Re: Customizing Form Label Under Visibility Rules
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
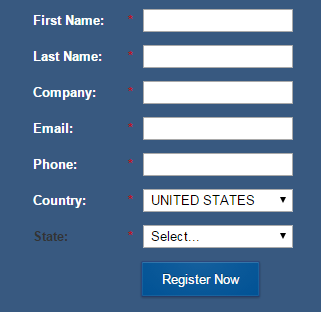
When the country field on our form is selected for either United States or Canada, the visibility rules are enabled to display another field for State or Province. All of our field labels are white and displayed on a dark blue background. However, because the label for state or province is displayed from the visibility rules window, it defaults to black font color. Can anyone provide any help or custom CSS that would change this font color to white? Thanks!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jeff,
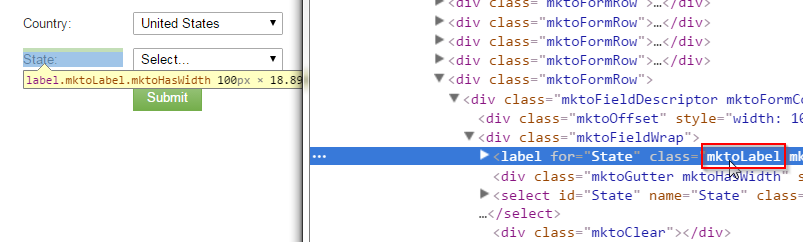
I'll generally use the Element Inspector to find a class or Id associated with the part of the form I'm looking for, then write some CSS to over-ride the default. Using the element inspector, I see that Marketo form labels have the class "mktoLabel":
Based on that, I came up with this:
<style>
.mktoLabel {
color:white;
}
</style>
Keep in mind that sets ALL the labels to white, not just the State label.
- Grant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, the <style> tags would only be if you added HTML to the landing page instead of directly to the form CSS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jeff,
I'll generally use the Element Inspector to find a class or Id associated with the part of the form I'm looking for, then write some CSS to over-ride the default. Using the element inspector, I see that Marketo form labels have the class "mktoLabel":
Based on that, I came up with this:
<style>
.mktoLabel {
color:white;
}
</style>
Keep in mind that sets ALL the labels to white, not just the State label.
- Grant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
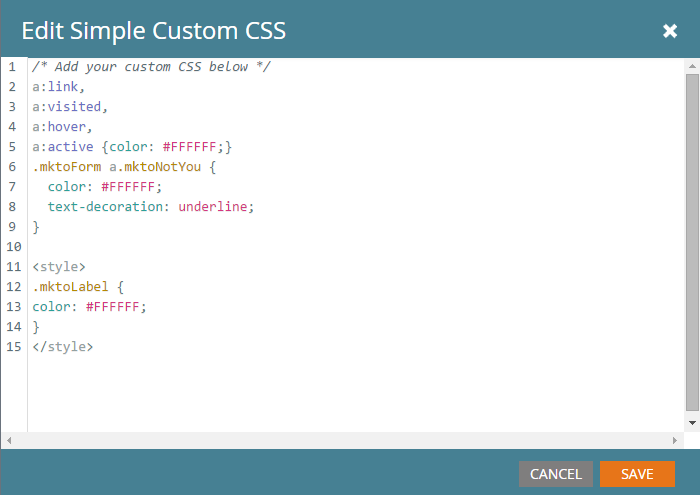
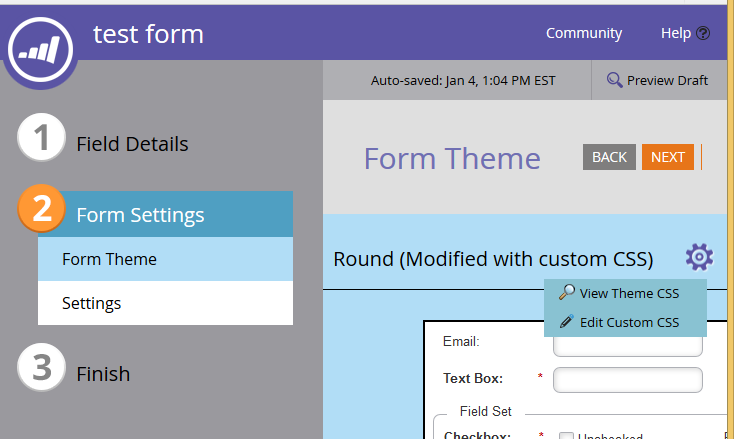
Hmm...I just edited the custom CSS with this...
...but my form is still showing a black field label. The assets are approved. Is there something that's not right?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jeff,
you'll need to remove the opening and closing <style> tags. That should do it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great, thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Perfect! Thanks for the help with that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jeff,
Using Grant's method you could add this to the custom CSS of the form:
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices