Re: Dynamic Bar Code Per Open Email
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have over 100 bar codes provided by a customer. They've asked we send each person who attended an event an email with a different bar code. I have each bar code loaded in a folder in the design studio. Is there a simple way to trigger a new bar code to each person who opens an email?
Solved! Go to Solution.
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
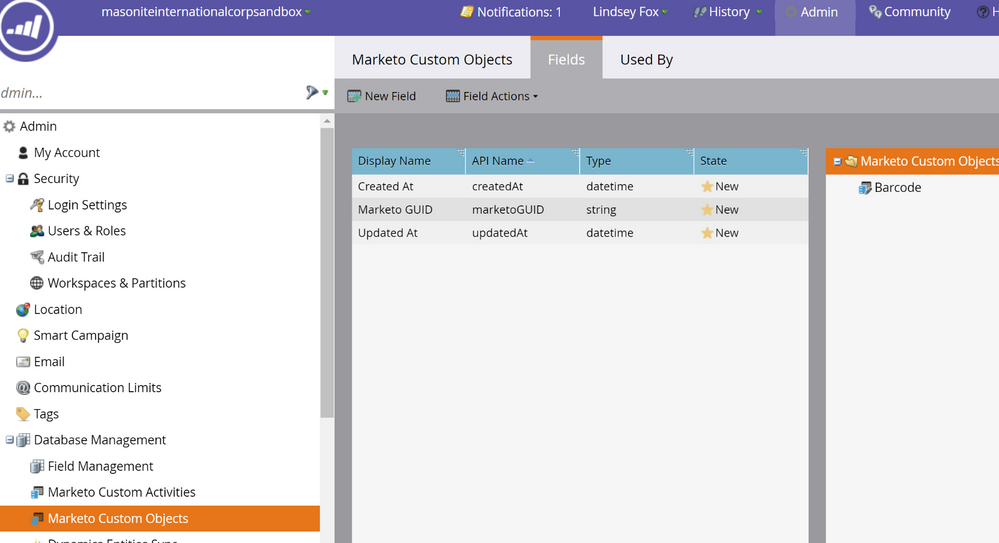
You don't want a Custom Object and you should delete that object pronto.
Tom, Nicho, et al. are talking about a custom Person/Lead String field. Not a CO, that's way beyond this task.
In fairness, though, part of the exchange above is off-topic and understandably confused you.
After you create a String field (in Admin » Field Management) it's available as {{lead.Whatever Field Name}} in emails.
You would set that {{lead.Whatever Field Name}} as the src of an <img> tag. Not the href of an <a> tag -- that would make it the destination of a link click, when what you want is to pull the image into the email.
It's true that if you include the protocol inside a token value (as opposed to outside) and then use the token as an href, the link won't be tracked. But that's different matter, really.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You could create a custom url or string field in field management.
Then populate the lead's new field with the dynamic bar code's url (taken from the bar code image itself in Design Studio) via a list import.
Then use that new lead field as a token in your email.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm able to get the URL to populate in the email but I need the image associated with it to appear in the email. Do you have any suggestion?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a CSV with the url associated with each image in the design studio.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
that's easy. you'll add an image as you normally would, but set the url of the image to the {{lead.token}} where the URL is.
Lindsey Fox wrote:
I have a CSV with the url associated with each image in the design studio.
you'll need to upload this list into Marketo and assign the column "barcode url" to the custom field* you've created called "barcode"
*Admin -> Field Management -> New custom field (String)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
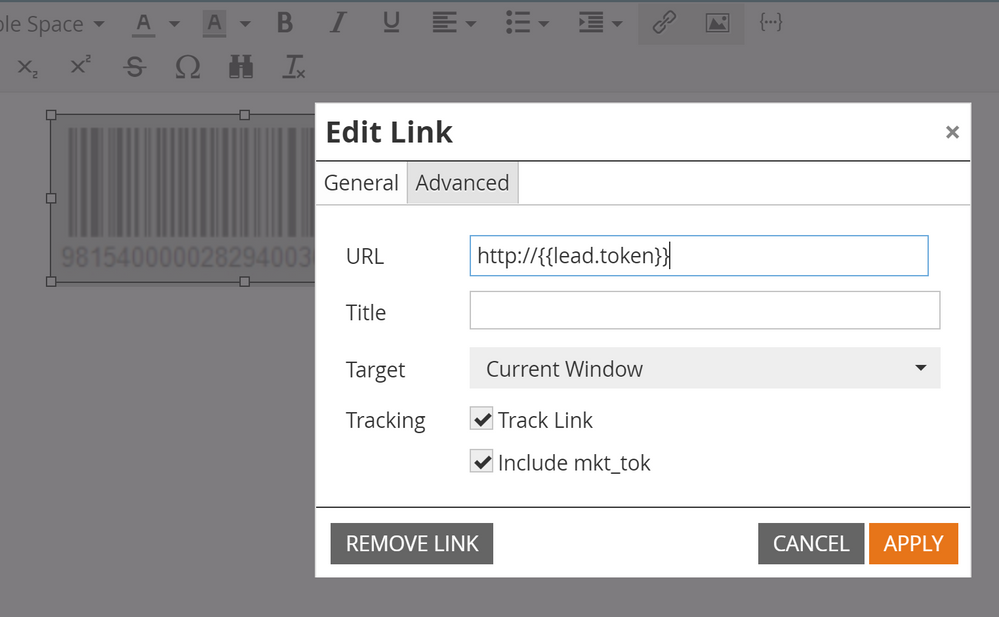
Make sure the URL is formatted as follows: http(s)://{{lead.token}}. In other words, don’t include the protocol as part of the token value.
Or even more efficiently, http(s)://YOUR-MARKETO-CNAME.com/{{lead.token}}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
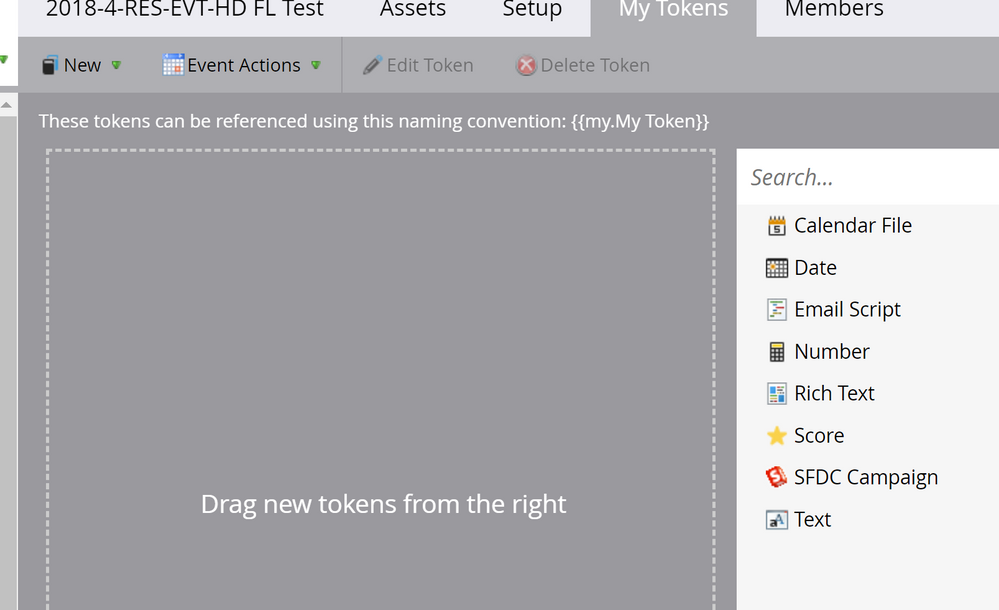
ok, the field has been set-up
What type of token do I choose?
And is this the correct way to link the image?
I'm still learning the system and haven't quite mastered the direction above. Thank you for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You don't want a Custom Object and you should delete that object pronto.
Tom, Nicho, et al. are talking about a custom Person/Lead String field. Not a CO, that's way beyond this task.
In fairness, though, part of the exchange above is off-topic and understandably confused you.
After you create a String field (in Admin » Field Management) it's available as {{lead.Whatever Field Name}} in emails.
You would set that {{lead.Whatever Field Name}} as the src of an <img> tag. Not the href of an <a> tag -- that would make it the destination of a link click, when what you want is to pull the image into the email.
It's true that if you include the protocol inside a token value (as opposed to outside) and then use the token as an href, the link won't be tracked. But that's different matter, really.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for your help! I have finally worked it out and it pulls in the image. Whew!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes! That's a very good point.
Dan mentions this because he knows that this is essential for making link tracking work correctly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not if leads don't have an assigned image.
I assume these are to be given out to the first 100, not a specific 100.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I do have the list of people who need to receive and email with a bar code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also please mark my answer as correct! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So do what Tom said and assign each one a URL.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You could only send them a unique asset from the "stack" if you also used a webhook to keep a counter. Otherwise the system wouldn't know to give the 3rd lead image #3, etc.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices