Re: Disclaimer in form below progressive profiling and/or submit button?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
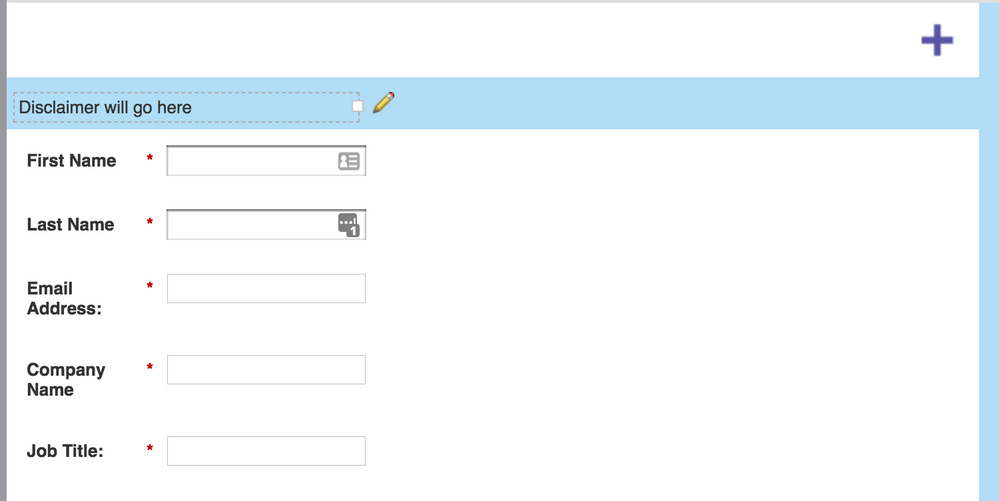
We are needing to add a disclaimer to all of our Marketo forms. So I added a rich text field with the disclaimer and placed it right above the submit button. However, there is a problem with our forms that have progressive profiling in them. There is no way to place the rich text field with the disclaimer below the the progressive profiling section. Therefore, if the progressive profiling is used, the disclaimer shows up between two input fields and looks bad.
Is there any way to place our disclaimer below the progressive profiling section? Or is there a way to place the disclaimer below the submit button?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you will need a js developer to help you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not sure if you found the answer for this. I also have a need for this as well in order to add disclosures for GDPR, the way I solved it was using a combination of display, :nth-of-type, and order, all CSS that can be done in the marketo form.
1) First, I made all my div rows, columns, and wraps as display: flex so I can use the order attribute that I'll use next.
.mktoFormRow,
.mktoFormCol,
.mktoFieldWrap {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
I need to locate the correct row(that holds the disclosures text) that I'll be using. I placed it above the the button but like you mentioned, when using progressive profiling it doesn't allow it and trying to select the correct child isn't great when a number of fields can show up in progressive profiling depending on the individual, form fields, and setup.
1.5) So I just kept the disclosures row as the first one, on top of the form. This allows me to know exactly where it is so I can select it.
2) Second, I force the button row to have an order.
.mktoButtonRow {
order: 10;
-webkit-order: 10;
}
3) Lastly, I search for my disclosures row with nth-of-type, I know it'll always be the first row(based on step 1.5) and made the order 11 to place it below the button(which is 10 from step 2). This should work if you have progressive profiling or not.
form .mktoFormRow:nth-of-type(1) {
order: 11 !important;
-webkit-order: 11 !important;
}
Hope that made sense. If you have any questions, feel free to send me a message directly so we can chat.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
And here's an implementation, also posted on your blog entry, with no other JS dependencies (doesn't need either of the FormsPlus thingies):
MktoForms2 :: Field Reorder via Flexbox
I really like your flexbox approach. Now that I'm letting go of IE 9 support, it's preferable to FormsPlus::Reorder. Thanks for this!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice one! To avoid having to set DOM order in advance, you can use FormPlus::Tag and then set flexbox order (rather than using FormPlus::Reorder):
That is...
form .mktoFormRow[data-wrapper-for="disclaimer"] {
order: 10
}
... instead of...
form .mktoFormRow:nth-of-type(1) {
order: 10
}
(::Tag is the first script here.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you will need a js developer to help you.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices