Re: Email Templates: Color of the text in the Buttons
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey everybody,
We would like to use the Marketo email template “Get Ready” for our emails.
But we have a problem as we need to change the color of the text in the Buttons and it seems not possible to do it in the Content Editor (see picture attached).
The text in the Buttons should be white.
Does anyone know how I can change the font color?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Christina-
Thanks for pointing out an issue here that I'm sure lots of folks have run into with some of the free email templates in Marketo. I checked out this template a bit and it looks like it could use a "Button Text Color" variable in that module, which is a pretty quick thing to setup from a development perspective (but maybe a little technical). There is some pretty good documentation on variables you could check out here: Email Template Syntax - Marketo Docs - Product Documentation You'd probably want to add a color variable to the template and swap out the purplish colors for the text with the variable.
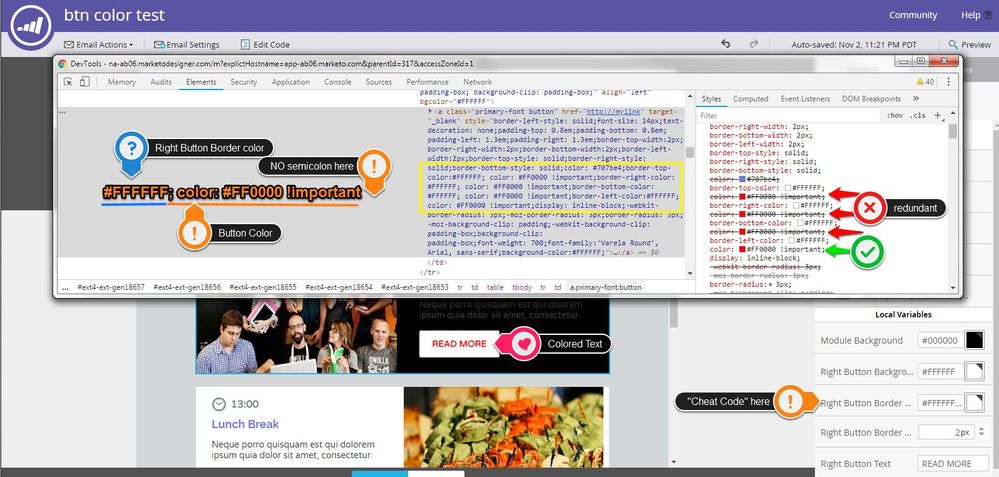
All that said, without making any modifications to the template, there might be another way to change that button color. All you'll need is..... a cheat code ![]() I had a look at the way the HTML is written here and how the different color and string variables in this module write out to the code. The Right Button Border Color variable is writing the color of the border four times (one for each side) into the style attribute on the link (your button). Albeit redundant, we can "tag-along" a little bit of code with the color value (#FFFFFF) that's initially in the Border Color variable. Said another way, we'll just add another rule to the CSS after each of the border-color styles.
I had a look at the way the HTML is written here and how the different color and string variables in this module write out to the code. The Right Button Border Color variable is writing the color of the border four times (one for each side) into the style attribute on the link (your button). Albeit redundant, we can "tag-along" a little bit of code with the color value (#FFFFFF) that's initially in the Border Color variable. Said another way, we'll just add another rule to the CSS after each of the border-color styles.
Your mission: Install this cheat code into the Right Button Border Color variable
#ffffff; color:#FF0000 !important (updated answer: do not include !important)
That's a mash-up of the border color (first) followed by the text color. It's important to NOT INCLUDE a semicolon at the end of the last style (there is already one waiting there on the template).
I've included a screenshot of the inspector below to point out what this is doing in the code. You'll notice in the top right (red arrows) that the first three color rules are crossed out and the last (4th, green arrow) is the one that gets read. It's really all the same in terms of performance, just a bit of extra bloat in the code.
I sent myself a copy of the modified email below and it looked good in gMail and Apple Mail, but it'd be a good idea to test something like this out yourself before sending it.
Let me know if that worked out for you or if you've got any questions about what's going on here?
High Five!
-Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Dave,
I'm sorry but the cheat code doesn't seem to work..
the color of the text changes in the editor in Marketo but when I send a sample of the email to my Outlook account, the color is purple again. ![]()
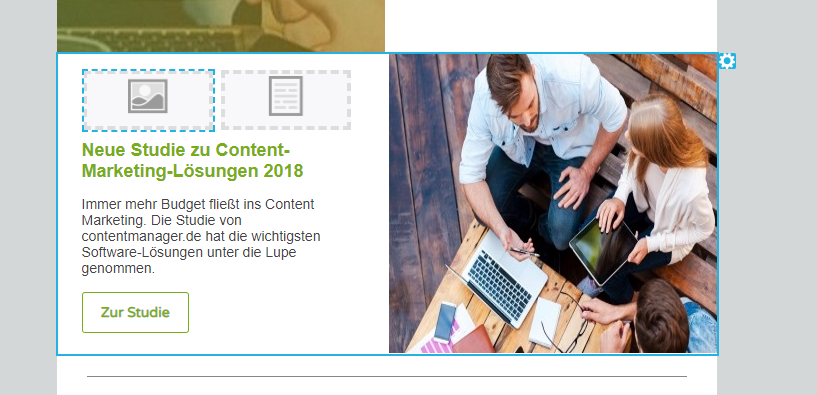
This is how it looks like in the editor:
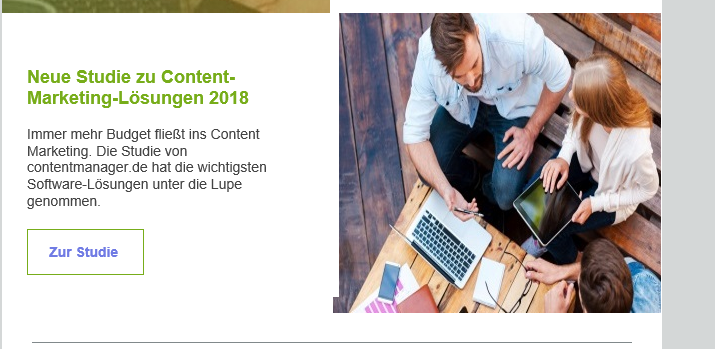
But this is how it looks like in Outlook:
Do you have any idea why this is happening?
Kind regards
Christina
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Christina-
It looks like it's falling back to the blue color that's set in the template. That makes me think that the color you've added isn't getting read by Outlook. In the past, I've had issues with using the !important tag with some versions of Outlook so it might be that we need to ditch that part in the code. I pulled this up in the inspector and it looks like the color you set here will come after the template color (blue) and should override without needing the !important tag at the end.
So instead, maybe try something like this:
#ffffff; color:#FF0000
(just drop the !important from the previous example)
If that doesn't work, it's just easiest to blame Outlook and call it a day, lol ![]()
Let me know if that makes any difference for you and if not I'll do my best to find out why!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Dave, now it works in Outlook as well! ![]()
That's really great ![]()
Thank you very much for your help again!
I'll ask you if another problem appears ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Christina-
Thanks for pointing out an issue here that I'm sure lots of folks have run into with some of the free email templates in Marketo. I checked out this template a bit and it looks like it could use a "Button Text Color" variable in that module, which is a pretty quick thing to setup from a development perspective (but maybe a little technical). There is some pretty good documentation on variables you could check out here: Email Template Syntax - Marketo Docs - Product Documentation You'd probably want to add a color variable to the template and swap out the purplish colors for the text with the variable.
All that said, without making any modifications to the template, there might be another way to change that button color. All you'll need is..... a cheat code ![]() I had a look at the way the HTML is written here and how the different color and string variables in this module write out to the code. The Right Button Border Color variable is writing the color of the border four times (one for each side) into the style attribute on the link (your button). Albeit redundant, we can "tag-along" a little bit of code with the color value (#FFFFFF) that's initially in the Border Color variable. Said another way, we'll just add another rule to the CSS after each of the border-color styles.
I had a look at the way the HTML is written here and how the different color and string variables in this module write out to the code. The Right Button Border Color variable is writing the color of the border four times (one for each side) into the style attribute on the link (your button). Albeit redundant, we can "tag-along" a little bit of code with the color value (#FFFFFF) that's initially in the Border Color variable. Said another way, we'll just add another rule to the CSS after each of the border-color styles.
Your mission: Install this cheat code into the Right Button Border Color variable
#ffffff; color:#FF0000 !important (updated answer: do not include !important)
That's a mash-up of the border color (first) followed by the text color. It's important to NOT INCLUDE a semicolon at the end of the last style (there is already one waiting there on the template).
I've included a screenshot of the inspector below to point out what this is doing in the code. You'll notice in the top right (red arrows) that the first three color rules are crossed out and the last (4th, green arrow) is the one that gets read. It's really all the same in terms of performance, just a bit of extra bloat in the code.
I sent myself a copy of the modified email below and it looked good in gMail and Apple Mail, but it'd be a good idea to test something like this out yourself before sending it.
Let me know if that worked out for you or if you've got any questions about what's going on here?
High Five!
-Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Dave,
the cheat code really worked! Thank you very much, it's a big help for me!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow, thank you very much for this very specific answer! That's great ![]()
I'll try your tip and will give you an update as soon as I know if it works ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Christina,
if this has not been set up in the template itself, you will not be able to do this.
The solution is to copy the template into a new one and edit its code.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Greg,
alright. Then we'll try your solution.
But it's quite sad that it's not possible to do it in the template..
Thank you for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Christina,
OOB templates cannot be edited, but it's easy and recommended to create your own. Just create an email from a template and hit the "Email actions -> Save as template" menu.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, Greg! Once again, you are a God Send!
Lynn
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices