Footer disappears on landing page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When I approve and close my landing page, the footer completely disappears on the desktop view, but still shows up on the mobile view. I've looked in the HTML and there's no 'disable' language written in, but no matter what I do, the footer won't show up on desktop.
Has anyone else had this problem?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you share the page url, it sounds like you have the footer set to display:none for desktop, which may be set in a Media Query, but without the code, it's hard to debug.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure, thanks for taking a look! pages.janusintl.us/nopaint.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In the CSS in the <head> replace:
#footer{ display:block; }
with
#footer{ display:block; clear: both; }
That should at least show the footer on desktop.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Frank! However, I'm not able to see the code that you're seeing. Below is what I'm able to see in the <head>
<meta class='mktoBoolean' id='showFooter' mktoName='Show Footer?' true_value='block' false_value='none' default='true'>
Do you know what we could do to fix it from here?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
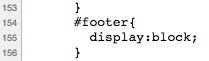
Sorry it's in the CSS, line 154:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It worked! Thank you so so much, Frank!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices