Re: Enable Browser Caching?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm using Google's page speed insights tool to improve my landing page performance, and one of the top things it recommends is to "enable browser caching" for several of my assets hosted inside my Marketo instance (images, css files, etc). They provide this article to explain what they're talking about, but it looks like the patch needs to be applied server-side.
Is there a way to enable this in Marketo? Will I just need to take the hit on their page speed rating (which directly impacts our SEO), or should I move these assets to another server that does allow caching?
Thanks!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jose, first thing to realize is those assets are cacheable in the real-world: a copy will be stored on the user's local hard disk (subject to them clearing their cache, of course, like anything else). This differs from truly uncacheable assets which the server says may not be reused, ever.
However, because of the headers Marketo sends, the freshness of that local copy will need to be checked with the remote server before deciding whether a new copy needs to be fetched, a process called revalidation. Revalidation is way more lightweight than downloading the full asset every time, but it does involve some network-related latency just for the server to say, "You have the latest, just use your local copy."
Ideally, you would apply an explicit expiration date to assets that you are 100% sure will not change before a given date. With explicit expiration (via the HTTP Expires: header), the revalidation check doesn't need to happen, and performance improves. It's a best practice when it's suitable.
But -- and this is a big BUT -- Expires-based caching is not suitable for all situations, which is no doubt why Marketo doesn't employ it. When you say that an asset stored at a given URL expires on July 1st, then once someone gets the copy, you cannot force them to get a newer copy from that exact URL. Yes, if they manually clear their cache or you can pop up a request that they do so, they will get a new copy, but in everyday, impersonal navigation, once they download pages.example.com/mystyles.css that's the copy they'll be using until it expires.
When you use Expires-based caching, you can't forcibly push a new asset at the same URL, so what you do is tweak the URL slightly to create a different version. pages.example.com/mystyles.css?version=212 will load fresh from the server even if pages.example.com/mystyles.css?version=211 is cached. As you can see, this means you need to do much more intensive change management on your LPs relative to just replacing the asset in Marketo. I'm not saying it wouldn't be worth it, but perhaps you can see why the average non-technical Mkto user would find this cumbersome, especially when replacing multiple assets.
All that said, you can use a CDN to serve your LPs and set the CDN to forcibly add an Expires: header. We set seemingly static files to expire in 12 hours, which means inside of that 12-hour period it would be painful to update styles or images, but as long as we can handle that delay, we can use regular asset replacement and still get the benefits of Expires-based caching.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Google's optimization team is recommending that I enable browser caching which would affect cacheable resources such as RTP and Munchkin assets. After reading this thread, I'm not sure which way to go. Who should I check with at Marketo?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
After reading this thread, I'm not sure which way to go.
You likely don't need to go any way at all.
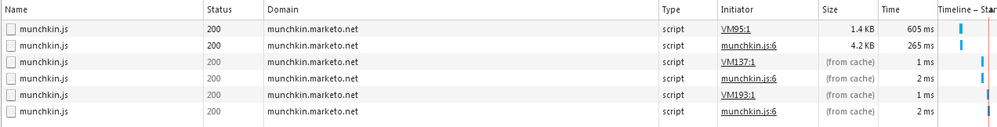
Automated tools do a shoddy job of determining what is cacheable, and what should be, in the real world. A human needs to intervene to determine the real behavior. As noted in my recent comments on Server Response Time and above, it's not correct for a tool to say that assets like the Munchkin bootstrapper and library have caching "disabled." In fact those assets are cached, as a glance at Dev Tools will show you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Still, it would be nice if things like the munchkin tracking code, the forms2 code and jquery could be cached, or a global token of some sort used so that if this were updated it would be with a new name which would force a new copy to download.
My server response time is over 1 second and the recommendation is 200ms. Caching would make a world of difference.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Within a given browser session, you shouldn't see more than one network load of munchkin.js nor forms2.js in modern browsers. They'll be heuristically cached and loaded from the local machine, not revalidated.
An exceptional case is the XDFrame, which lacks the headers required for the browser to intelligently cache it always is fetched in full (though it is tiny). This could stand to be fixed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jose, first thing to realize is those assets are cacheable in the real-world: a copy will be stored on the user's local hard disk (subject to them clearing their cache, of course, like anything else). This differs from truly uncacheable assets which the server says may not be reused, ever.
However, because of the headers Marketo sends, the freshness of that local copy will need to be checked with the remote server before deciding whether a new copy needs to be fetched, a process called revalidation. Revalidation is way more lightweight than downloading the full asset every time, but it does involve some network-related latency just for the server to say, "You have the latest, just use your local copy."
Ideally, you would apply an explicit expiration date to assets that you are 100% sure will not change before a given date. With explicit expiration (via the HTTP Expires: header), the revalidation check doesn't need to happen, and performance improves. It's a best practice when it's suitable.
But -- and this is a big BUT -- Expires-based caching is not suitable for all situations, which is no doubt why Marketo doesn't employ it. When you say that an asset stored at a given URL expires on July 1st, then once someone gets the copy, you cannot force them to get a newer copy from that exact URL. Yes, if they manually clear their cache or you can pop up a request that they do so, they will get a new copy, but in everyday, impersonal navigation, once they download pages.example.com/mystyles.css that's the copy they'll be using until it expires.
When you use Expires-based caching, you can't forcibly push a new asset at the same URL, so what you do is tweak the URL slightly to create a different version. pages.example.com/mystyles.css?version=212 will load fresh from the server even if pages.example.com/mystyles.css?version=211 is cached. As you can see, this means you need to do much more intensive change management on your LPs relative to just replacing the asset in Marketo. I'm not saying it wouldn't be worth it, but perhaps you can see why the average non-technical Mkto user would find this cumbersome, especially when replacing multiple assets.
All that said, you can use a CDN to serve your LPs and set the CDN to forcibly add an Expires: header. We set seemingly static files to expire in 12 hours, which means inside of that 12-hour period it would be painful to update styles or images, but as long as we can handle that delay, we can use regular asset replacement and still get the benefits of Expires-based caching.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Check with developers.marketo.com and Support. This sounds like a tech person should respond to this.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices