Add Images to Marketo form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman As refering you previous discussion blog HOWTO: Attach images to a Forms 2.0 form post, i tried to build this functionality in my marketo form 2.0.
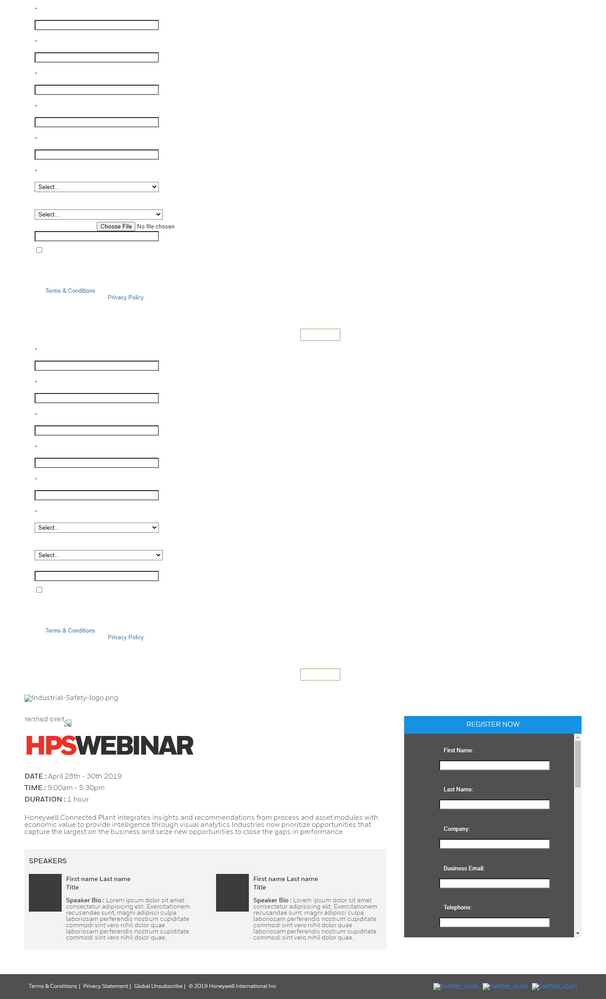
Also created a custom field type Url Called "Image upload" and use this field in my form to upload the image. As per mentioned javascript in the your post blog, i just use this code over the marketo landing page and page gets distored and multiple form shown over the landing page.
Landing page url -na-abm.marketo.com/lp/980-EGK-205/ProfileimagetestWebinarPrograms--_02.DLS-NEW-2019-LP-Template2.html
Please see the screenhot for the same.
Can you Please guide me where i am doing mistake to make it feasible.
Code Paste over the landing page
<script src="//app-abm.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1131"></form>
<script>MktoForms2.loadForm("//app-abm.marketo.com", "980-EGK-205", 1131,
function(form)
{
var fieldToPopulate = 'imageUpload'; // the Forms 2.0 field name that will hold the image data
var MAX_WIDTH = 200, MAX_HEIGHT = 200, formValues = {};
// dynamically add a file input; Forms 2.0 won't know about it directly but we'll use it to push image data into the form
var profileImageFile = document.createElement('INPUT');
profileImageFile.id = 'profileImageFile';
profileImageFile.type = 'file';
var existingProfileField = document.getElementById(fieldToPopulate);
existingProfileField.parentNode.insertBefore( profileImageFile, existingProfileField);
// chain events: user selects image, draw image data on a dynamic CANVAS el to resize, then extract as Base64 and add to Marketo form
profileImageFile.addEventListener('change', function(changeEvent)
{
var reader = new FileReader();
reader.addEventListener('loadend',function(progressEvent)
{
var originalImg = new Image();
originalImg.addEventListener('load', function()
{
var canvas = document.createElement('canvas');
// resize to fit max dimensions
if ( originalImg.width > MAX_WIDTH && originalImg.width >= originalImg.height ) {
canvas.width = MAX_WIDTH, canvas.height = MAX_WIDTH * originalImg.height / originalImg.width;
} else if ( originalImg.height > MAX_HEIGHT ) {
canvas.height = MAX_HEIGHT, canvas.width = MAX_HEIGHT * originalImg.width / originalImg.height;
} else {
canvas.width = originalImg.width, canvas.height = originalImg.height;
}
// draw onto a purposely-sized canvas to reduce size
canvas.getContext('2d').drawImage(originalImg, 0,0, canvas.width, canvas.height);
// extract contents of canvas
var resizedImgData = canvas.toDataURL('image/jpeg');
// now write (string) data to Forms 2.0 field
formValues[fieldToPopulate] = resizedImgData;
form.setValues(formValues);
// display resized image for fun
var lastPreviewImg = existingProfileField.parentNode.querySelector('.imagePreview');
!lastPreviewImg || existingProfileField.parentNode.removeChild( lastPreviewImg );
var newPreviewImg = new Image();
newPreviewImg.src=resizedImgData;
newPreviewImg.className = 'imagePreview';
existingProfileField.parentNode.insertBefore( newPreviewImg, existingProfileField );
});
originalImg.src=reader.result;
});
reader.readAsDataURL(changeEvent.target.files[0]);
});
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't recommend this approach anymore. Please search the Community for "UploadCare" and you'll see pointers to a much more flexible mechanism.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman Thanks for the guidlines. Sure i will go through Uploadcare coomunity blog to know more about it.
Thanks
Rahul Kumar
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices