Re: Embedding Marketo Forms in Kentico CMS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all. Does anyone have experience embedding Marketo forms on the Kentico CMS (version 10)? We are able to get the Lightbox code to appear correctly; however, we would like to embed the form on a web page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just a quick note, we recently released a new version of Connect for Kentico that supports this scenario for Kentico CMS based sites. If you are using Kentico with Marketo I highly recommend you check it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What do you mean by "the Lightbox code" as opposed to embedding the form? These aren't inherently different things (you can use the Marketo embed code and display the form in a lightbox/modal).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
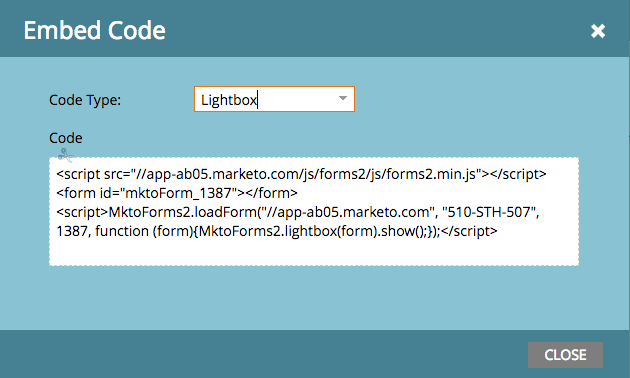
@sanford We're wanting the Marketo form to be embedded within the content (normal) vs. opening up in a splash screen (lightbox, please see screen capture below)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, so you're already using the Marketo embed code, that's why it's confusing (they're both forms of the embed code).
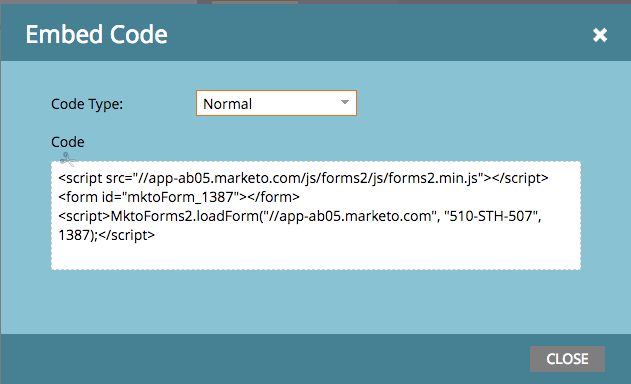
To embed within page content, you simply switch to standard Code Type, position the Marketo-specific <form> tag in your document, and the form is displayed right where you put it.
How does your outcome differ from this expectation? Also please provide a link as that's the only way to see the combo of code and displayed output.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @sanford,
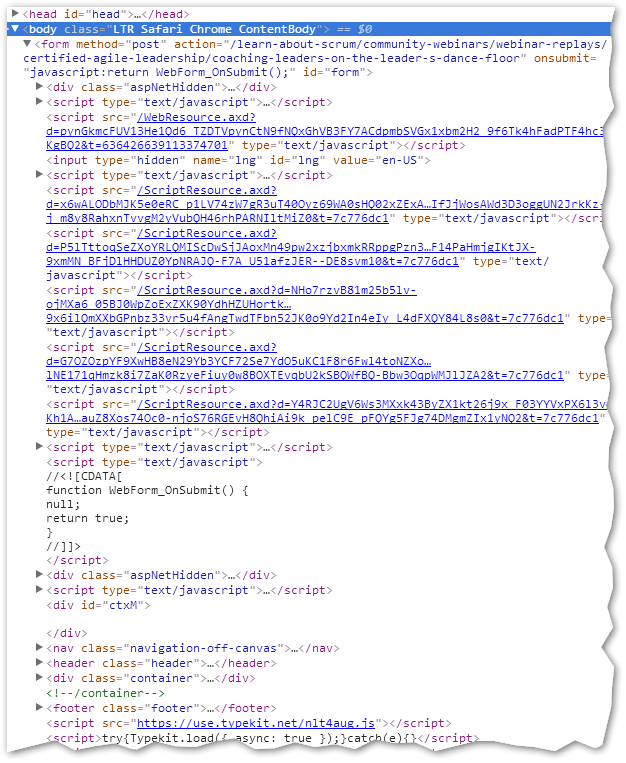
Thank you for helping me out with the issue. When we embed the normal code on to the URL above, the code gets distorted
One of our developers suggested placing "https"//marketo" in front of the javascript and also removing the min.js. However, when I submitted a Marketo request ticket, I was informed to just use the embed code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One of our developers suggested placing "https"//marketo" in front of the javascript and also removing the min.js.
Neither of these will have any effect.
You don't have an appropriate Marketo <form> tag in this document, because almost the entire <body> is a Kentico form.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices