Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Re: form logic
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
01-27-2015
01:15 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-27-2015
01:15 PM
hello,
I have a form and need it to do some rule-based behavior. Firstly I need to define if a user is in a service area; I have progressive form with 7 fields, hiding 6 of them. The visible field has 3 checkboxes. Clicking on two of three checkboxes in the field will expose the rest of the fields in the form, but clicking on the third one should show a message that the user is out of our service area. Where to start?
I have a form and need it to do some rule-based behavior. Firstly I need to define if a user is in a service area; I have progressive form with 7 fields, hiding 6 of them. The visible field has 3 checkboxes. Clicking on two of three checkboxes in the field will expose the rest of the fields in the form, but clicking on the third one should show a message that the user is out of our service area. Where to start?
Solved! Go to Solution.
1 ACCEPTED SOLUTION
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-27-2015
02:11 PM
Hey Paul:
Some moving pieces here, especially when you're looking to combine progressive profiling with conditional visibility. If a field is both conditionally visible and progressively profiled, you have a whole thing on your hands. Laying in a third element (custom JavaScript) becomes even more complicated with Forms 2.0, because fields are pulled in through external forms2.0 JavaScript.
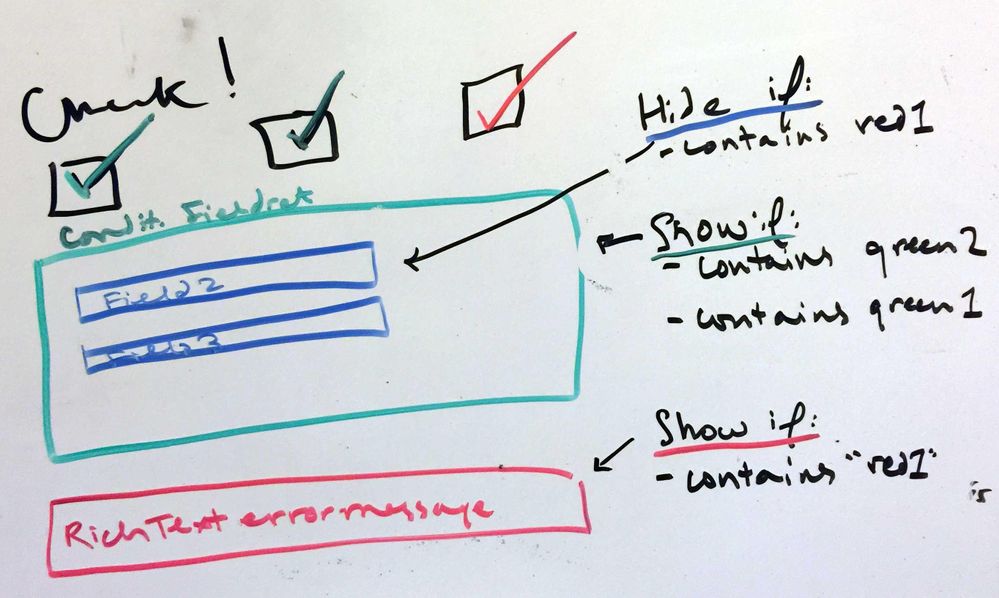
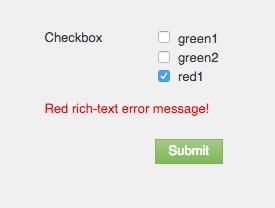
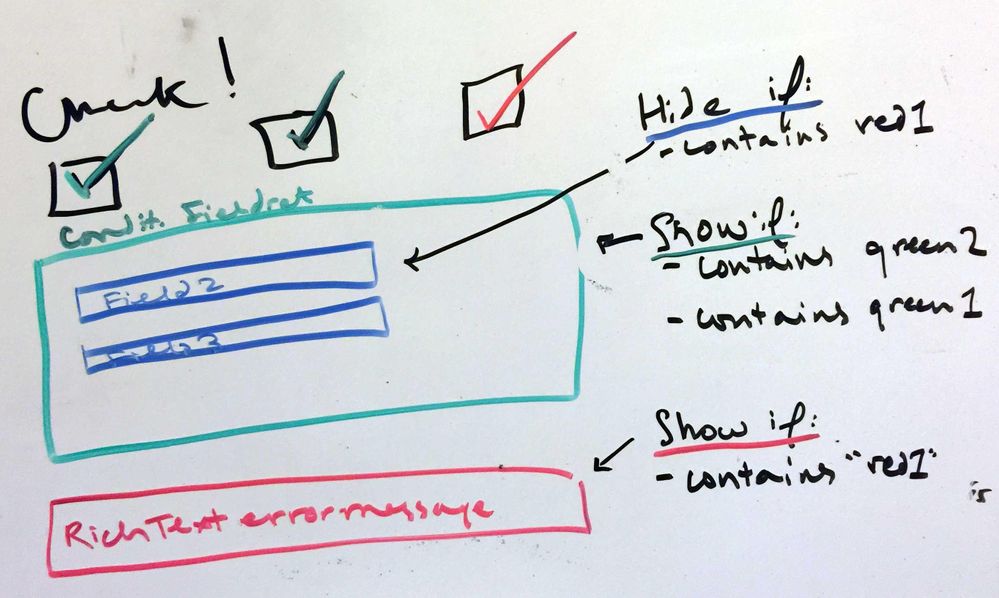
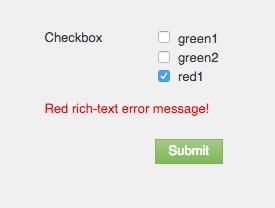
Here's a little whiteboarding of how you can do this if you abandon progressive profiling in this case:

The checkbox values in this explanation are "green1," "green2," and "red1." The conditional visibility logic is based on the "Checkboxes" type field containing those values.


Note that conditional visibility on these can't get very complicated, so the way we'd be layering in "if/then" levels would be through conditionally showing a fieldset AND then conditionally hiding the fields within that fieldset. With some basic CSS you can make it look fine there. You also don't have the option to say "contains x AND contains y," so in the case of only wanting to show Green (in this diagram) when both are checked, you'll either have to accept that a single check shows the value or you'll have to combine the two green options into a single checkbox.
Some moving pieces here, especially when you're looking to combine progressive profiling with conditional visibility. If a field is both conditionally visible and progressively profiled, you have a whole thing on your hands. Laying in a third element (custom JavaScript) becomes even more complicated with Forms 2.0, because fields are pulled in through external forms2.0 JavaScript.
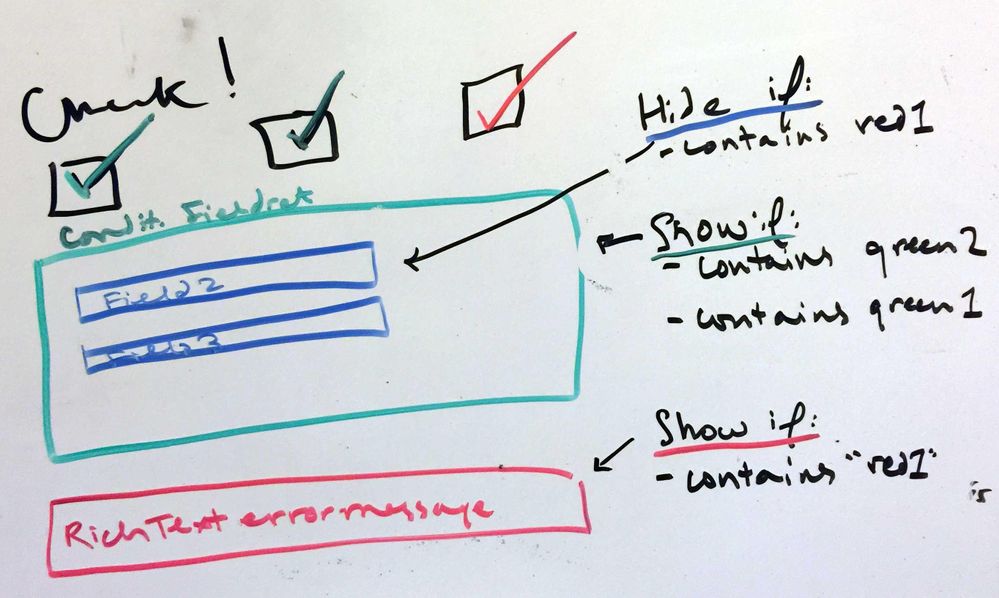
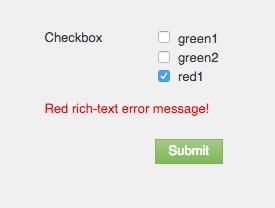
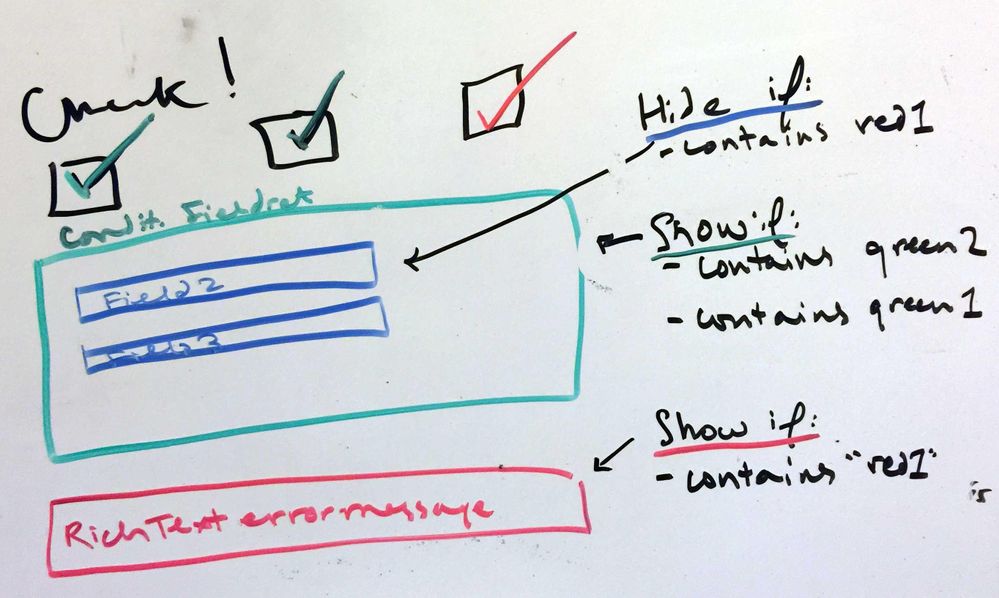
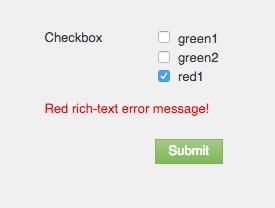
Here's a little whiteboarding of how you can do this if you abandon progressive profiling in this case:

The checkbox values in this explanation are "green1," "green2," and "red1." The conditional visibility logic is based on the "Checkboxes" type field containing those values.


Note that conditional visibility on these can't get very complicated, so the way we'd be layering in "if/then" levels would be through conditionally showing a fieldset AND then conditionally hiding the fields within that fieldset. With some basic CSS you can make it look fine there. You also don't have the option to say "contains x AND contains y," so in the case of only wanting to show Green (in this diagram) when both are checked, you'll either have to accept that a single check shows the value or you'll have to combine the two green options into a single checkbox.
Cheers,
Edward Unthank | Founder, Etumos
3 REPLIES 3
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-27-2015
02:11 PM
Hey Paul:
Some moving pieces here, especially when you're looking to combine progressive profiling with conditional visibility. If a field is both conditionally visible and progressively profiled, you have a whole thing on your hands. Laying in a third element (custom JavaScript) becomes even more complicated with Forms 2.0, because fields are pulled in through external forms2.0 JavaScript.
Here's a little whiteboarding of how you can do this if you abandon progressive profiling in this case:

The checkbox values in this explanation are "green1," "green2," and "red1." The conditional visibility logic is based on the "Checkboxes" type field containing those values.


Note that conditional visibility on these can't get very complicated, so the way we'd be layering in "if/then" levels would be through conditionally showing a fieldset AND then conditionally hiding the fields within that fieldset. With some basic CSS you can make it look fine there. You also don't have the option to say "contains x AND contains y," so in the case of only wanting to show Green (in this diagram) when both are checked, you'll either have to accept that a single check shows the value or you'll have to combine the two green options into a single checkbox.
Some moving pieces here, especially when you're looking to combine progressive profiling with conditional visibility. If a field is both conditionally visible and progressively profiled, you have a whole thing on your hands. Laying in a third element (custom JavaScript) becomes even more complicated with Forms 2.0, because fields are pulled in through external forms2.0 JavaScript.
Here's a little whiteboarding of how you can do this if you abandon progressive profiling in this case:

The checkbox values in this explanation are "green1," "green2," and "red1." The conditional visibility logic is based on the "Checkboxes" type field containing those values.


Note that conditional visibility on these can't get very complicated, so the way we'd be layering in "if/then" levels would be through conditionally showing a fieldset AND then conditionally hiding the fields within that fieldset. With some basic CSS you can make it look fine there. You also don't have the option to say "contains x AND contains y," so in the case of only wanting to show Green (in this diagram) when both are checked, you'll either have to accept that a single check shows the value or you'll have to combine the two green options into a single checkbox.
Cheers,
Edward Unthank | Founder, Etumos- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-07-2018
04:07 PM
So this very expensive platform doesn't offer easy/simple form logic? like Schedule a call? > pick a day > Pick A time slot? That is unfortunate. Maybe integrating with a more robust form creator, like gravity forms for a wordpress site would be a solution?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-07-2018
04:13 PM
Visibility Rules are your friend(s).
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices