Re: Defining the font of the editor in Guided LP templates
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We have some guided LP templates where the text is OK when we display a page using the template, but if we edit the template and then the text zone, the text appears in a different font.
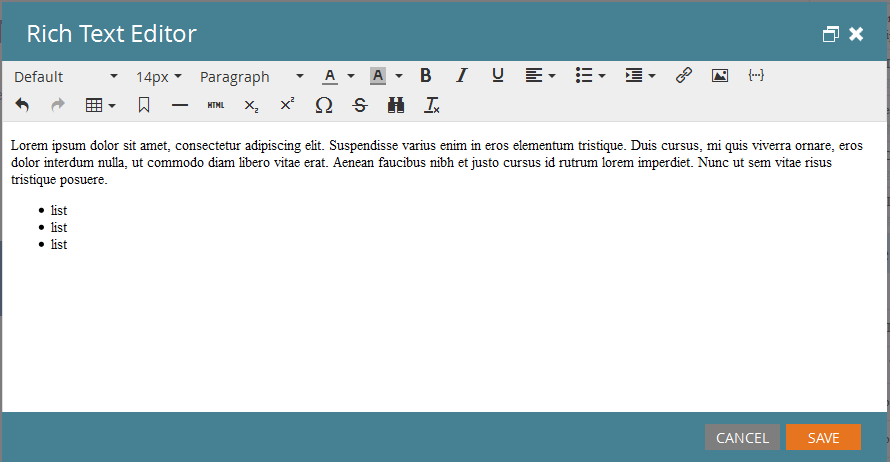
Editor:
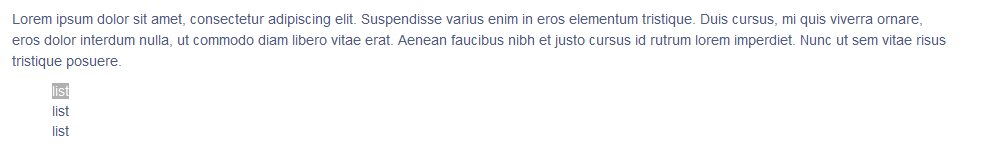
Page:
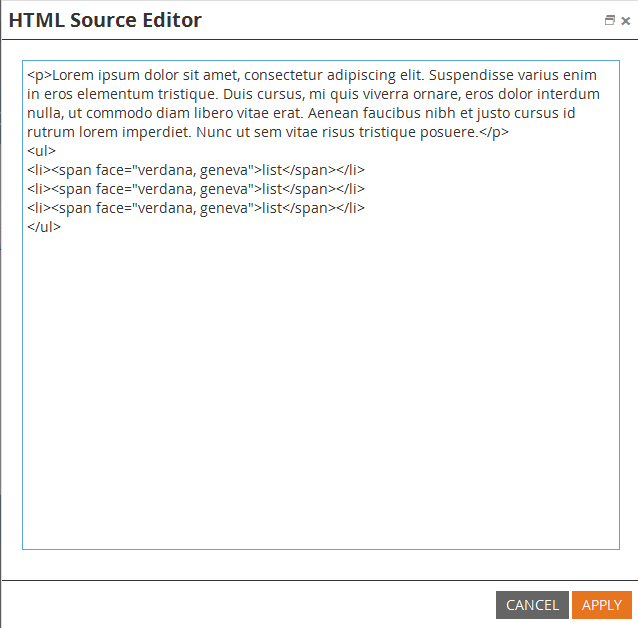
HTML code in the editor:
How are the fonts used in the editor set? Is there anything specific we need to do to make sure the fonts in the editor are the same as in the page rendering?
Justin Cooperman, you may have some insight on this ![]()
Thx in advance.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, I understand what you're requesting better now. The reason the formatting might show up sometimes but not others is because of the type of formatting being applied. The rich-text editor will support some things but not others. Also, the way you've specified the styles matter as well. What I can do is look into what it would take to always render the text as it would be displayed in a browser.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Justin,
Yes, please, that would be helpful to get guidelines on how to setup the template in order to minimize User errors.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you give a little more info about the repro steps for what you're doing? I don't completely follow.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Justin,
As Dan wrote. Styles are being defined at template / CSS level, not inlined. So everything is correct when displaying the page.
But when we edit the text, the styles are not applied and, as a result, users see other fonts, other colors (!mostly black), etc... And they tend to start playing with the fonts, the sizes and the colors, create more a mess than anything else ![]() .
.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The cause of this frustrating behavior is simple.
The editor is renderd in an IFRAME. IFRAMEs never inherit styles from their parent document; those styles need to be set on the IFRAME's document. (The editor IFRAME is actually a child of the main editor wrapper document, but even if it were a direct child of the Landing Page editor frame, this would still be the case.)
TinyMCE makes a well-intentioned effort to copy recognized styles into the editor IFRAME, but it doesn't work reliably, especially for non-standard web fonts.
We get around this by injecting our global CSS file into the editor IFRAME, so otherwise unstyled text gets the the intended styles instead of browser defaults.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
We get around this by injecting our global CSS file into the editor IFRAME
how do you do this in Marketo LP editor?
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You should contact me off-list and I can go over our approach.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
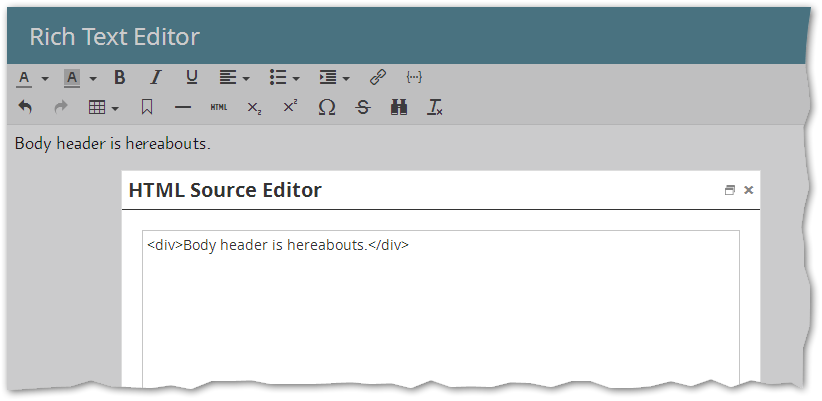
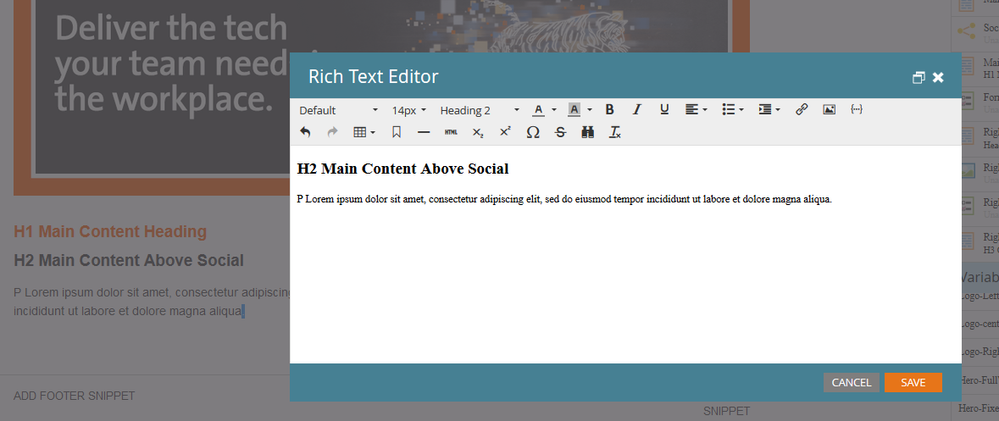
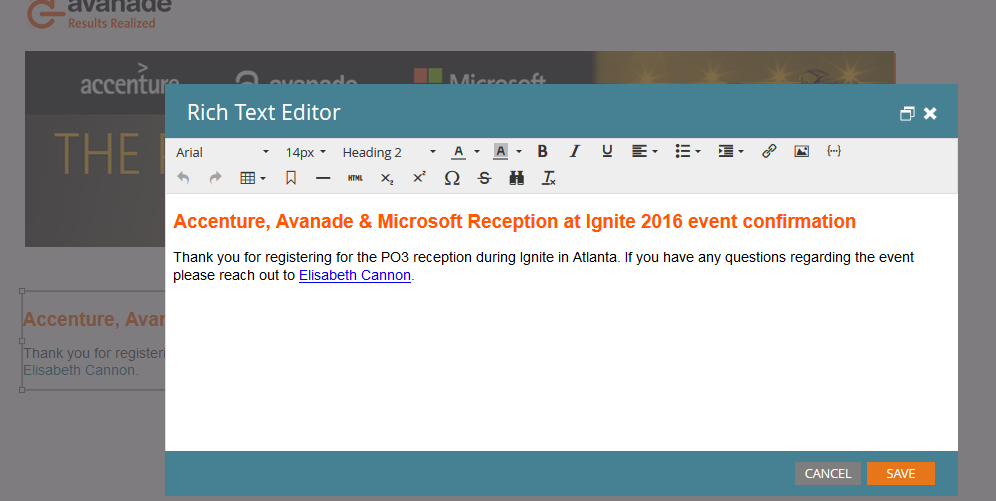
All you need to do is edit a guided LP and edit some of the copy on the page. Here's the same behavior we see (where the text editor completely wipes everything of all formatting):
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
But, I need repro steps. Are you saying that you just don't like that the text editor window shows you the font differently than what you'll see after clicking "Save" on the actual page? Or are you saying the resulting page gets messed up? I'm not 100% clear on where the issue is.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, it's more of an interface issue. The expectation would be for the formatting in the editor to match the formatting of the actual text (like it still does in the legacy LP editor). Now where this is an issue is when dealing with white colored text. If you try to edit it, you won't see it in the editor. What would be ideal would be having the editor function just like the legacy editor, except use a light gray background so that white text can be seen.
Here's what the legacy LP editor looks like:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is the styling being applied directly in the Rich Text element (inline styles) in the legacy version but at the Landing Page level on the new editor? That might also cause this...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In both the examples I provided, styling is being applied in the editor (using global CSS styles defined at the template level).
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices