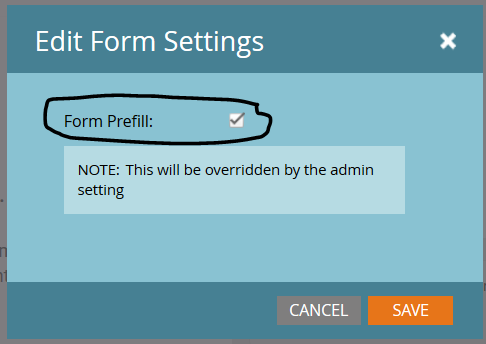
However, in the landing page editor, I clicked on Edit Form Settings and noticed that Form PreFill was left unchecked. I checked it off and now it's working fine (screenshot is below).
Is this what it means to enable PreFill at the LP level?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yep.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
is there other code on the second page?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices