- Marketing Nation
- :
- Products
- :
- Product Blogs
- :
- Show one Marketo form to existing program members ...
Show one Marketo form to existing program members and another to non-members
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A recent Nation question provoked such an emphatic Yes, you can do that! that I had to write it up:
Is it possible for the same Landing Page to show a different form to people who are already program members?
It certainly is, and you can do it with just CSS, no fancy-schmancy JS.
Set up 2 alternate mktoForm elements on your Guided LP Template, wherever the form is to appear:
<div class="mktoForm" id="memberForm" mktoName="Member Form"></div>
<div class="mktoForm" id="nonMemberForm" mktoName="Non-Member Form">
Then add the {{member.status}} token as a data- attribute on the <body>:
<body data-member-status="{{member.status}}">
Finally, a little CSS:
div.mktoForm {
display: none;
}
/* LP Editor view with token code */
[data-member-status="\{\{member.status\}\}"] div.mktoForm {
display: block;
}
/* any non-empty member status */
[data-member-status]:not([data-member-status=""]) div.mktoForm#memberForm {
display: block;
}
/* all non-members */
[data-member-status=""] div.mktoForm#nonMemberForm {
display: block;
}
Above, I’ve used a simple switch between empty and non-empty {{member.status}}.[1] You could be even more dynamic and have forms for specific statuses ([data-member-status="Registered"] vs. [data-member-status="Attended"]).
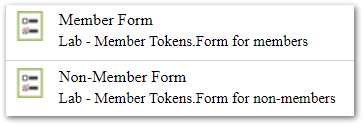
Select a form asset for each in LP Editor:

(Note I recommend the LP and forms be local assets. The forms could technically be in Design Studio, but it seems more understandable to have them together with the LP. The LP needs to be a local asset, of course: that’s how it knows which program’s membership to look at!)
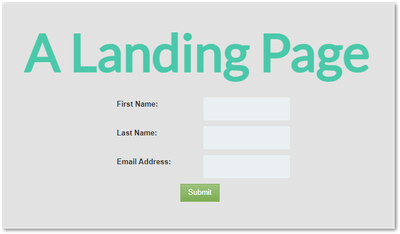
Now you’ll see one form for visitors who are either (a) anonymous or (b) known to Marketo in general, but not yet in the program:

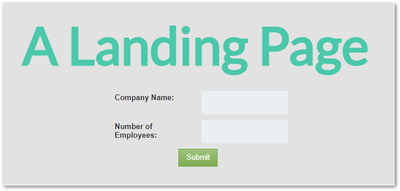
And another form for people in the program:

Related cases
If you use a global LP and have a segmentation to spare, you can segment on Member of Program and use traditional Dynamic Content to switch forms. Segmentations are precious, though, so this isn’t recommended.
NOTES
[1] The end user can see the value of {{member.status}}. Unlikely to be a problem, but best to not have a status like “Useless”!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices

.png)