Re: Consent to marketing communications - trigger campaign
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello - we are monitoring and automating changes to our marketing consent field by using a trigger campaign which listens for the following:
- Data Value Changes: Consent to marketing communications, New Value = false. In this instance, we will be unsubscribing people.
- Data Value Changes: Consent to marketing communications, New Value = true. In this instance we will make sure people are opted in to our communications.
A few questions:
If someone submits a form, and 'Consent to marketing communications' value is on it - would this trigger a data value change if they do not check the box, but submit the form? Would it only trigger if they do check that box?
I had also thought about using, 'Fills out form is any' and use a filter to see what the consent to marketing communications value is. HOWEVER - we are only showing this field if a prospect's email address is empty (i.e, we don't know them). So wouldn't want to change someone who didn't see this checkbox, (even though it existed on the form and was just hidden) to opted out, because it wouldn't be a true reflection. We're using legitimate interest here FYI.
At the moment - everyone in our database has the 'Consent to marketing communications' value marked as false - would we need to check that box for everyone ahead of GDPR date in order for these rules to truly work? This doesn't feel like best practice, but not sure what else to do?
HELP please! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Carly, one thing you can do is have a separate field that is on the form, and then have some logic about how that field affects your true "Consent to Marketing Communications" field. This is what we are doing. Our use case is that if someone consents to communications the first time, but then fills out another form and doesn't check the box, we don't want to change "Consent to Marketing Communications" to false. So any time someone fills out the form on our site, it affects a field called "Consent to Marketing Communications - Web". We have a Smart Campaign so if that field changes to True, we change the regular "Consent to Marketing Communications" to True. But if "Consent to Marketing Communications - Web" changes to False but "Consent to Marketing Communications" is True, we don't change "Consent to Marketing Communications".
Marketo Champion & Adobe Community Advisor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We use a similar process to keep the opt-in value persistent if a user doesn't check the opt-in field on subsequent form submits - primarily on our website where we use embedded forms and you can't evaluate the prefill value of another field (like "opt-in date") to determine visibility rules of the main opt-in field.
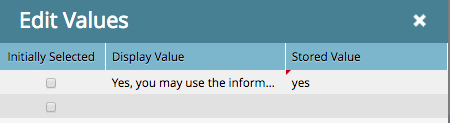
But I just came across something today that essentially eliminates the need for a "persistent" smart campaign when working with boolean fields. I believe this only works if you use a "checkboxes" field type (not "checkbox") within the forms editor. If you have your field defined something like this:
Where "yes" represents the boolean value of "1" (when the checkbox is ticked), then each time someone fills out another form in the future - but doesn't tick the checkbox - it will remove that value. And thus the need for the "keep field persistent" smart campaign.
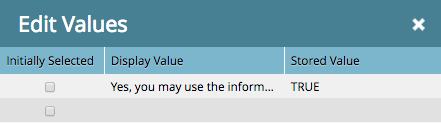
BUT, if you instead use "TRUE" for the "checked" value:
...this value will persist - even if the checkbox isn't ticked on future form submits. And now, there's no need for a "keep field persistent" smart campaign.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you - I looked into doing something similar to this too. Glad I've not gone too off piste.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Right, this is because "yes" triggers a bug in the Form Editor library code but "TRUE" does not...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’d be interested to learn more about this bug - and the reason for the two different behaviors that occur when yes/TRUE are used.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First, I should've said "library" not "editor" above (now corrected). This isn't a bug in the UI.
It's because of a flawed variation of duck typing.
Contrast these 2 pieces of pseudo-code:
if isBooleanField(myField) then
// do boolean-specific stuff
else if isStringField(myField) then
// do string-specific stuff
vs.
if myField.equals("yes") or myField.equals("no") or myField.equals(true) or myField.equals(false) then
// do boolean-specific stuff
else
// do string-specific stuff
The first take accurately checks the type of the field, regardless of what value it currently holds.
The second take checks if the current value is one of the only allowed boolean values and attempts to infer the type from that. This inference fails to account for the case where the strings "yes" and "no" are used in non-boolean situations. So the code short-circuits and assumes the field is boolean instead of doing a more granular check.
A lot of JavaScript code out there uses this kind of logic, and while most of it still works, there's always a danger zone.
Just for reference/rambling, here's a similar type of code you'll see in the wild:
if (typeof myField.map == "function") {
// myField must be an array or array-like thing, since it has a property 'map' that's a function, and all arrays have 'map' built-in
}
The problem is this only works if all surrounding code obeys the rule Never create a custom function named 'map' to any objects. But this rule can't be enforced, as I can do:
var myField = "Sandy";
myField.map = function() {
alert("see, this is called 'map', but it's not Array#map")
})
and this will pass the above test, but myField is a string.
The correct way to check for an array is
Array.isArray(myField);
That's a built-in function that ensures the type is correct, instead of guessing/intuiting it.
Sometimes, there aren't built-in methods, so you do have to cobble together what amount to a series of duck type checks. Array.isArray doesn't exist in IE8, for example, so you have to do one of those "close enough" checks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Carly,
would this trigger a data value change if they do not check the box, but submit the form?
The answer to your first question depends on what field type do you use in the form. If it's a checkbox, you will have a DVC trigger in all cases. If it's a checkboxes, you will not, unless you add a hidden NULL value and some JS to manage it. You will find the receipt here: https://blog.teknkl.com/clearing-lead-fields-when-no-value-submitted/
we are only showing this [Consent to marketing communications] field if a prospect's email address is empty
You are supposed to show it to every perso who has not yet given her consent. You should control the display rather with a Consent date field. Be cautious with the "legitimate interest", no-one know how to really interpret this.
So wouldn't want to change someone who didn't see this checkbox
Simply prefill the field. If its values true and it's hidden, it will remain unchanged
Would we need to check that box for everyone ahead of GDPR date in order for these rules to truly work?
Not necessarily. Not checking it will enable you to easily distinguish people who explicitly gave their consent from people who did not.
Last, but not least, because of the way Marketo handles triggers + Filters in smart campaign we recommend that the Consent and unsubscribe fields be synchronised at form level rather than with smart campaigns. This can be done with some JS that we add to all LP templates and embedded form codes:
MktoForms2.whenReady(function(form) {
var formEl = form.getFormElem()[0];
form.onSubmit(function(form){
// Setting the opt-out field with the unsubscribe field or vice-versa
var currentVals = form.getValues();
if (Object.keys(currentVals).indexOf("Unsubscribed") != -1) {
if (currentVals["Unsubscribed"] == "yes"){
form.addHiddenFields({"OIFieldName" : "no" });
} else {
form.addHiddenFields({"OIFieldName" : "yes" });
}
} else if (Object.keys(currentVals).indexOf("OIFieldName") != -1) {
if (currentVals["OIFieldName"] == "yes"){
form.addHiddenFields({"Unsubscribed" : "no" });
} else {
form.addHiddenFields({"Unsubscribed" : "yes" });
}
}
});
})
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Greg
Would you be able to explain your comment below in more detail?
Last, but not least, because of the way Marketo handles triggers + Filters in smart campaign we recommend that the Consent and unsubscribe fields be synchronised at form level rather than with smart campaigns.
I know I have used smart campaigns in the past with 'Data Value Changes' trigger and 'Change Data Value' flow for updating both consent and unsubscribe fields. Why would you recommend using JS at form level instead? Specifically, is using JS just simpler and easier if you know how, or can using Smart Campaigns in this situation actually cause errors/problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Greg is driving at the problem (not widely understood, but observed by deep-divers) of filters not catching data that has seemingly just been updated, since in fact the update happens asynchronously (as a background task) and is not guaranteed to complete before triggers are fired.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Sanford - that makes sense - and has made me both curious and worried enough that now I'm going to have to do some digging into those smart campaigns to see if I can find evidence of this in my instance!
A couple of related questions:
- Is there more detail of this anywhere - for example does it affect certain filters, or vary on the amount of data being processed? I couldn't see anything online but maybe someone has done a blog on this somewhere.
- I have seen examples of people using a wait step in this situation, presumably this is why. To me, wait steps are for when you want to perform a specific action after a certain time frame, i.e. a follow-up email after a certain number of days. Is it good practice to use them to allow a few minutes for Marketo to update before firing triggers? I'm concerned it's not a scalable approach.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Barry,
Wait steps here are a workaround, but in theory will not cover 100% of the cases. There is always a risk, even after a 5 minutes wait that some data is not fully posted to the database (for instance during a very large insertion of data).
When the data is very sensitive, like opt-in / Unsub, the concurrent update from the source (here the form) is preferable. We do this with some JS that make sure the 2 fields are consistently updated in the form.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Gregoire - ours is a checkbox. So to be clear, that will update the value even if it is unchecked/remains the same? If the value is already false, surely it wouldn't update, correct?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi again Carly,
Yes, this is correct.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry to be sure - if the value remains the same, i.e. unchecked, it won't update/trigger a data value change?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No it won't. As its name says, a DVC fires only when the value changes ![]()
-Greg
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices