Re: Form fields are extremely wide
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
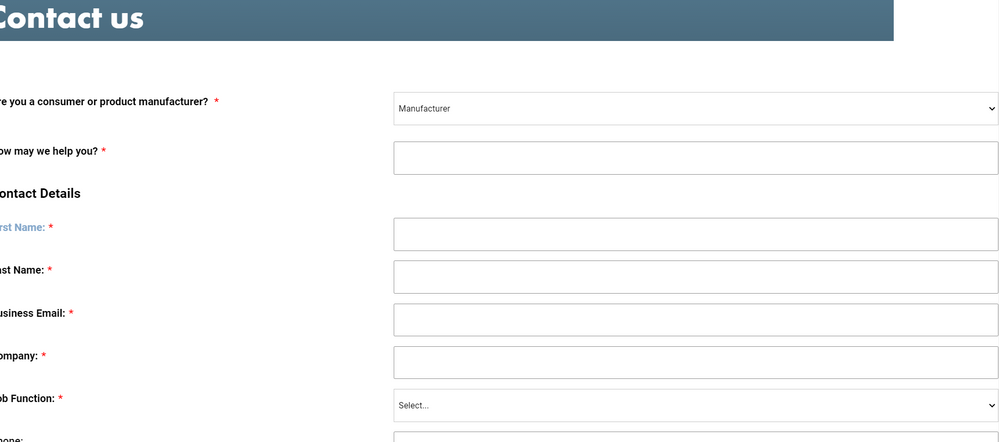
My form will be hosted on an external site. The form fields width is extremely wide no mater what the settings are in Marketo.
Demo contact form
I've removed every field to try to identify the culprit and cannot.
Also, the links do not show as linked text unless you hover over them, and they should be clearly labeled as links.
Any suggestions?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can I assume this issue is on the web development team side?
Yep!
Is there anything you recommend I share with them or adjustments they can make to fix?
Just tell them to look at how they're applying CSS Flexbox styles to your forms.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
That link doesn't work (the hostname doesn't exist in DNS).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Perhaps the link doesn't work externally since it's in test environment. I am pasting the page code here in case that will help. I am using the plain form in Marketo. Here is a link to another form for our business using the same settings, but on a different sub-domain https://pharma.lonza.com/contact
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you saying that other link displays the same behavior?
In any case, please don't paste a whole page of HTML, that isn't something we can work with. Why don't you take that HTML and turn it into a Marketo LP? Then there will be something to troubleshoot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apologies for pasting the full page of code, not sure what is needed to trouble shoot this issue.
This link refers to the micro site using Marketo that displays the correct behavior. There weren't any issues with using the embed code on that site. But the CSS is different.
I'm unable to paste the code and create a Marketo Landing page. Keep getting an HTML 5 error
This is the link to the Thank you page for the site I am trying to add the form to, if that helps (probably doesn't)
Is this enough to determine if the issue is on the Marketo side or the external site?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, your code isn't a complete HTML doc from what I can see anyway.
You'll have to figure out a way to publish a page we can look at that shows the behavior.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
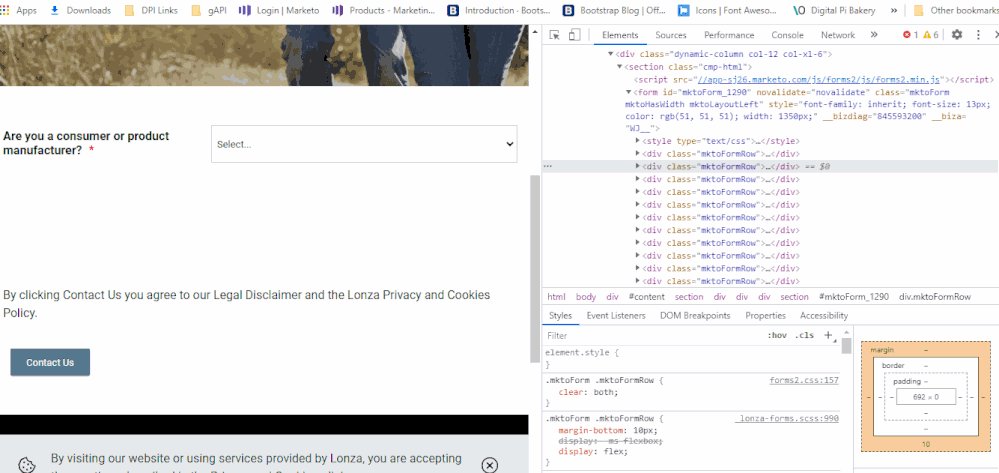
Hello - The page was published and still seems to have the issue of the too wide form fields, depending on the size of the screen I am on.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well... you've manually overridden the default form styles to use flexbox instead. That's why it looks that way, because you have all manner of custom CSS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can I assume this issue is on the web development team side? Is there anything you recommend I share with them or adjustments they can make to fix?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
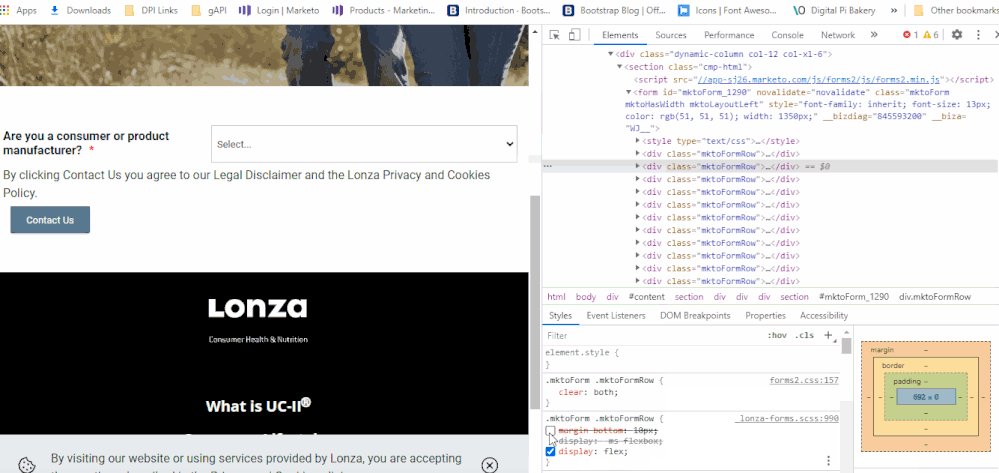
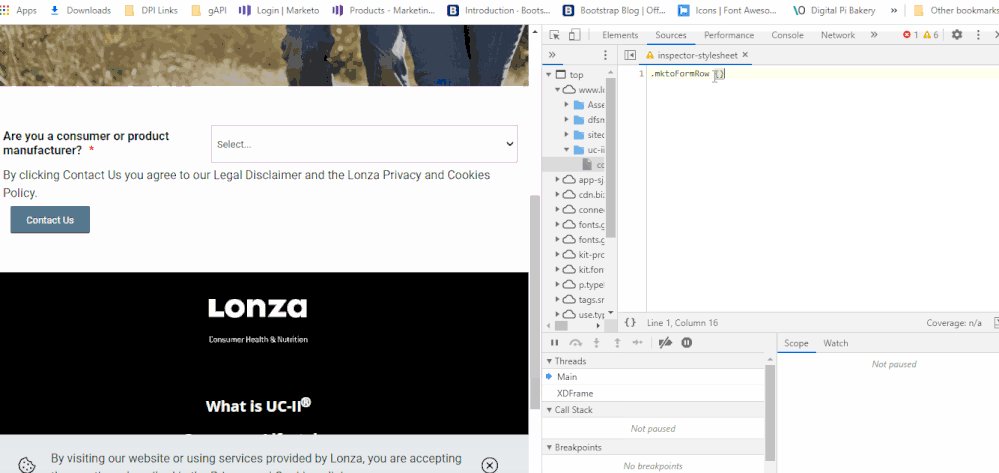
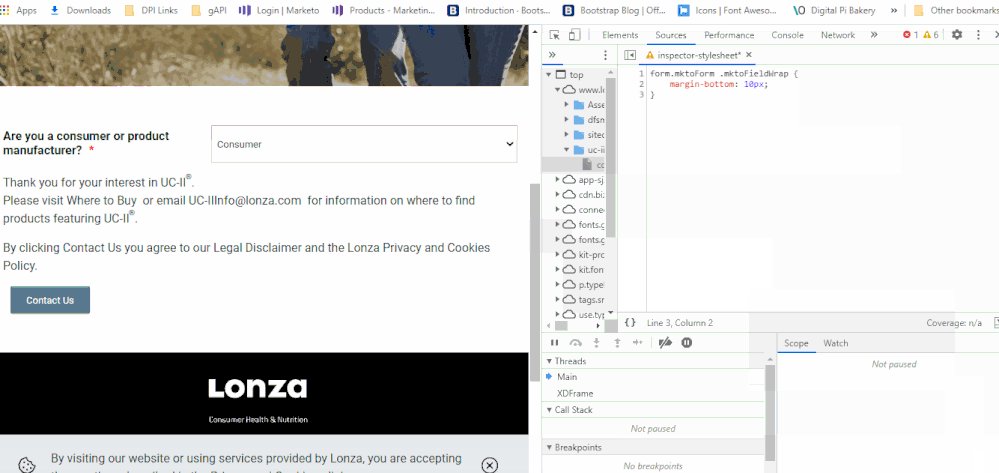
Good to see the width issue get ironed out. I know Im a little late to the party here but I did notice one more little thing that you might think about putting into play to shrink up the add'l space of "empty" (hidden) fields.
As-is, there's a margin on the bottom of each form row and when you hide a bunch of the rows you end up with a very large vertical gap in the form. In the screen below, I first REMOVE the 10px of margin-bottom in the CSS (that can also be set to 0px) and then ADD the same 10px margin-bottom to the .mktoFieldWrap element instead. This fieldwrap doesn't show up on the hidden fields until they're shown so you don't end up w/ any extra space like you do when the margin is on the rows. The .mktoFieldWrap element is the parent to the label and input elements in the form architecture and any input must be contained in a row so it works out about the same (and even better if you ever do 2-col layouts b/c you get the margin below EACH field instead of one margin below both fields when the columns stack).
Hope this reaches you in time to get it in play alongside the other changes, let me know if you've got any questions about the code provided or whatever.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can I assume this issue is on the web development team side?
Yep!
Is there anything you recommend I share with them or adjustments they can make to fix?
Just tell them to look at how they're applying CSS Flexbox styles to your forms.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That was it. Fixed in 5 minutes. Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you looked at the CSS for your form?
It seems like there is no widths being set for either labels or fields in there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I adjusted, but they don't make a difference in the width of the form on the site.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices