Re: Adding hover text to a check box on FORM 2.0
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
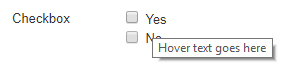
Is it possible to use the hover (Instruction field) text for check box fields. When testing, it does not show the instructions when hovering over the check box text.
Additional discussion around this topic
Sanford Whiteman
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hover text goes in the "instructions" field in the forms editor not the "hint text" field. Hint text is for placeholder text.
and it does work. tested in chrome, ff, edge, ie, safari
Question: how are you testing? what browser are you using?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Depends on what they're trying to hover (thus my question).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi see my above reply. I think possibly it doesn't work since the form is popping out of the page. We are putting it in the Instructions box.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
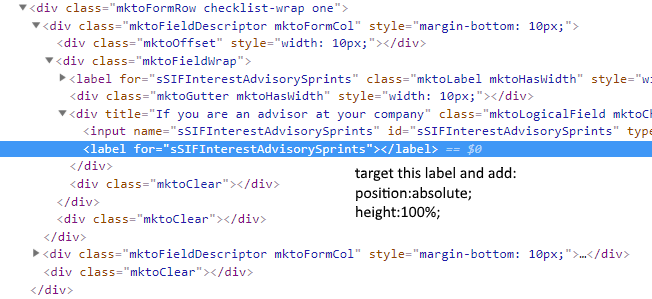
This seems to work:
.mktoFormRow.checklist-wrap > div > div > div > label {
position: absolute;
height: 100%;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It looks like only the first checkbox has the Instruction text setup on the parent div as a title attribute. The others for some reason do not have the title attribute on the ".mktoLogicalField" div. I spun up a quick test form to check this out and included a few checkbox fields with different Instruction text and was able to see those in Chrome when I hovered over each label and/or checkbox -- as far as I know this should be native functionality.
Any ideas why the other checkbox parent containers wouldn't have a title="" attribute on that div? That should be populated if the Instruction field is filled out on each of the checkbox fields.
I also tried using a checkboxes field type with multiple entries, but you only get one "Instructions" input for the entire field so it shows up the same on all of the checkboxes.
----
UPDATE:
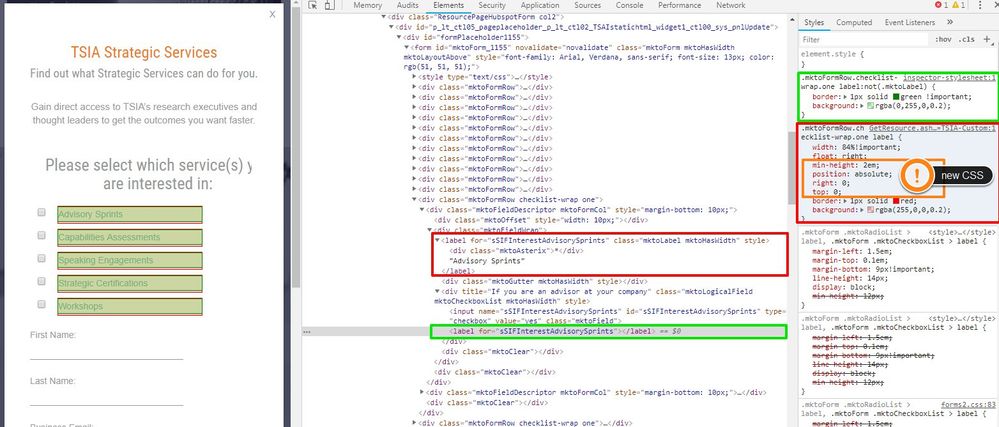
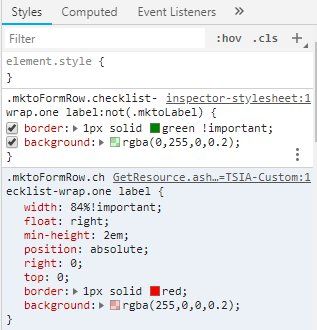
I tinkered around in the inspector a bit with the CSS and was able to add some styles to the CSS you've already got going on your stylesheet for the form labels.
I've changed the "min-height:0" rule to "min-height:2em;" (2 elastic measure = 2x font-size tall) to get the label elements to line up a bit better and highlighted them with green and red borders so it's easier to see what's going on here.
The green stuff is the nested label that you'll need to hover over to get the Instruction text on your checkbox field. The red boxes are the "text" portion of the label (not the hover text) for reference.
To distinguish the field labels (.mktoLabel) from the "not" field labels (i.e. the hover text label) I've used the ":not" selector [label:not(.mktoLabel)]. @Jay, this might be helpful rather than targeting the nested div > div > div... in the CSS selector.
This does not solve the issue with the other labels not showing up, but that might be because for some reason the title attribute isn't making onto the parent div.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's not checkbox-related but rather the way all fields work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's definitely working, you just need to tweak the CSS a bit or use some javascript to tweak it. The visible label of the checkbox element doesn't trigger the hover text, a hidden one does however.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you change the subject to explicitly include "Forms 1.0"? Otherwise you're going to get wrong answers (not from me of course ![]() ).
).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We are using form 2.0
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's frustrating because I prepared code for you based on the old Forms 1.0 and your initial question.
I'll post the Forms 2.0 version later.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My apologies Sanford on that. I did mis-type earlier on that. We do appreciate you providing us this information.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What element are you expecting to have hover text? The individual <label>s for the checkboxes, or the global label for the whole Checkboxes group?
Also note that not all browsers support displaying the title attribute as hover/hint text. So what you think is working already for other form widgets isn't really working cross-browser.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
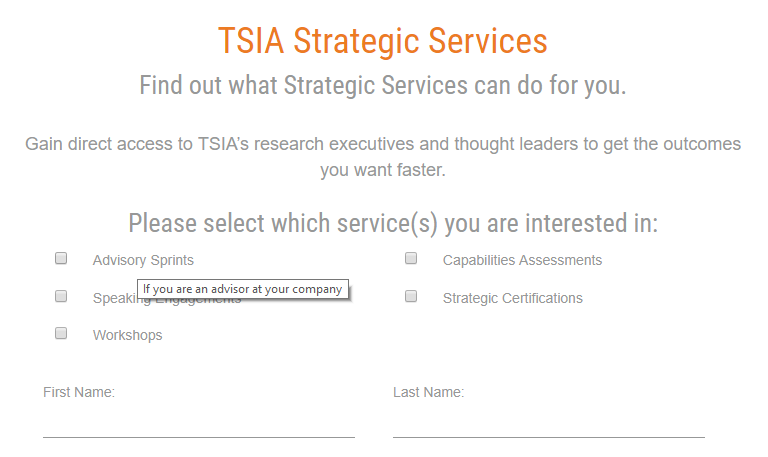
Sanford Whiteman Hi Sanford. We would like the individual labels for the checkboxes to have hover text. Here is where the form lives on our site. Please note, we include the form within our CMS platform Kentico so it's not a Marketo landing page. Here it is below.
https://www.tsia.com/tsia-membership/strategic-services#sts-learn
https://www.tsia.com/tsia-membership/strategic-services#sts-learn
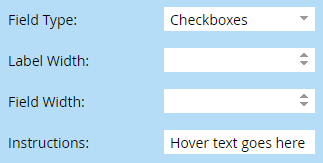
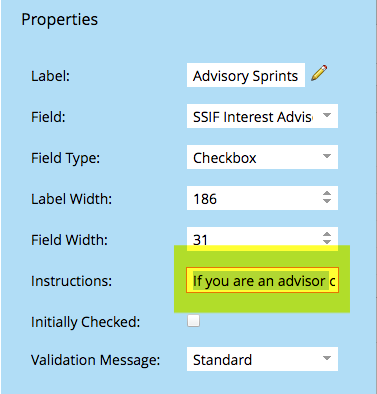
We tried putting the hover text in the "Instructions Field" in the form editor.
Here is a screenshot of where I put it within the form,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
/*
* Copy the `title` attribute (hover text) from the <input> or its parent
* to the global <label> element for the field
*/
MktoForms2.whenReady(function(form){
var arrayify = getSelection.call.bind([].slice),
formEl = form.getFormElem()[0],
labels = arrayify(formEl.querySelectorAll("label"));
labels
.forEach(function(label){
var htmlForByName = formEl.querySelector("[name='" + label.htmlFor + "']"),
computedTitle;
if (htmlForByName){
computedTitle = htmlForByName.title || htmlForByName.parentNode.title;
label.setAttribute("title", computedTitle);
}
});
});
This works for Checkbox and Checkboxes widget types. EDIT: Let's make it more generic and have it apply to all widget types, since actually this isn't specific to Checkbox//es. And no dependencies on externally added classes (.checklist-wrap isn't part of the standard form markup).
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices