Re: Can't Center Images
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've tried clicking the image and centering it. It looks great! But when I send a sample, or when the actual email goes out, it isn't centered anymore. I've tried creating a table, putting the image in there, and centering THAT. It looks great! But when I send a sample, or when the actual email goes out, it isn't centered anymore. I've gone into the code and altered it directly as best I can to my knowledge. It looks great! But when I send a sample, or when the actual email goes out, it isn't centered anymore.
What am I missing? This has been on ongoing issue since the editor changed months ago, and I'm just at a loss.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unfortunately I had to get much more technical and add:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center">
***Your Content***
</td>
</tr>
</table>
Which is what support was kind enough to supply for me, since nothing else worked. Worked in theory, looked great in preview, but didn't stick when I sent actual emails. This fix works, but that is ridiculous. Simply selecting to center an image in the email creator should CENTER the image, but it does not without custom coding now.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I assume you're talking about centering in Outlook? Remember that it likes its own version of CSS.
Consider these tricks: How do I center an image in Outlook?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ravi Ansal has it down.
It requires inline CSS style tag on whichever HTML element/tag your image is contained.
adding the parameter, style="text-align:center", should do the trick!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Amanda
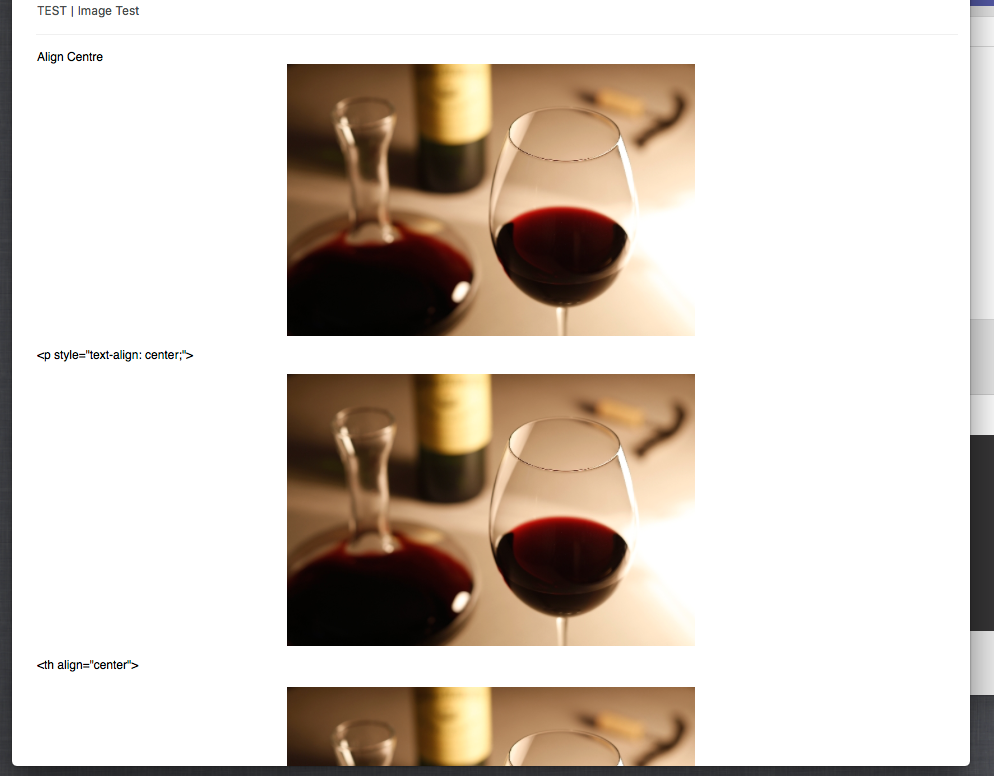
I tried three pattern and these are work fine.
Cloud you show html source?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices