Form CSS - In Required Questions Unbolding Answers in Radio, Checkbox Lists
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Easy question for all the super smart people out here. Maybe I'm just tired on a Friday and can't find the answer.
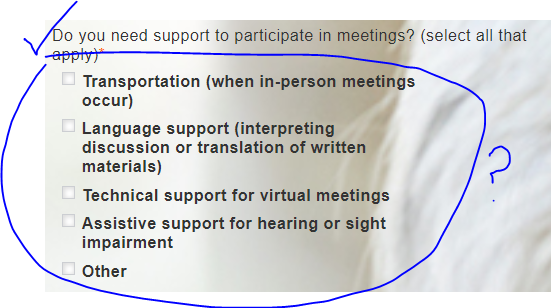
I want 
This is doing some of the trick for the label:
.mktoForm .mktoRequiredField label.mktoLabel {
font-weight:normal !important;
}Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The bold is coming from your separate stylesheet bootstrap.css:
label {
display: inline-block;
max-width: 100%;
margin-bottom: 5px;
font-weight: bold;
}
You can override this with the more selective:
.mktoForm label {
font-weight: normal;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's early days with the landing page and obviously the form's got a variety of problems. But here is the link:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The bold is coming from your separate stylesheet bootstrap.css:
label {
display: inline-block;
max-width: 100%;
margin-bottom: 5px;
font-weight: bold;
}
You can override this with the more selective:
.mktoForm label {
font-weight: normal;
}
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices