Checkbox Styling
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi - having issues styling checkboxes in one of our forms.
This is the test page: https://www.recastsoftware.com/test-marketo-forms/
And this is what the checkboxes are supposed to look like: https://www.recastsoftware.com/request-a-quote
Code is below!
/* Add your custom CSS below */
@import url('https://fonts.googleapis.com/css2?family=Work+Sans:wght@300;400;500;700&display=swap');
.mktoForm{
max-width:100%!important;
font-family: "Work Sans",sans-serif;
}
.mktoFrom *{font-family: "Work Sans",sans-serif!important;}
.mktoFormRow {
width: 100%;
float: none;
}
.mktoForm .mktoLabel {
float: none!important;
}
.mktoFormCol,
.mktoFieldWrap {
width: 100% !important;
}
.mktoForm .mktoOffset {
display: none!important;
}
.mktoFieldDescriptor.mktoFormCol {
margin-bottom: 0px!important;
}
.mktoForm .mktoFieldWrap {
float: left;
position: relative;
}
.mktoForm input[type="text"], .mktoForm input[type="url"], .mktoForm input[type="email"], .mktoForm input[type="tel"], .mktoForm input[type="number"], .mktoForm input[type="date"], .mktoForm select.mktoField, .mktoForm textarea.mktoField {
width:100%!important;
outline:none!important;
padding:15px 15px 12px!important;
border:1px solid #323e48!important;
box-shadow: none!important;
background-color:#f2f5f4!important;
color:#323e48!important;
}
.mktoLabel{
font-family: "Work Sans",sans-serif;
letter-spacing: .17px!important;
line-height: 1.42!important;
font-size: 16px!important;
-webkit-transition: .2s all;
transition: .2s all!important;
cursor: text!important;
color: #323e48!important;
width: 100% !important;
font-weight:normal!important;
}
.mktoForm .mktoGutter {
display:none!important;
}
.mktoForm .mktoAsterix {
display:none!important;
}
.mktoForm .mktoFormRow {
clear: none !important;
margin-bottom:2.2rem;
}
.mktoButtonRow{
width:100%!important;
text-align: center!important;
}
.mktoButtonWrap.mktoInset {
margin-left:0px!important;
}
.mktoButtonWrap{
margin-left:0px !important;
}
#Number_of_Endpoints__c option:hover{
background:#29abe2!important;
}
.mktoButton{
line-height: 1.33;
letter-spacing: .92px;
text-transform: uppercase;
font-size: 14px;
font-family: "Work Sans",sans-serif;
font-weight: 700;
border-radius: 4px!important;
background: #29abe2!important;
border: 2px solid #29abe2!important;
color: #e0e4e1!important;
padding: 0.5rem 1.2rem!important;
box-shadow: none!important;
}
.mktoForm .mktoFormRow:nth-child(2) {
width: 49%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(3) {
width: 49%;
float: left;
margin-left: 2%;
}
.mktoForm .mktoFormRow:nth-child(4) {
width: 49%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(5) {
width: 49%;
float: left;
margin-left: 2%;
}
@media (max-width: 768px) {
.mktoForm .mktoFormRow {
clear: both !important;
}
.mktoForm .mktoFormRow:nth-child(2) {
width: 100%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(3) {
width: 100%;
float: left;
margin-left: 0;
}
.mktoForm .mktoFormRow:nth-child(4) {
width: 100%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(5) {
width: 100%;
float: left;
margin-left: 0;
}
}
mktoHtmlText.mktoHasWidth{
width:100%!important;
color:#323e48 !important;
font-size:16px!important;
}
.mktoForm .mktoFormRow:nth-child(9) {
width: 49%;
float: left;
margin-left: 2%;
margin:1em 0;
}
.mktoForm .mktoFormRow:nth-child(10) {
width: 49%;
float: left;
margin:1em 0;
}
.mktoForm .mktoFormRow:nth-child(11) {
width: 49%;
float: left;
margin-left: 2%;
margin:1em 0;
}
.mktoForm .mktoFormRow:nth-child(12) {
width: 49%;
float: left;
margin:1em 0;
}
.mktoForm .mktoFormRow:nth-child(8) .mktoLabel, .mktoForm .mktoFormRow:nth-child(9) .mktoLabel,
.mktoForm .mktoFormRow:nth-child(10) .mktoLabel, .mktoForm .mktoFormRow:nth-child(11) .mktoLabel, .mktoForm .mktoFormRow:nth-child(12) .mktoLabel {
margin-left:20px;
padding-top:0px!important;
}
.mktoCheckboxList input {
opacity: 0;
position: absolute;
}
.mktoCheckboxList input, .mktoCheckboxList label {
display: inline-block;
vertical-align: middle;
margin: 5px;
cursor: pointer;
}
.mktoCheckboxList label {
position: relative;
}
.mktoCheckboxList input + label:before {
content: '';
background: #fff;
border: 1px solid #323e48;
display: inline-block;
vertical-align: middle;
width: 15px;
height: 15px;
padding: 2px;
margin-right: 10px;
text-align: center;
border-radius: .2em;
margin-top: 5px;
}
.mktoForm .mktoRadioList > label, .mktoForm .mktoCheckboxList > label{
margin-left:0!important;
}
.mktoCheckboxList input:checked + label:before{
background:#29abe2;
border:1px solid #29abe2;
}
.mktoLogicalField.mktoCheckboxList.mktoHasWidth{
width:20px!important;
}
.mktoCheckboxList input:checked + label:after {
content: "";
background: url('https://www.recastsoftware.com/wp-content/uploads/2021/02/Asset-1-1.svg');
color: #fff;
position: absolute;
top:10px;
left:5px;
padding:6px;
}
@media (max-width: 768px) {
.mktoForm .mktoFormRow:nth-child(8) {
width: 100%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(9) {
width: 100%;
float: left;
margin-left: 0;
}
.mktoForm .mktoFormRow:nth-child(10) {
width: 100%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(11) {
width: 100%;
float: left;
margin-left: 0;
}
.mktoForm .mktoFormRow:nth-child(12) {
width: 100%;
float: left;
}
}
.mktoButtonWrap.mktoSimple {
margin-left:0px!important;
}
.mktoForm input[type="text"], .mktoForm input[type="url"], .mktoForm input[type="email"], .mktoForm input[type="tel"], .mktoForm input[type="number"], .mktoForm input[type="date"], .mktoForm select.mktoField, .mktoForm textarea.mktoField {
height:50px;
}
.mktoHtmlText.mktoHasWidth, .mktoForm input[type="text"], .mktoForm input[type="url"], .mktoForm input[type="email"], .mktoForm input[type="tel"], .mktoForm input[type="number"], .mktoForm input[type="date"], .mktoForm select.mktoField, .mktoForm textarea.mktoField{
font-family: "Work Sans",sans-serif;
letter-spacing: .17px !important;
line-height: 1.42 !important; font-size:17px!important}
.mktoHtmlText.mktoHasWidth{width:100%!important;}Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This particular style is found here, where the checkbox container has a fixed width:
.mktoLogicalField.mktoCheckboxList.mktoHasWidth{
width:20px!important;
}
But as I noted over on your other post, there’s waaaaay too much Custom CSS in Form Editor and it should be moved to somewhere more manageable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This particular style is found here, where the checkbox container has a fixed width:
.mktoLogicalField.mktoCheckboxList.mktoHasWidth{
width:20px!important;
}
But as I noted over on your other post, there’s waaaaay too much Custom CSS in Form Editor and it should be moved to somewhere more manageable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
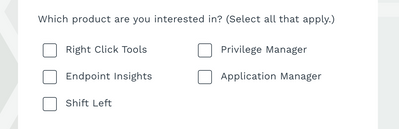
Thanks @SanfordWhiteman. That got the boxes larger but how might I get the checkboxes to sit in rows of two and match the font styling as pictured?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Taking out that style wouldn’t make the checkboxes larger. It affects the size of the container.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry @SanfordWhiteman - I am extremely rusty with CSS and ours was written by Marketo implementation team...
I've gotten the form pretty close. The only things I'm missing on how to do is getting the checkboxes into two columns and fixing the left and bottom spacing of the "Which product are you interested in? (Select all that apply.)"
https://www.recastsoftware.com/test-marketo-forms/
/* Add your custom CSS below */
@import url('https://fonts.googleapis.com/css2?family=Work+Sans:wght@300;400;500;700&display=swap');
.mktoForm{
max-width:100%!important;
font-family: "Work Sans",sans-serif;
}
.mktoFrom *{font-family: "Work Sans",sans-serif!important;}
.mktoFormRow {
width: 100%;
float: none;
}
.mktoForm .mktoLabel {
float: none!important;
}
.mktoFormCol,
.mktoFieldWrap {
width: 100% !important;
}
.mktoForm .mktoOffset {
display: none!important;
}
.mktoFieldDescriptor.mktoFormCol {
margin-bottom: 0px!important;
}
.mktoForm .mktoFieldWrap {
float: left;
position: relative;
}
.mktoForm input[type="text"], .mktoForm input[type="url"], .mktoForm input[type="email"], .mktoForm input[type="tel"], .mktoForm input[type="number"], .mktoForm input[type="date"], .mktoForm select.mktoField, .mktoForm textarea.mktoField {
width:100%!important;
outline:none!important;
padding:15px 15px 12px!important;
border:1px solid #323e48!important;
box-shadow: none!important;
background-color:#f2f5f4!important;
color:#323e48!important;
}
.mktoLabel{
font-family: "Work Sans",sans-serif;
letter-spacing: .17px!important;
line-height: 1.42!important;
font-size: 16px!important;
-webkit-transition: .2s all;
transition: .2s all!important;
cursor: text!important;
color: #323e48!important;
width: 100% !important;
font-weight:normal!important;
}
.mktoForm .mktoGutter {
display:none!important;
}
.mktoForm .mktoAsterix {
display:none!important;
}
.mktoForm .mktoFormRow {
clear: none !important;
margin-bottom:2.2rem;
}
.mktoButtonRow{
width:100%!important;
text-align: center!important;
}
.mktoButtonWrap.mktoInset {
margin-left:0px!important;
}
.mktoButtonWrap{
margin-left:0px !important;
}
#Number_of_Endpoints__c option:hover{
background:#29abe2!important;
}
.mktoButton{
line-height: 1.33;
letter-spacing: .92px;
text-transform: uppercase;
font-size: 14px;
font-family: "Work Sans",sans-serif;
font-weight: 700;
border-radius: 4px!important;
background: #29abe2!important;
border: 2px solid #29abe2!important;
color: #e0e4e1!important;
padding: 0.5rem 1.2rem!important;
box-shadow: none!important;
}
.mktoForm .mktoFormRow:nth-child(2) {
width: 49%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(3) {
width: 49%;
float: left;
margin-left: 2%;
}
.mktoForm .mktoFormRow:nth-child(4) {
width: 49%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(5) {
width: 49%;
float: left;
margin-left: 2%;
}
@media (max-width: 768px) {
.mktoForm .mktoFormRow {
clear: both !important;
}
.mktoForm .mktoFormRow:nth-child(2) {
width: 100%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(3) {
width: 100%;
float: left;
margin-left: 0;
}
.mktoForm .mktoFormRow:nth-child(4) {
width: 100%;
float: left;
}
}
mktoHtmlText.mktoHasWidth{
width:100%!important;
color:#323e48 !important;
font-size:16px!important;
}
.mktoForm .mktoFormRow:nth-child(9) {
width: 49%;
float: left;
margin-left: 2%;
margin:0 0;
}
.mktoForm .mktoFormRow:nth-child(10) {
width: 49%;
float: left;
margin:0 0;
}
.mktoForm .mktoFormRow:nth-child(11) {
width: 49%;
float: left;
margin-left: 2%;
margin:0 0;
}
.mktoForm .mktoFormRow:nth-child(12) {
width: 49%;
float: left;
margin:0 0;
}
.mktoForm .mktoFormRow:nth-child(8) .mktoLabel, .mktoForm .mktoFormRow:nth-child(9) .mktoLabel,
.mktoForm .mktoFormRow:nth-child(10) .mktoLabel, .mktoForm .mktoFormRow:nth-child(11) .mktoLabel, .mktoForm .mktoFormRow:nth-child(12) .mktoLabel {
margin-left:20px;
padding-top:0px!important;
}
::-webkit-input-placeholder {
color: #323F48;
}
::-moz-placeholder {
color: #323F48;
}
:-ms-input-placeholder {
color: #323F48;
}
:-moz-placeholder {
color: #323F48;
}
.mktoCheckboxList input {
opacity: 0;
position: absolute;
}
.mktoCheckboxList input, .mktoCheckboxList label {
display: inline-block;
vertical-align: middle;
margin: 5px;
cursor: pointer;
}
.mktoCheckboxList label {
position: right;
width: 45em;
margin-right: 1em;
font-family: "Work Sans",sans-serif;
letter-spacing: .17px!important;
line-height: 1.42!important;
font-size: 16px!important;
-webkit-transition: .2s all;
transition: .2s all!important;
cursor: text!important;
color: #323e48!important;
width: 100% !important;
font-weight:normal!important;
}
.mktoCheckboxList input + label:before {
content: '';
background: #fff;
border: 1px solid #323e48;
display: inline-block;
vertical-align: middle;
width: 1.2em;
height: 1.2em;
font-size: 23px;
padding: 2px;
margin-right: 10px;
text-align: center;
border-radius: .2em;
margin-top: 5px;
}
.mktoForm .mktoRadioList > label, .mktoForm .mktoCheckboxList > label{
margin-left:0!important;
}
.mktoCheckboxList input:checked + label:before{
background:#29abe2;
border:1px solid #29abe2;
}
.mktoLogicalField.mktoCheckboxList.mktoHasWidth{
width:250px!important;
}
.mktoCheckboxList input:checked + label:after {
content: "";
background: url('https://www.recastsoftware.com/wp-content/uploads/2021/02/Asset-1-1.svg');
color: #fff;
position: absolute;
top:20px;
left:12px;
padding:10px;
}
@media (max-width: 768px) {
.mktoForm .mktoFormRow:nth-child(8) {
width: 100%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(9) {
width: 100%;
float: left;
margin-left: 0;
}
.mktoForm .mktoFormRow:nth-child(10) {
width: 100%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(11) {
width: 100%;
float: left;
margin-left: 0;
}
.mktoForm .mktoFormRow:nth-child(12) {
width: 100%;
float: left;
}
}
.mktoButtonWrap.mktoSimple {
margin-left:0px!important;
}
.mktoForm input[type="text"], .mktoForm input[type="url"], .mktoForm input[type="email"], .mktoForm input[type="tel"], .mktoForm input[type="number"], .mktoForm input[type="date"], .mktoForm select.mktoField, .mktoForm textarea.mktoField {
height:50px;
}
.mktoHtmlText.mktoHasWidth, .mktoForm input[type="text"], .mktoForm input[type="url"], .mktoForm input[type="email"], .mktoForm input[type="tel"], .mktoForm input[type="number"], .mktoForm input[type="date"], .mktoForm select.mktoField, .mktoForm textarea.mktoField{
font-family: "Work Sans",sans-serif;
letter-spacing: .17px !important;
line-height: 1.42 !important; font-size:17px!important}
.mktoHtmlText.mktoHasWidth{width:100%!important;}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You don’t really want the bottom margin of the label because your selector will end up being really fragile. Instead set the margin-top on .mktoForm .mktoCheckboxList.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices