Re: Field not showing in Form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I have a Boolean field in the Field management but when I am searching the same field in Form, I am not getting the same. But the same field is visible in Smart list, Smart campaign but not in Form.
What could be the possible reason?
Thanks
Solved! Go to Solution.
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI Harish,
I would bet these are fields from the company object and not from the person one. Therefore, they are read-only in Marketo.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Harish,
Refresh your form edit screen. I have observed that it may take some time for the new fields to get into the form editor.
Also, when you search, start with the first letter. For instance, if you want to search "lead status" and you type in "status", it will not find it.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Greg,
The field is in system from more than 6 month but still its not showing in form. The field has data for leads also. Its is searchable when I doing it in Smart list, Smart campaign but still not showing in Form.
The field is of boolean type with name as "IS XYZ"
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi again Harish
Would the field have the same same as other CRM fields, such a s "is won" or "is closed" ?
I would raise a support ticket.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Greg,
Apology for late reply. The is Marketo field and not synced with CRM. Here are the fields name:
Is Partner
Is Customer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Those fields are not available for use in forms.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Steven,
Do you know the reason? Why those fields are not showing in form to use?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI Harish,
I would bet these are fields from the company object and not from the person one. Therefore, they are read-only in Marketo.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Greg,
I would like to describe my problem as well, since it is similar.
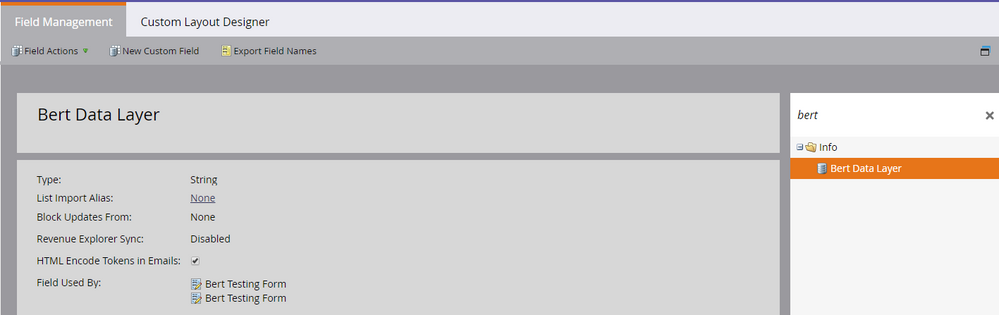
I created a new field in the field management, called "Bert Data Layer". See screenshot:
It is in the folder "Info" where fields are stored, that are not read-only and can be filled in forms.
I want to use this field in a form called "Bert Testing Form" and the field itself says it's in use in that form.
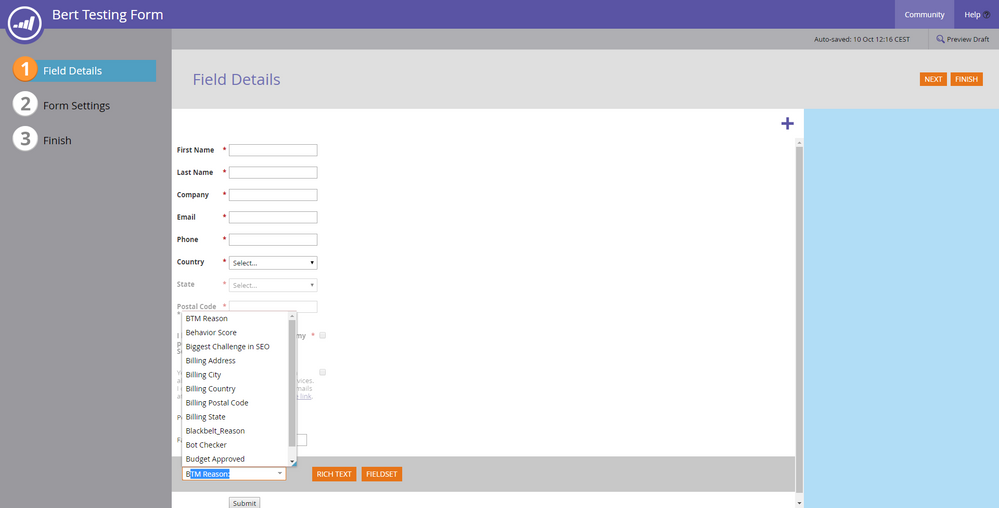
When I edit the form, the field is not there and I can not choose it as a new field. See next screenshot:
I want to add this field as a hidden one, that carries a data layer for the Google Tag Manager, so it must not be filled out by the people, but contain the data layer as default value.
Any ideas?
Thanks
Bert
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Without showing us the other fields on your form in the screenshot, it's impossible to tell. You might've relabeled the field and are missing it in your check. Or the form descriptor is corrupt.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
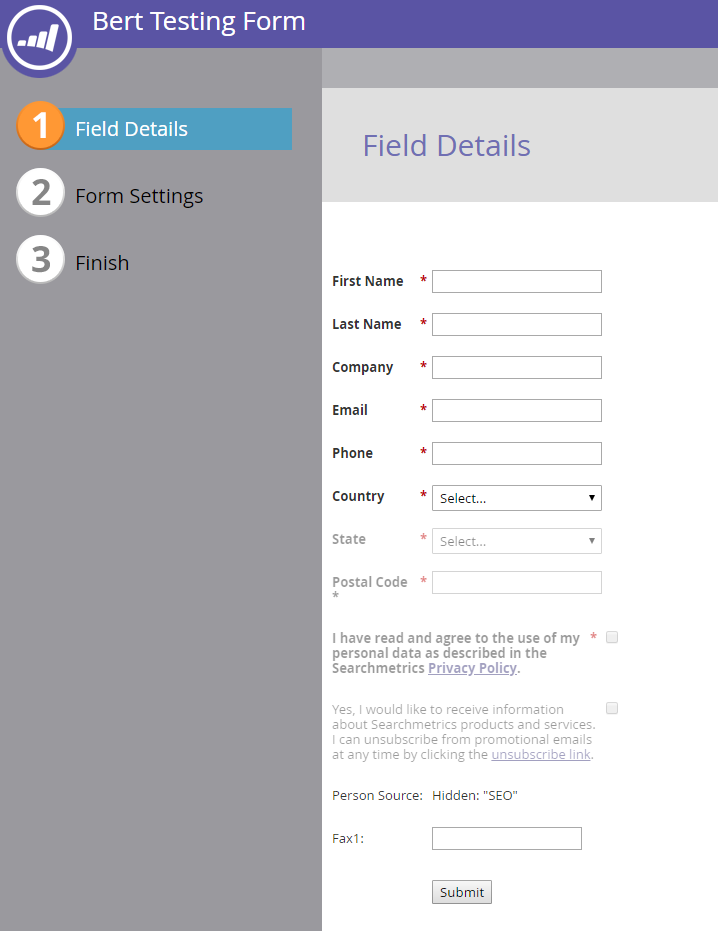
Those are all the fields I use in this form. "bert data layer" still not in the dropdown list for new fields.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I only see the labels in that view, not the actual fields.
In any case, create a new form and see what happens.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Those are the actual fields:
First Name
Last Name
Company Name
Email Adress
Phone Number
Country
State
Postal Code
Data Collection and Consent
Email Collection and Consent
Person Source
Fax1
I created a new form and the field "bert data layer" appeared. So I added the field, approved the form and tested it without success. Went back into the form and the field was gone again and is now not available, just like in the other form.
Really strange, I have no clue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please link to a page with the form on it so I can inspect the descriptor itself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
http://pages.searchmetrics.com/Ranking-Factor-Checklist.html
Maybe the stuff, I am trying to do is too odd.
The field "bert data layer" should contain the following default value:
<div>
<script>// <![CDATA[
(function marketoFormListener (MktoForms2) {
"use strict";
/**
* helper function to push invalid Marketo field errors to GTM
* @returns {undefined}
*/
function waitForError () {
var element, input, mktoErrorMsg;
// check for error message
element = document.querySelector(".mktoErrorMsg");
if (element) {
mktoErrorMsg = element.textContent || element.innerText;
// look for invalid input
input = document.querySelector("input.mktoInvalid, .mktoInvalid input");
window.dataLayer.push({
"event": "mkto.form.error",
"mkto.form.error.message": mktoErrorMsg,
"gtm.element": input,
"gtm.elementClasses": input && input.className || "",
"gtm.elementId": input && input.id || "",
"gtm.elementName": input && input.name || "",
"gtm.elementTarget": input && input.target || ""
});
}
}
if (MktoForms2) {
MktoForms2.whenReady(function handleReady (form) {
window.dataLayer.push({
"event": "mkto.form.ready",
"mkto.form.id": form.getId(),
"mkto.form.submittable": form.submittable(),
"mkto.form.allFieldsFilled": form.allFieldsFilled(),
"mkto.form.values": form.getValues()
});
form.onValidate(function handleValidate (valid) {
window.dataLayer.push({
"event": "mkto.form.validate",
"mkto.form.valid": valid
});
// wait for the error message to appear
setTimeout(waitForError, 0);
});
form.onSubmit(function handleSubmit (thisForm) {
var button;
button = thisForm.getFormElem().find("button[type=\"submit\"]");
window.dataLayer.push({
"event": "mkto.form.submit",
"mkto.form.id": thisForm.getId(),
"mkto.form.submittable": thisForm.submittable(),
"mkto.form.allFieldsFilled": thisForm.allFieldsFilled(),
"mkto.form.values": thisForm.getValues(),
"mkto.form.button": {
"classes": button.attr("class"),
"text": button.text(),
"type": "submit"
}
});
});
form.onSuccess(function handleSuccess (values, followUpUrl) {
window.dataLayer.push({
"event": "mkto.form.success",
"mkto.form.values": values,
"mkto.form.followUpUrl": followUpUrl
});
});
});
MktoForms2.whenRendered(function handleRendered (form) {
window.dataLayer.push({
"event": "mkto.form.rendered",
"mkto.form.id": form.getId(),
"mkto.form.submittable": form.submittable(),
"mkto.form.allFieldsFilled": form.allFieldsFilled(),
"mkto.form.values": form.getValues()
});
});
}
}(window.MktoForms2));
// ]]></script>
</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also, when you come back to the thread, please describe your business goals rather than a suggested + non-working technical implementation.
We have an X/Y problem here, where you're assuming you should be stuffing HTML w/script tags inside a hidden form field and wondering why it doesn't work. But you should be asking how to accomplish a higher-level goal in the first place.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the link to the X/Y problem 🙂
I fully understand why this discussion could be annoying.
So my goal is: Tracking and Reporting Form Submissions of Marketo forms in Google Analytics.
I use the Google Tag Manager to send data from WordPress and Marketo pages to Analytics.
What I need: A solution that allows me to implement the data layer, mentioned above, into a Marketo form, so the various data from the form can be fetched by the Tag Manager and delivered to Analytics.
I already succeeded with implementing the data layer as a HTML element into the landingpage where the form is, BUT this way I would always have to implement 2 things (form and data layer) separately.
The hint that this whole data layer markup won't fit into a string field is helpful. So what kind of field could carry this markup?
Thank you very much
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So what kind of field could carry this markup?
A Rich Text field, of course. This exists only on the form, there's no need for a lead field.
What you must ensure is that the code in your RT field only attaches one event listener. You'll find that the code as a whole runs multiple times, because the <script> tag gets injected into the DOM multiple times using this method (it's a bug, never to be fixed, so you have to work around it). Store a global variable or DOM attribute to check if the listener has already been attached and return early.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your help 🙂
I tested the RT field successfully and it even worked with all event listeners being attached at once.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That value, if you mean that entire block of markup, won't fit in a String field.
If that isn't what you mean, please be more precise.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Greg. This information is really helpful.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices