Re: Display Opt in field based on two different fields
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Community,
We would like to display the opt in message on the live forms on the website based on Business + Country.
See below for example:
- IF form field "Business" has the value "Business A", show personalized Opt In field for Business A
- IF form field "Business" has the value "Business B", show personalized Opt In field for Business B
- IF form field "Country" has the value "Canada", show CASL message
- IF Form field "Country does not have the value "Canada", show personalized Opt in field for Business A or for Business B, based on the field industry.
Please note that:
- we can't do the last one above with visibility rules
- the Opt In fields are 2, one for Business A and another for Business B
- the CASL is not a field, but a rich text.
Do any of you guys see a solution to this?
Thank you,
Emilia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Can you break down the last point again, I am a bit confused.
- IF Form field "Country does not have the value "Canada", show personalized Opt in field for Business A or for Business B, based on the field industry.
what do you mean by
or for Business B, based on the field industry.
?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Gerard,
Thanks for looking into this.
I meant to say
- IF Form field "Country" does not have the value "Canada", show personalized Opt in field for Business A or for Business B, based on the "Business" field value.
Thank you,
Emilia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
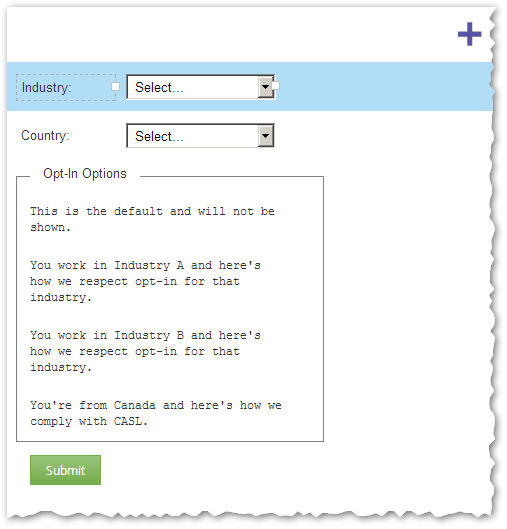
Well, I created a demo and just wrote a very lengthy explanation, but Jive threw an error when I saved it and now it's gone. I'm a little too ticked off right now to rewrite it, but here's the demo:
The key is a set a of Visibility Rules (managed in Form Editor) combined with some Forms JS glue to create a VR "cascade" where only the last matching element, from top to bottom is shown. In any case I'll add more tomorrow.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for your support here, Sanford! Super helpful to find out that a Visibility Rule Cascade is possible.
Does the code works if the third one is a field, and not a rich text?
Asking as in the last scenario "- IF Form field "Country" does not have the value "Canada", show personalized Opt in field for Business A or for Business B, based on the "Business" field value.", Opt In is a field.
Thank you,
Emilia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does the code works if the third one is a field, and not a rich text?
Yes, it doesn't matter whether it's a field or rich text in this context.
The form setup is quite simple.
The interesting/conditional fields are all enclosed in a fieldset so they're easy for JS to find. (The fieldset border and legend are hidden, so it's just an invisible container.)
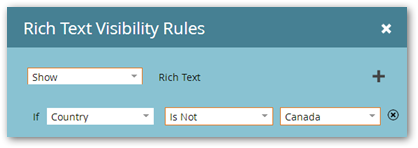
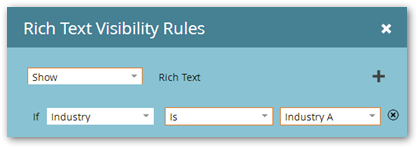
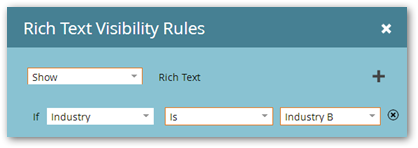
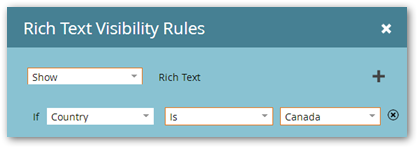
Then from top-to-bottom, the blocks have the expected Visibility Rules:
The JS then ensures that only the last block that matches a VR is shown. So the Canada block always takes precedence over the two Industry options, because it appears later. If Canada is not shown, only then can one of the Industry ones be shown.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sounds great, will let you know if we encounter any hiccup while implementing.
Thank you very much for all your support, Sanford!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for taking the time to put this together Sanford, I'm sure people will pinch this code. ![]()
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices