Re: Adding Visibility Rule to Buttons in Forms
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
I have a query regarding the visibility rules.
We have certain fields in our forms which have some visibility rules based on previous fields' fills.
Is there a way I can place the same kind of visibility rule on the final 'Submit' button as well?
As in, something like following:
Name : [Fills name here]
Phone Number : [is visible only after the name is filled (easily doable)]
Email Address : [is visible only after the phone number is filled (easily doable) ]
Submit button [is visible to do an action only if Email Address is filled]
I am aware of the check where I can put an 'Is Required' condition to all the fields where the submit button wont be actionable until all the fields are filled, but as per organization's design policies, this is a new kind of requirement that has come up.
It would be great if you people could provide an insight regarding this.
Thanks a lot! ![]()
Regards,
Prabash.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did you search the Community? This has been asked several times (including very recently).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried this and the following and this seems to be working properly:
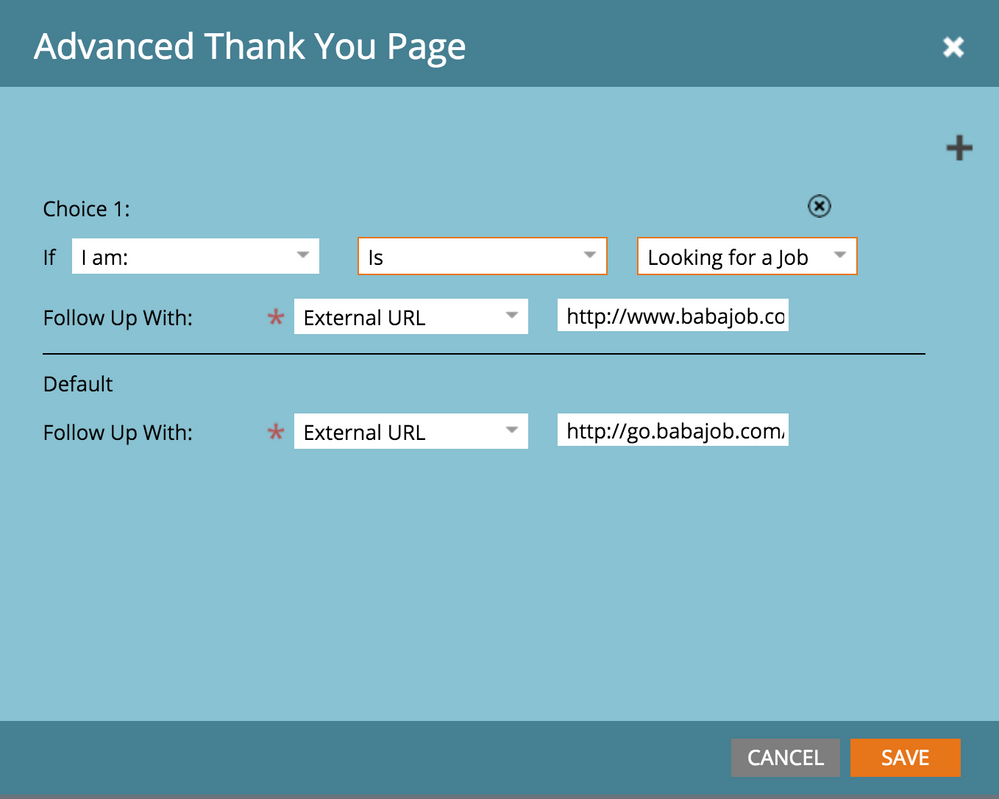
In the Form editor, I went to to Form Settings -> Settings. There I was able to see a ThankYou Page section at the bottom.
We can very well choose the Add-Choice option there-
Choice 1
If '[select field here (as a dropdown, will be one of the fields I have used in my form)]' IS '[selected my value here]'
Follow up with: Select either Stay on Page OR External URL OR Landing Page and provide the URLs accordingly for follow-up page 1.
Default
Follow up with: Select either Stay on Page OR External URL OR Landing Page and provide the URLs accordingly for follow-up page 2.
I am attaching a screenshot here about how did I go about this:-
I hope this is the right way of doing this !
Thanks for the help ![]()
Regards,
-Prabash.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I know this does not exactly 'hide the submit button', but helps in achieving diverting different traffic onto different follow-up pages ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I know this does not exactly 'hide the submit button'
I should say not. It means you always accept the form post, which isn't the same thing at all.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes Sanford.. The JS solution is the right way of dong this ! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One example of how to do this is MktoForms2 :: Conditionally Show Submit.
You can see that the first 2 options in the select hide the submit button, the rest show it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did you search the Community? This has been asked several times (including very recently).
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices