Re: Can you set a form to go directly to the thank you page if it's a known visitor?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I just started using Marketo so I'm probably just missing something very basic, but my search hasn't turned up anything so far. I have a form that redirects to different thank you pages based on the UTMs. Is there a way to bypass the form and go directly to the defined thank you page if the visitor is known?
Thanks in advance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kana,
I am sure you could accomplish this via java scripting, however I am wondering on the use case.
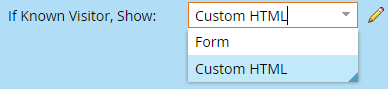
In Marketo you can actually set up your form to show a custom html but still allow the customer to submit the form but not required to fill in the form details. You would capture the UTM in the form via hidden fields via the referral param or UTM param and show different thank you pages when they submit the form.
Hope this helps
Floyd
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This won't work out-of-the-box, either, because KV HTML doesn't honor hidden field AutoFill. You have to rebuild the AutoFill logic yourself via JS. Then (and only then) will the Advanced Thank You choices be honored.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So you want, for example, a cookied lead who clicks a link that should go to a landing page... to skip the landing page and go straight to the thank you page?
In your form settings, change settings for known visitors to custom HTML
There you can add <script>window.location="//redirect.page.com"</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The goal is to honor the Add Choice options in the Advanced Thank You URL setup, so this will not work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Right, missed the "defined thank you page" part. Try adding this instead:
<script>
MktoForms2.whenReady(function (form) { form.submit(); });
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So... use forms api to add utms as hidden fields, you'll nee to get the values from a cookie or url parameter with some additional javascript.
automatically submit the form on known visitor load
MktoForms2.whenReady(function (form) {
form.addHiddenFields({"utm_content":utm_content,"utm_source":utm_source,"utm_campaign":utm_campaign,"utm_medium":utm_medium,"utm_term":utm_term});
form.submit();
});
EDIT: use the click hack Sanford mentions above
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please read my post again. You still can't use the Forms API submit() from KV HTML.
I already encountered and solved this problem years ago, that's why there's a CodePen out there with fully working code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Won't work, please test before posting.
1. Hidden field Auto-Fill does not work when KV HTML is enabled.
2. Forms 2.0 JS library submit() does not work when KV HTML is enabled, you need to programmatically click() the button.
Both of these gaps must be patched before the goals can be met.
For 2. the KV HTML code is:
{{form.Button:default=Auto-submit}}
<script>
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0],
submitEl = formEl.querySelector(".mktoButton");
submitEl.click();
});
</script>
For 1. you need to use substitute Auto-Fill logic like this: MktoForms2 :: KV HTML w/Auto-Fill v1.0.3
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jay,
I am assuming this still requires the user to "submit" the form?
Thanks
Floyd
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am assuming this still requires the user to "submit" the form?
No, Jay's code bypasses the need to submit the form, because as soon as the KV HTML is rendered (note: not as soon as the page is fetched, though presumably this part is acceptable) the browser will take them to the new location.
The problem is it ignores the UTM part.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices