Re: Changing the color of a Calendar Token
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All -
I have a Calendar Token in an email and I cannot get the color of it to change. It's always a bright blue which isn't inline with the color theme of the email. I know that I can just grab a copy of the link and hard code it in as an HREF but then what's the point of the calendar token?
I've tried editing the color, putting a SPAN around it but it doesn't work. It always defaults to a blue. Is there a trick to it or is this a limitation?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can change your default colour in using the style in the head, e.g.
<style type="text/css">
a:link, a:visited, a:hover { color:#1971c4; text-decoration:none; }
</style>
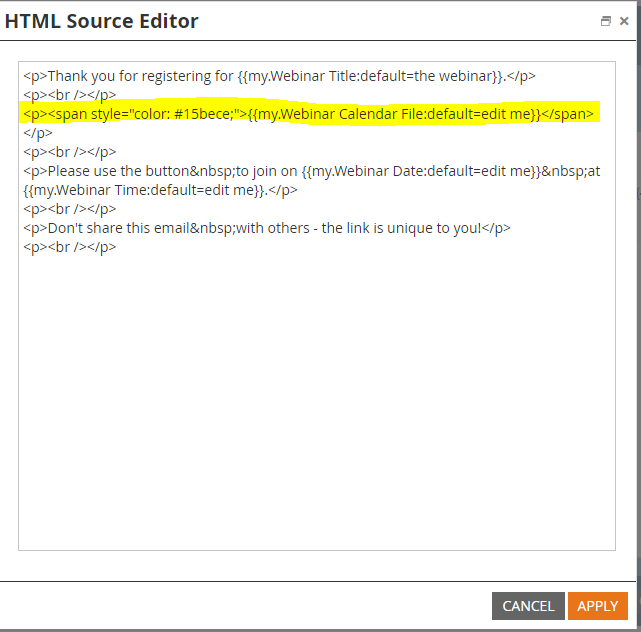
This will be the default and works in everything that supports style in the head (everything except Gmail). I always add the <span style="color:#1971c4;">Add to Calendar</span> in the token too to to cover myself. text-decoration:none; in the <span> won't work as the <a style... will override it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Frank. That's helpful. I actually just put the code on an "a" style on my emails instead of the Calendar File. Like you said, it won't work for Gmail but I'm B2B so that's not a big concern.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's why you should also add <span style="color:#1971c4;">Add to Calendar</span> in the Hyperlink Text section of the calendar too, this will at least change the link colour to what you want but will still have the underline in Gmail. I'm B2B and we use Gmail as our client, surprising how many companies actually do this these days too.
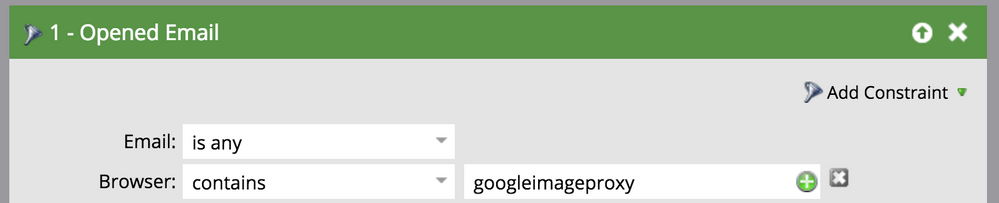
Here's an interesting test to see how many people open an email on Gmail, create a smart list with this criteria:
It may surprise you.
I tend to stick with what Marketo gave me as sometimes we have other Marketers that have to use the system too and adding extra steps isn't always helpful. If you can do what Courtney says, then that may be a more solid solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Frank Breen, I added the color but it's still not rendering in my email. Aside from editing my email template's HTML, any advice?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
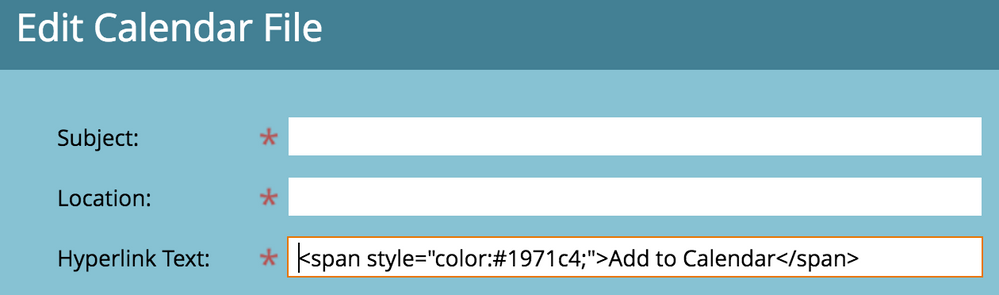
You have to add the the <span> tag in the Hyperlink Text section of the token:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can take this method one step further to get rid of the underline too:
<span style="color: #ffffff; display: inline-block; text-decoration: none;">Add to Calendar</span>
By adding the display: inline-block tag, you can then apply any text-decoration styles directly on the span and have them override the parent <a> tag.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Was truly looking all over the community for this solution. Thank you so much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Frank!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Frank! I was going through the same thing today.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Frank! That fixed it ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can change your default colour in using the style in the head, e.g.
<style type="text/css">
a:link, a:visited, a:hover { color:#1971c4; text-decoration:none; }
</style>
This will be the default and works in everything that supports style in the head (everything except Gmail). I always add the <span style="color:#1971c4;">Add to Calendar</span> in the token too to to cover myself. text-decoration:none; in the <span> won't work as the <a style... will override it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Frank, but this doesn't help me 100%.
Case in point, we have a user conference coming up and we color-code our product specific communications. With this logic, I'm not able to easily make links that will blend in with my other communications.
So I'm better off using the HREF to the ICS instead of the Token.
Grégoire Michel - you might want to put this on your list.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Robb,
You're actually correct re:using the actual ICS path, which is what I usually do 90% of the time. On that note, though, I did want to recommend AddEvent, which is pretty awesome and gives you a lot more flexibility beyond just a single ICS file.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you thought of putting a class on the <p> tag before the calendar:
<p class="calendar">{{my.calendar}}</p>
<p class="redcalendar">{{my.calendar}}</p>
Then write your CSS like this:
<style type="text/css">
p.calendar a:link, p.calendar a:visited, p.calendar a:hover { color:#1971c4; text-decoration:none; }
p.redcalendar a:link, p.redcalendar a:visited, p.redcalendar a:hover { color:#ff0000; text-decoration:none; }
</style>
You could then list the different colours you are going to use and assign different classes, this will hopefully allow you to have multiple styles for your link.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices