Re: Automation fill marketo form from URL parameters
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello comunity is there any way to auto fill my marketo form from URL parameters like first name, last name, email etc?
Solved! Go to Solution.
- Labels:
-
Form Prefill
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You are the best 🙂 thank you very much my friend 🙏
Each client will receive his own link and a form will already be filled out for him, thats the idea...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, technically you can use the JS for this, but in general using PII in the URL parameter doesn't sound very solid to me (I stay a bit wary of it). What is your exact use case here?
Here's the script written by Sandy for accomplishing this in case you'd like to refer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's only work with uppercase like this —»
?Email=oleg@test.com&FirstName=oleg&LastastName=rij&Company=rjlstudio
Is there any way to catch url data with lowercase? like this —»
?email=oleg@test.com&firstname=oleg&lastname=rij&company=rjlstudio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
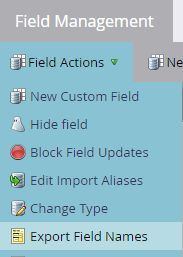
You need to use the SOAP API names of the fields added on the form (for the fields you've mentioned above, the first set of QPs has the SOAP API names for the standard field names, and hence they work). You can download the field names sheet that has REST/SOAP API, field type, friendly label, etc. from Marketo Admin > Field Management > Field Actions Dropdown > Export Field Names.
PS - If you want to refer to the data from non-SOAP field names in the QPs, then you'd need to reference the non-SOAP API names used in the QP and populated their values in the respective fields using their right SOAP API names.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
THank you @Darshil_Shah1 but all emails with non uppercase url already were sent to clients 😞 so need to find the way how to use lowercase url...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can use the following script to get the values from the QPs and set it in the form (of course, please ensure that you've included the FormPlus library before and add the whenReady handler in the loadForm method) -
MktoForms2.whenReady(function(mktoForm){
var mktoFieldsObj = FormsPlus.util.URI.URI().search(true);
mktoForm.setValues({ "Email":mktoFieldsObj.email, "FirstName":mktoFieldsObj.firstname, "LastName":mktoFieldsObj.lastname, "Company":mktoFieldsObj.company});
});
This script assumes that you're using the following query string in your links-
?email=oleg@test.com&firstname=oleg&lastname=rij&company=rjlstudio
Please let us know if you have questions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Agreed with Sandy, and additionally, for the future, I'd highly recommend using the form prefill functionality rather than appending the PII in the QPs of the email links, as I still don't think it's the best way to pre-populate the known lead data into the forms. For example, with this approach, in the case of email forwarding or link sharing, the PII gets transferred as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @Darshil_Shah1 @SanfordWhiteman this one works to me
<script type="text/javascript">
// Get data from URL
var urlParams = new URLSearchParams(window.location.search);
var email = urlParams.get('email');
var firstName = urlParams.get('firstname');
var lastName = urlParams.get('lastname');
var company = urlParams.get('company');
var country = urlParams.get('country');
// Fill data into Marketo form field
MktoForms2.whenReady(function (form) {
form.vals({
"Email": email,
"FirstName": firstName,
"LastName": lastName,
"Company": company,
"Country": country
});
});
</script>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have 3 different spellings of "FirstName" there! That's just a giant bug waiting to happen. You should try to write code that will be manageable N years from now when you or someone else looks at it.
Remember the DRY (Don't Repeat Yourself) principle and have a mapping table where every string appears only once in the same block.
{
const urlParams = new URLSearchParams(window.location.search);
const urlParamToFormFieldMap = {
"Email" : "email",
"FirstName" : "firstname",
"LastName" : "lastname",
"Company" : "company",
"Country" : "country"
};
const mktoFieldsObj = Object.fromEntries(
Object.entries(urlParamToFormFieldMap).map( ([k,v]) =>
[k,urlParams.get(v)]
)
);
MktoForms2.whenReady(function (form) {
form.setValues(mktoFieldsObj);
});
}
P.S. Note since you had decided to use URLSearchParams I assumed you didn't care about IE, thus arrow functions and other will also be supported in the same browsers.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, instead of assigning all values to a variable first, you can directly assign them to the respective form fields as well (like I've done in the code snippet shared in one of my above messages).
PS - Did your query parameters change from that of earlier?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Orij as you go forward please be aware of case-sensitivity. URLs (and therefore query params) are always case-sensitive, as are form field names.
You should not expect a case-insensitive comparison to work because it can leave you in an impossible situation (if you have two fields Country and country, which one does the query param COUNTRY match?).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You are the best 🙂 thank you very much my friend 🙏
Each client will receive his own link and a form will already be filled out for him, thats the idea...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you not using a form on a Marketo LP, then?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman I am using the marketo form on my landing page if i understood your question correctly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am using the marketo form on my landing page if i understood your question correctly
So why not use the built-in Pre-Fill feature? Or are you constructing these links outside of Marketo emails?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think for sure it's a better choise but im new here so i don't know all nuances 🙂
Thank you @SanfordWhiteman
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marketo tracked links can Pre-Fill fields on Marketo forms, as long as they're named forms (mktoForm elements) on Marketo LPs. (There's another method that works on non-Marketo pages, if you search past posts.)
So all you need to do is make sure the fields are enabled for Pre-Fill.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
THank you @SanfordWhiteman
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices