Re: Creating a calendar file with dynamic dates/times
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We have an event that will allow the registrant to select a specific date and time for which to meet with us. We'd like to include these values within the calendar reminder that gets sent in the confirmation email. Is it possible to include dynamic dates/times in a calendar file?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
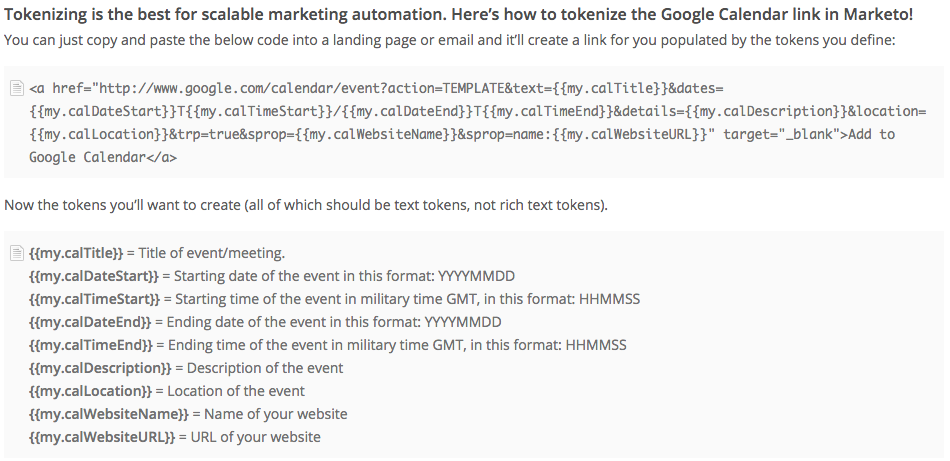
If you want to use a Google Calendar link, I wrote up an article a long while ago on how to do this with program tokens. You can pretty easily change those tokens to be lead tokens. They could be populated through the original form via picklist that inputs calendar-friendly format, and then you can put that link behind a pretty button.
So if you were picking a "choose a good time of day to meet," that could be something like:
- 8:00-8:30am PDT | 080000
- 8:30-9:00am PDT | 090000
- 9:30-10:00am PDT | 093000
- [etc for picklist options and actual values]
Then you could combine that with Munchtions for both date math (ADD_TO_DATE) as well as date formatting (FORMAT). These could change the lead values and format in a way that would be digestable for the Google Calendar functionality.
Trigger: Lead fills out "calendar setting form."
Flow Step 1: Change data value "Date - Meeting_Date = ##ADD_TO_DATE({{system.date}}, 7,"days")##"
Flow Step 2: Change data value "Date - Meeting_Date = ##FORMAT({{lead.Date - Meeting_Date}},"Ymd")##"
That would spit out +7 days from the current system date (when the trigger is activated) in YYYYMMDD format.
Use those lead tokens instead of program tokens, and you have a dynamic GCal link based on the lead! Or, Sanford and I are working on creating a dynamic ICS generator where you could use the same lead or program tokens.
Cheers,
Edward Unthank | Founder, Etumos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dan, I have a dynamic ICS file generator based on query params. A robust single-event ICS file is still ~800K including both full field names and their values, so the URL is usable, albeit ugly (but of course you'd hide it with a pretty link). Something to think about. DM me if you want to hear more.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman - We're also trying to do something similar. Basically, we are giving option on our webinar registration form for people to select different session dates. So, looking to include the calendar file with the session date they selected on the reg form. We're looking to scale our webinars, so the ability to create dynamic calendar file will be really helpful. Can you please guide me on how to generate dynamic calendar file to be added in the confirmation email?
Thanks,
Shashank Sharma
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Check out these blog posts on Agical: http://blog.teknkl.com/tag/agical/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford Whiteman! This is really helpful and easy to setup. Now, I'm running into another challenge where the webinar url(populated via the On24 integration {{member.Webinar URL}}) is not populated in the ICS file description properly. Since the webinar URL has multiple query strings (E.g. event.on24.com/interface/registration/autoreg/index.html?eventid=xxxxxxx&sessionid=1&key=abcd1234xyz0987&firstname=abc&lastname=xyz&email=abc@xyz.comsionid=1&key=abcd1234xyz0987&firstname=abc&lastname=xyz&email=abc@xyz.com), it only populates the URL with only one parameter i.e. event.on24.com/interface/registration/autoreg/index.html?eventid=xxxxxxx, and the rest of the param are ignored. Any possible way to include all the query strings? Also, trying to figure out if there's an easier way to put line breaks in the description message.
Thanks,
Shashank Sharma
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, the URL-inside-URL problem. Agical already solves for that (and I don't think there's any other platform that deals with it)!
I described the problem and solution here: http://blog.teknkl.com/working-around-mostly-with-unencoded-urls-in-query-strings/
You need to use the /alt_sep/ ("alternate separator") style and separate the other query params with semicolons (;) instead of the more typical ampersand (&). As I note in the blog post, semicolons were the preferred separator in the earliest web standards, though now they're rarely used.
An /alt_sep/ URL can look like this:
ics.agical.io/alt_sep/?subject=Meet%20{{company.Account%20Owner%20First%20Name}};organizer=Sandy;reminder=45;location=https://event.on24.com/interface/registration/autoreg/index.html?eventid=xxxxxxx&sessionid=1&key=abc...sionid=1&key=abcd1234xyz0987&firstname=abc&lastname=xyz&email=abc@xyz.com;dtstart=2016-10-26T15:00:00-04:00;dtend=2016-10-26T16:00:00-04:00;description=Your%0D%0ADescription%0D%0AHere
so with a token you know will contain an unencoded URL:
ics.agical.io/alt_sep/?subject=Meet%20{{company.Account%20Owner%20First%20Name}};organizer=Sandy;reminder=45;location={{member.Webinar URL}};dtstart=2016-10-26T15:00:00-04:00;dtend=2016-10-26T16:00:00-04:00;description=Your%0D%0ADescription%0D%0AHere
As for line breaks, they're encoded as %0D%0A in URLs. I updated the builder to include an optional textarea where you can build the description param.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
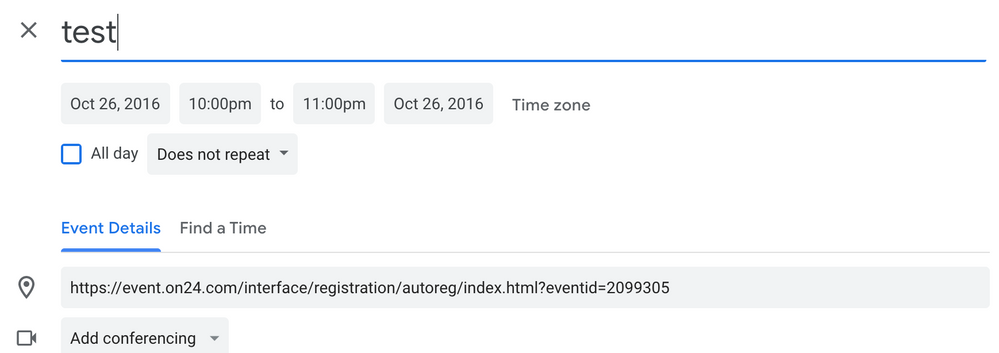
Sanford Whiteman is this method still working? I've just tried using it for google cal and everything after event id is being removed.
Link used: ics.agical.io/alt_sep/?subject=test;format=gcal;location={{member.Webinar URL}};dtstart=2016-10-26T15:00:00-04:00;dtend=2016-10-26T16:00:00-04:00;description=Your%0D%0ADescription%0D%0AHere
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Sanford! Hope you're doing well!
I'm using the Agical ICS generator, so far so good. I'm working on a large webinar series where we kickoff a live webinar 12Noon, Jan 17, globally to Singapore, UK, US, and need a calendar button for each time zone. Yes I could use a bunch of calendar tokens locally in Marketo, but Agical gives me a specific URL that I can use which may work better for the program overall.
I'm confused with Zulu/UTC time zones and trying to figure that all out for the ICS links like the example you have:
(dtstart=2018-01-18T15:00:00-04:00&dtend=2018-01-18T16:00:00-04:00)
Maybe I'm overthinking this but is there an easier way to figure out or a good converter site? Or do you have an actual Agical link builder that I'm overlooking?
Thanks!!
Trinity
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
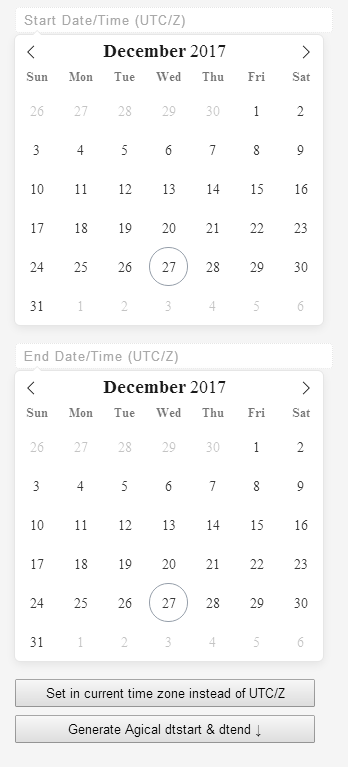
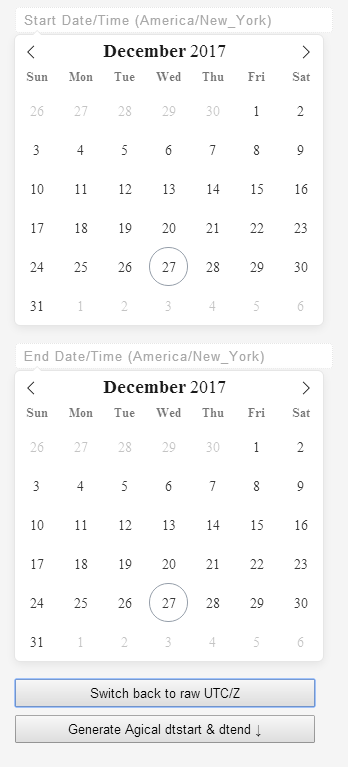
There isn't an official builder (think a user once said he'd contribute one, but it hasn't made it to production). But I slapped this together today and it should help:
Coupla screenshots:
Click the "Set in current time zone..." button and datetimes you choose are assumed to be in your local timezone. (Then they get converted to UTC/Z for the generated URL, but you don't need to worry about that, just copy and paste.)
This simple builder doesn't support timezones other than UTC and your machine's current tz. Juggling timezones is much harder than most people think (as I've mentioned a lot in the context of Velocity scripts, where people constantly mess it up). In browsers, you can't do accurate timezone stuff without a 3rd-party library -- the de facto standard being moment.js -- as past and future boundaries for non-local timezones are just not available. It would be possible to use moment.js to create a great tz-aware builder, I just haven't had the time. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just slapped together huh! Much more than I can do Sandy ![]() Thanks so much!!! TZ's are a pain in the !$$--don't even want to go the Velocity route for this project.
Thanks so much!!! TZ's are a pain in the !$$--don't even want to go the Velocity route for this project.
This is lovely, and would be even lovelier if I could access the URL since our network security is so tight.
Gerard Donnelly -hey can you access the link Sanford shared for the Agical date/range builder? Tried in Incognito....no dice, but you're on a different server so maybe you'll have better luck ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow, blocking CodePen is no way to help employees learn!
Can you try it via cdpn.figureone.com/figureone/debug/831dc03692753f03d9dd0b1392d70936 ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It worked!!! Thank you!!!! This is pretty sweet. Is there a way to check on other time zones like GMT and SGT? If not no big deal as I can figure out the time differentials.
I know we deal with this quite a bit, can't even access Gmail, most sites are denied. We have strict network policies and rightly so. You're the best Sandy!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It worked!!! Thank you!!!! This is pretty sweet. Is there a way to check on other time zones like GMT and SGT? If not no big deal as I can figure out the time differentials.
Well, GMT is (basically) UTC. But you probably mean GMT/BST (with the Daylight Savings switch).
You can't compute that from a machine that isn't in the GMT timezone (without preloading the timezone database into your browser, which as I mentioned is something that moment.js and other plugins can do, but I don't have the time to flesh out the builder like that).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No.
Different webinars will require different programs anyway, so you should set the respective ICS in each PRogram as a local token.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for confirming. These aren't webinars but rather options to meet our sales executives during an in-person event.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices