Add custom Phone code drop down to marketo Form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Requirement: Business asked to customize the "FORM" The ask is to have the country Flag with the 'country phone code' to be reflected as a drop down in the "phone field" and followed by the phone number.
Current phone field design:
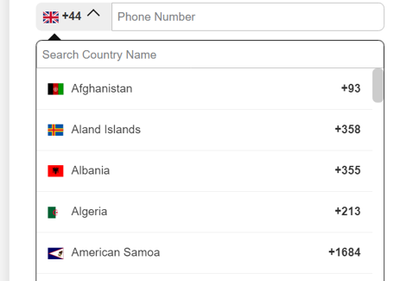
Proposed design would be like:
We are able to achieve the requirement design when post writing few JavaScript code in all the Landing Pages. Once this was achieved when we tried to test we found the phone filed skips the validation. And unable to submit the FORM. Seems like API FORM descriptor is unbale to catch/recognize the customized phone field value.
Could anyone let me know if this requirement can be achieved in Marketo FORM with custom JavaScript in the Landing Page? Can we achieve this requirement without affecting (script) in Marketo FORM API?
Thanks,
Hari
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
While it's a far from ideal solution, I recently encountered something similar to this but for the multi-select field where a client wanted it to appear like a select field but behave like a multi-select once you clicked into it. Not the most sane solution/approach, but I was able to fake the behavior with a combination of JS and CSS without using the API. I realize this doesn't exactly match your situation as the aesthetic is different and you might not want to use a multi-select field in your situation, but the reason I'm sharing this is b/c what I learned in the process is that you can style the ::before and ::after pseduo-elements on the select > option elements for a multiselect field but not for a regular select field. It's probably too verbose of a solution for the flag + country code issue you're facing here compared to just injecting those elements using JS.
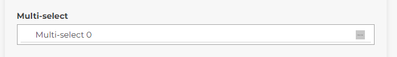
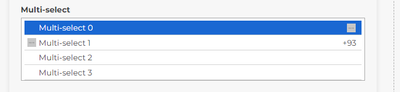
Here's a quick example of what it might look like in the inactive and active (focused) states of a multi-select field for example. These could probably be cleaned up and would need browser-specific layers of CSS to display appropriately for each browser (Chrome shown here on a PC) but this'll provide the basic idea for how to go about something like that.
form.mktoForm select[multiple] {
height: 2rem !important; /* change height of multiselect when not focused */
overflow: hidden;
padding-top: 0.25rem !important;
position: relative;
}
/* adjust size of "faux-dropdown" when select field is focused */
form.mktoForm select[multiple]:focus {
height: initial !important;
}
/* first option: include dropdown arrow for the "Please Select..." 'placeholder text' */
form.mktoForm select[multiple] option:nth-of-type(1)::after {
content: "";
height: 15px;
width: 15px;
position: absolute;
right: 10px;
top: 5px;
background-image: url(https://www.fpoimg.com/15x15) !important; /* dropdown arrow */
}
/* all options */
form.mktoForm select[multiple] option {
position: relative;
padding-left: 25px !important;
border-bottom: 1px solid lightgray;
margin: 0 5px;
line-height: 2rem;
}
/* :::: populate 3rd, 4th, 5th.... options below this in the CSS to map the flag and number code to each option ::::: */
/* 2nd option - use a flag icon for image */
form.mktoForm select[multiple] option:nth-of-type(2)::before {
content: "";
width: 15px;
height: 15px;
position: absolute;
left:5px;
background-image: url(https://www.fpoimg.com/15x15);
}
form.mktoForm select[multiple] option:nth-of-type(2)::after {
content:"+93";
margin-left: auto;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
While it's a far from ideal solution, I recently encountered something similar to this but for the multi-select field where a client wanted it to appear like a select field but behave like a multi-select once you clicked into it. Not the most sane solution/approach, but I was able to fake the behavior with a combination of JS and CSS without using the API. I realize this doesn't exactly match your situation as the aesthetic is different and you might not want to use a multi-select field in your situation, but the reason I'm sharing this is b/c what I learned in the process is that you can style the ::before and ::after pseduo-elements on the select > option elements for a multiselect field but not for a regular select field. It's probably too verbose of a solution for the flag + country code issue you're facing here compared to just injecting those elements using JS.
Here's a quick example of what it might look like in the inactive and active (focused) states of a multi-select field for example. These could probably be cleaned up and would need browser-specific layers of CSS to display appropriately for each browser (Chrome shown here on a PC) but this'll provide the basic idea for how to go about something like that.
form.mktoForm select[multiple] {
height: 2rem !important; /* change height of multiselect when not focused */
overflow: hidden;
padding-top: 0.25rem !important;
position: relative;
}
/* adjust size of "faux-dropdown" when select field is focused */
form.mktoForm select[multiple]:focus {
height: initial !important;
}
/* first option: include dropdown arrow for the "Please Select..." 'placeholder text' */
form.mktoForm select[multiple] option:nth-of-type(1)::after {
content: "";
height: 15px;
width: 15px;
position: absolute;
right: 10px;
top: 5px;
background-image: url(https://www.fpoimg.com/15x15) !important; /* dropdown arrow */
}
/* all options */
form.mktoForm select[multiple] option {
position: relative;
padding-left: 25px !important;
border-bottom: 1px solid lightgray;
margin: 0 5px;
line-height: 2rem;
}
/* :::: populate 3rd, 4th, 5th.... options below this in the CSS to map the flag and number code to each option ::::: */
/* 2nd option - use a flag icon for image */
form.mktoForm select[multiple] option:nth-of-type(2)::before {
content: "";
width: 15px;
height: 15px;
position: absolute;
left:5px;
background-image: url(https://www.fpoimg.com/15x15);
}
form.mktoForm select[multiple] option:nth-of-type(2)::after {
content:"+93";
margin-left: auto;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It’s impossible to answer questions like this without a link to your page. Remember, you’re asking us to troubleshoot your code!
Could anyone let me know if this requirement can be achieved in Marketo FORM with custom JavaScript in the Landing Page? Can we achieve this requirement without affecting (script) in Marketo FORM API?
Yes, you can add custom JS-based enhancements to Marketo <input> elements and still have them validate. But naturally your code needs to be written correctly for the Forms 2.0 JS API.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices