- Marketing Nation
- :
- Products
- :
- Blogs
- :
- Product Blogs
- :
Yes, Virginia, you can use emojis in Marketo Subject lines
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
![]() This post from 2016 (!) was copied from the NYC MUG blog for wider visibility.
This post from 2016 (!) was copied from the NYC MUG blog for wider visibility.
There are so many posts about this. With incomplete and not-quite-right responses out there, you might not know if it can or can't be done with Marketo.
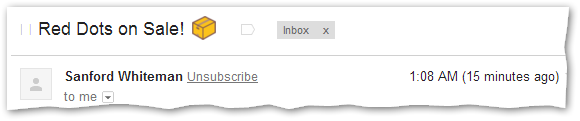
But it certainly can:

So why the confusion?
Maybe because you can paste any emoji in the Marketo Email Designer (so they're not blocked immediately), though they're silently stripped out when the draft is saved. So you might think you've just designed the email wrong as opposed to there being an overall ban on unencoded emojis.
And because basic symbols, a.k.a. dingbats — commonly mislabeled, but for the most part not true emojis and representing only a microscopic fraction of Unicode emojis — are supported. If you happened to want the venerable “open umbrella” ☂, which happens to be both a dingbat and an emoji, you might think other characters might have worked as well.
Plus (see below for much more on this) emoji support isn't universal on the client side, so in cursory QA you might've thought it was your mail client stripping out the image, instead of Marketo.
So in this mishmash of kind-of-support and kind-of-emojis the truth is lost, which is that if pre-encoded, emojis are supported. Use this knowledge at your own risk.
TODAY'S LESSON
You know I like to give li'l lectures alongside my info, so today's is about encoding.
As of this writing, unless the email path consists only of leading-edge SMTP servers (which ain't gonna happen), mail headers cannot contain UTF-8 (or UTF-16, or any non-ASCII) characters. Headers are restricted to the plainest text only. This throws a wrench in any attempt to easily copy-and-paste emojis, which are Unicode characters way, way out of the ASCII range.
However, since way back in 1996, there's been a way of putting UTF-8 within what's called Q encoding in a Subject line. Q works the same as Quoted-Printable encoding (QP) without requiring a separate Content-Transfer-Encoding header.
I'm sure that was clear as mud, so to rephrase: Using a special sequence of plain text characters, you signal to mail readers that you are putting UTF-8 characters, such as those representing emojis, inside a header. They know to first decode the Q-encoded stuff to Unicode, then in turn to find corresponding images if they have them available, before displaying the header.
This is a great example of the different-encoding-for-different-contexts note in this post from the other day (you should read that post for other reasons, trust me).
A COUPLE MORE NITPICKS BEFORE THE REVEAL
Not all the symbols people casually call “emojis” really are emojis. The Unicode red dot above isn't an emoji, and isn't really a pictograph as the Unicode standards body defines it, either. It's kind of just… a special dot. But it sure would be useful if you were selling red dots, so it achieves, let's say, a “situational” emojiness.
Also, emoticons and emojis aren't the same thing.
HOW Q ENCODING LOOKS
It's ugly. But it gets the job done. The Unicode rocket — that’s
on Android and
on Apple and
in Twitter*
— looks like this after Q:
=?UTF-8?Q?=F0=9F=9A=80?=You should probably save your Q-encoded emojis to text {{my.tokens}} as it'll keep you saner.
YOU DON'T HAVE TO BUILD YOUR OWN!
I put together this simple form you can use to generate Subject-ready Q-encoded symbols. Paste a symbol (you can find many sources on the web) and then click the button to generate the equivalent code.
Update 2016-01-04: A reader asked for the form embed code, which (as in view-source) is:
<p data-height="200" data-theme-id="26999" data-slug-hash="0e97a06ce86d2e06f54b1d9bba0dbb0d" data-default-tab="result" data-user="figureone" data-embed-version="2" data-pen-title="MktoEmail :: Emoji Subject" class="codepen"></p>
<script async src="https://production-assets.codepen.io/assets/embed/ei.js"></script>CAVEATS
I'm not taking on a stand on whether you should use emojis. Nor should you expect support across all your leads' many technologies (it's weird that I wrote this post, given that my primary mail client, the awesome The Bat! from Ritlabs, has limited emoji support — though my phones and secondary apps, like Outlook Web Access, have robust support).
Also, in the world of webmail, emoji support is not just a matter of mail clients but a matter of browser vendor and version, too. So if you're used to saying something “works in Gmail” and leaving it at that, better get ready for additional QA. For example, the encouraging screenshot at the top is from Firefox 51. Here's that same email when I log into OWA from Chrome 49:
Does that mean “Chrome 49 doesn't support emojis,” though? Not exactly. Because even if the browser can't print the emoji character, if the mail client itself is capable of translating the emoji from a Unicode character code to a GIF or PNG on the fly, it will still display.
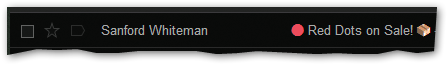
Outlook Web Access doesn't do this kind of thing. But Gmail does: these recognized IMG-able emojis are called “Goomojis.” The generated IMGs don't show up in Subject lines in Inbox view, but they do show up when someone opens the message!
Goomojis don't include the red dot above (so in a browser like Chrome 49 that doesn't have the red dot, it'll be an empty box) but they do include the Unicode “package” at the end, for one of many examples. So I see this when I open the message in Gmail on Chrome 49:
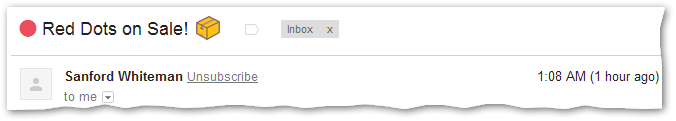
But in Firefox, you'll see the red dot and the package, both in Inbox view (as two emojis drawn by the browser)…
… and in the single Message view (as one emoji + one Goomoji inserted by Google)!
As you can see, this can get maddeningly complex. Basically, the only safe expectation is that any combination of browser + mail client + mail provider + emoji character that you haven't specifically tested will show an empty box. Which is why you should test, test, test. (And yeah, you probably shouldn't use that red dot, I guess, for that very reason!)
NOTES
* Remember, that's the thing about emojis, they are designed to be drawn differently across platforms based on independent design choices.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices