Re: Form layout issues
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
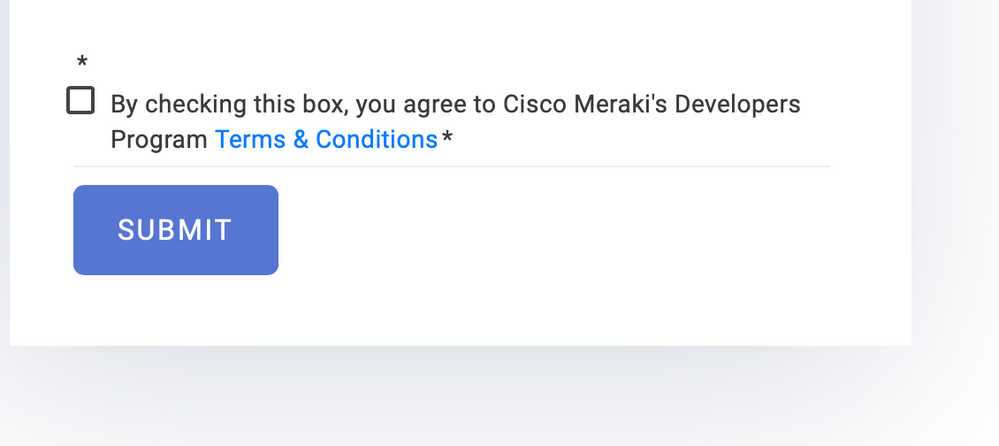
Was wondering if anyone has any insight as to why a field on a form is creating styling issues. I cloned a form and when I replace one field with a different value, the layout got skewed. It's a required field, but for some reason they're two asterisks by the field and I can't see why (see screenshot)
We have custom head HTML in the meta and js footer script on the landing page to help with the form styling in general and it usually does the trick . Wondering if it's the page or if the form is the issue.
Solved! Go to Solution.
- Labels:
-
form
-
Guided landing pages
-
styling
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You‘re hiding the native asterisk container and adding your own via a pseudo-element:
.mktoRequiredField label:after {
content:"*";
margin-left:2px
}
.mktoAsterix {
display:none!important
}
You probably meant to have that only apply to non-empty labels:
.mktoRequiredField label:not(:empty)::after {
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You‘re hiding the native asterisk container and adding your own via a pseudo-element:
.mktoRequiredField label:after {
content:"*";
margin-left:2px
}
.mktoAsterix {
display:none!important
}
You probably meant to have that only apply to non-empty labels:
.mktoRequiredField label:not(:empty)::after {
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices