Re: Experience with Email Preheaders
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Marketo Nation!
Has anyone had experience adding email subheaders in Marketo? I'm curious if there are any articles, tutorials, or practices to implement these.
Thanks,
Jack
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jack,
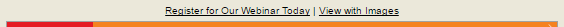
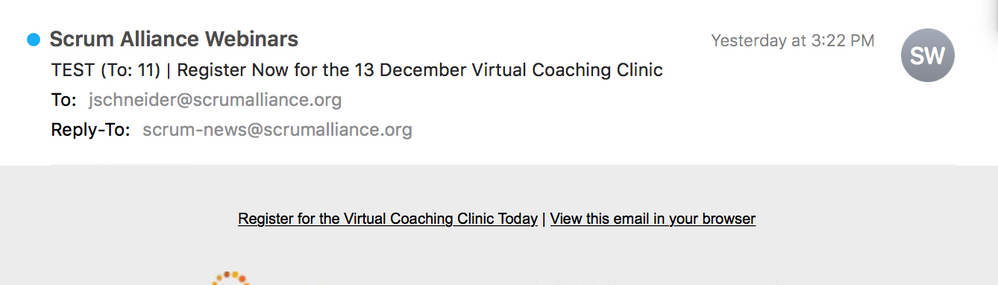
What is it you're looking for with pre-headers? We add an extra HTML table above our main content table for our pre-header. We have our clickable teaser text and the system token for the online version. The code that we use and what it looks like in an email is below.
<table width="550" border="0" cellpadding="5" cellspacing="0" align="center">
<tr>
<td align="center"><span style="font-family: Arial; font-size:10px; color:#000000;"><a href="#" style="color:#000000;" target="_blank">Register for Our Webinar Today</a> | <a href="{{system.viewAsWebpageLink}}" style="color:#000000;" target="_blank">View with Images</a></span></td>
</tr>
</table>
Let me know if this isn't what you were looking for.
Campaign Operations Consultant @ Etumos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jack,
What is it you're looking for with pre-headers? We add an extra HTML table above our main content table for our pre-header. We have our clickable teaser text and the system token for the online version. The code that we use and what it looks like in an email is below.
<table width="550" border="0" cellpadding="5" cellspacing="0" align="center">
<tr>
<td align="center"><span style="font-family: Arial; font-size:10px; color:#000000;"><a href="#" style="color:#000000;" target="_blank">Register for Our Webinar Today</a> | <a href="{{system.viewAsWebpageLink}}" style="color:#000000;" target="_blank">View with Images</a></span></td>
</tr>
</table>
Let me know if this isn't what you were looking for.
Campaign Operations Consultant @ Etumos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dayna,
This is very helpful! Question, in edit mode, do you select "view as web page" or do you leave that unselected? If we are using this code, do we need to select "View as web page"?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Jack,
No, you wouldn't need to select "View as web page" in edit mode. The piece of code I gave you already has the View as Web Page System token in it. But you can delete the View with Images portion out of the piece of code I gave you if you want to use the one from Edit Mode.
Campaign Operations Consultant @ Etumos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Dayna. We have incorporated this preheader on a webinar email scheduled for next week.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm having a bit more trouble than usual looking for support tickets or tutorials. Does anyone have any links or URLs to share for implementing preheaders?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, preheaders. I will look into the tutorials. Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
(Question should be in Products rather than Marketing Central.)
Do you mean preheaders? There are a bunch of Community threads on this topic.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices