Re: Cookie hidden fields don't work if custom html is used for known visitors
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
I have lot of embedded forms on non-Marketo pages and I would like to make it easier for the visitor to e.g. fill in a webinar forms or ebook download forms.
Idea 1: pre-fill known fields
This doesn't work as the pre-fill unfortunately doesn't work with embedded forms on non-Marketo pages.
Idea 2: "If Known Visitor, Show:" custom html
This does work with embedded forms but the problem is that hidden fields don't take my cookie values.
Anyone other ideas? Transferring the content to Marketo landing pages is a no ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman - This is awesome! Thank you for this script. It worked perfectly!
One question - is there a way to set default utm_params with this script? For example, in the event that a return visitor comes to a page with Custom HTML set, and there are no utm parameters defined in the URL, we still want to attribute their visit with some type default utm params.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK Craig, you can set default values with the update at
MktoForms2 :: KV HTML w/Auto-Fill and Cascade v1.1.0.
Just add multiple entries for a given field, in priority order from top to bottom.
In the demo, the field Field_With_Fallback is filled first from the query param, then falls back to the constant value if it's still empty. (In fact I think I already had different demo code with this capability, but was too lazy to look for it.)
P.S. A Guaranteed Free Like to all people who can explain 2 reasons why you couldn't add duplicate fields (object keys) to the old code in the same way, in top to bottom order, even if the old code supported an ordered "cascade" of rules. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Very cool! This is great! Your new code is a little different from what I've used (based off of your older example). What would I need to do to add this new 'constant' value to my code? This is currently what I have on my landing page:
var hiddenFieldMap = {
UTM_Campaign__c: {
channel: "query",
selector: "utm_campaign"
},
UTM_Content__c: {
channel: "query",
selector: "utm_content"
},
UTM_Medium__c: {
channel: "query",
selector: "utm_medium"
},
UTM_Source__c: {
channel: "query",
selector: "utm_source"
},
UTM_Term__c: {
channel: "query",
selector: "utm_term"
}
};
/* --- NO NEED TO EDIT BELOW THIS LINE! --- */
var currentCookies = FormsPlus.util.Cookies.get(),
currentQuery = FormsPlus.util.URI.URI().search(true);
var hiddenFields = Object.keys(hiddenFieldMap).reduce(function(acc, field) {
var fieldDescriptor = hiddenFieldMap[field];
switch (fieldDescriptor.channel) {
case "cookie":
acc[field] = currentCookies[fieldDescriptor.selector];
break;
case "query":
acc[field] = currentQuery[fieldDescriptor.selector];
break;
case "constant":
acc[field] = fieldDescriptor.selector;
break;
}
return acc;
}, {});
form.addHiddenFields(hiddenFields);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you highlight that JS using the Advanced Editor's syntax highlighter please?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman - Done!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
With the updated framework your config would be built like so...
var hiddenFieldRules = [
{
name : "UTM_Campaign__c",
channel: "query",
selector: "utm_campaign"
},
{
name : "UTM_Campaign__c",
channel: "constant",
selector: "Fallback value if no utm_campaign"
},
{
name : "UTM_Content__c",
channel: "query",
selector: "utm_content"
},
{
name : "UTM_Content__c",
channel: "constant",
selector: "Fallback value if no utm_content"
},
{
name : "UTM_Medium__c",
channel: "query",
selector: "utm_medium"
},
{
name : "UTM_Medium__c",
channel: "constant",
selector: "Fallback value if no utm_medium"
}
];- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sanford Whiteman! This is exactly what I was looking for!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad you like it, Craig.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure, will update later when I'm by my machine.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nick, you can reenable cookie (and query param) support via the code here: MktoForms2 :: KL HTML w/Auto-Fill
Note the dependency on the FormsPlus::Util (the <script> in the HTML pane).
Once you have that set, the only part you need to change is this little JSON block:
var hiddenFieldMap = {
Last_Result__c: {
channel: "query",
selector: "utm_results"
},
Field_From_Cookie: {
channel: "cookie",
selector: "ahoy_visitor"
},
Another_Field_From_Constant: {
channel: "constant",
selector: "Always use this value."
}
};
Hopefully, this is nearly self-explanatory...
- the top-level properties (Last_Result__c, etc.) are the Marketo form field names
- you set the channel (this is the term used by the Forms 2.0 API, so I reused it here) to either "query", "cookie", or "constant"
- set the selector to the specific place to pluck the value from (the name of the cookie or query param to look for, or a static string in the case of "constant")
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
We are having an issue related the topic, and wondering if you can help this. I've added the code you provided above and updated with our form in the link:
pages.messagesystems.com/Hidden_field_Test_Page.html
However, I checked the record and the person source and promo code fields didn't update.
Here is the parameters I tested:
Here is the script I added:
<script>
MktoForms2.whenReady(function(form) {
var hiddenFieldMap = {
LeadSource: {
channel: "query",
selector: "utm_leadsource"
},
Promo_Code__c: {
channel: "query",
selector: "utm_promo_code"
},
RF_Confidence_Level__c: {
channel: "query",
selector: "utm_rf_confidence_level"
},
RF_HQ_Company_Name__c: {
channel: "query",
selector: "utm_rf_hq_company_name"
},
RF_HQ_Industry__c: {
channel: "query",
selector: "utm_rf_hq_industry"
},
RF_GHQ_Annual_Revenue__c: {
channel: "query",
selector: "utm_rf_ghq_annual_revenue"
},
RF_SITE_Phone__c: {
channel: "query",
selector: "utm_rf_site_phone"
},
RF_SITE_City__c: {
channel: "query",
selector: "utm_rf_site_city"
},
RF_SITE_State__c: {
channel: "query",
selector: "utm_rf_site_state"
},
RF_SITE_Zip__c: {
channel: "query",
selector: "utm_rf_site_zip"
},
RF_SITE_Country__c: {
channel: "query",
selector: "utm_rf_site_country"
},
RF_HQ_Website__c: {
channel: "query",
selector: "utm_rf_hq_website"
},
RF_HQ_Phone__c: {
channel: "query",
selector: "utm_rf_hq_phone"
},
RF_Trade_Name__c: {
channel: "query",
selector: "utm_rf_trade_name"
},
RF_Company_Name__c: {
channel: "query",
selector: "utm_rf_company_name"
},
Address: {
channel: "query",
selector: "utm_address"
},
State: {
channel: "query",
selector: "utm_state"
},
City: {
channel: "query",
selector: "utm_city"
},
Postal_Code: {
channel: "query",
selector: "utm_postal_code"
},
};
/* --- NO NEED TO EDIT BELOW THIS LINE! --- */
var currentCookies = FormsPlus.util.Cookies.get(),
currentQuery = FormsPlus.util.URI.URI().search(true);
var hiddenFields = Object.keys(hiddenFieldMap)
.reduce(function(acc, field) {
var fieldDescriptor = hiddenFieldMap[field];
switch (fieldDescriptor.channel) {
case "cookie":
acc[field] = currentCookies[fieldDescriptor.selector];
break;
case "query":
acc[field] = currentQuery[fieldDescriptor.selector];
break;
case "constant":
acc[field] = fieldDescriptor.selector;
break;
}
return acc;
}, {});
form.addHiddenFields(hiddenFields);
});
</script>
Can you help this when you have moment?
I really appreciate it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
More important, you need to either
[a] copy the FormsPlus JS to your server and point to the URL
or
[b] point to the CDN URL cdpn-js.figureone.com/teknkl-formsplus-1.0.5.js
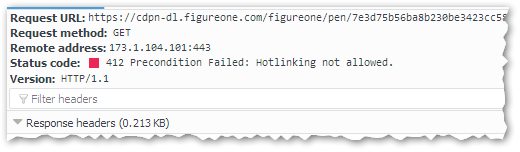
You can't hotlink to the demo the way you're doing now, you'll see this error if you look in your console:
It can't have been working at all if you were trying to load it from cdpn-dl.figureone.com.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman, I'm using the solution above and all is working as expected, but we has a recent security audit and they flagged the following:
"They flagged a vulnerability that we have an outdated version of URI.js on the site. URI.js uses v1.18.0 and the newer version URI.js 4.2.2"
Any suggestions on how to update?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
*sigh*... "a vulnerability" as if they have any idea whether there's a security concern beyond "the version sounds old." ![]()
There's no vulnerability here. The embedded package is just not the very, very latest.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford, this is why I reached out to get your 2 cents worth, I'll pass this on, I expected it was all good.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford Whiteman your JS code help me to tracked the hidden value on Known visitor form. It's perfectly work for me. Thanks for your contribution for the community. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If all the other fields are working, check to see in Admin >> Field Management that you aren't deliberately blocking updates to those 2 fields.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Thanks for the reply. But, none of the hidden fields are being blocked from updating. ..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you done as I said in the second response?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am actually having this cookie issue with my non-embedded forms. Basically not getting query parameter support when the "If Known Visitor, Show:" custom html is in use.
Will the JSON script above also reenable this data for me? If so where should I place that script?
Thank you so much for your help!
Boone White
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices