- Marketing Nation
- :
- Products
- :
- Ideas
- :
- Ideas
- :
- Marketo Sky: Improve Velocity Setup and Display fr...
Marketo Sky: Improve Velocity Setup and Display from Tokens Written in Classic UI
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marketo Sky: Improve Velocity Setup and Display from Tokens Written in Classic UI
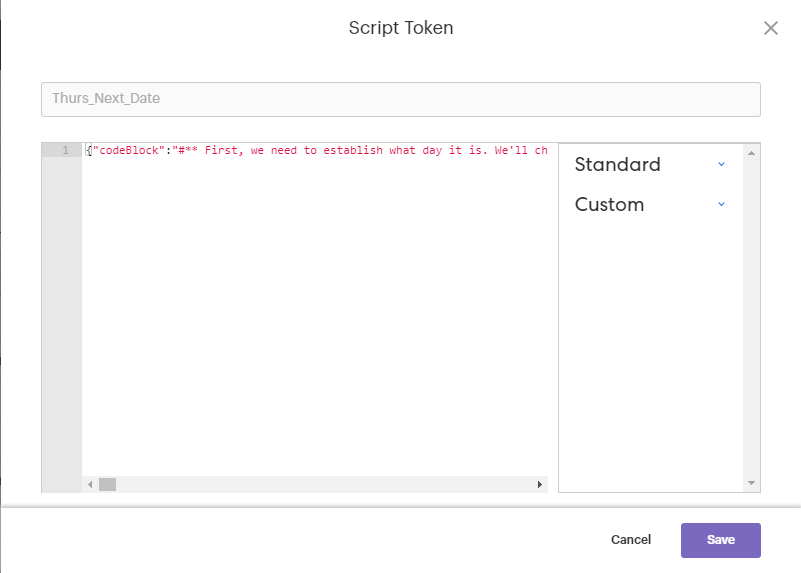
I've been increasingly toying around with Marketo Sky to see if it's worth switching over for certain activities, and recently went to edit an existing token I had made in the Classic UI a day or two ago. When I go to review that token, I get the following:
Setting aside the codeblock piece (which normally isn't exposed), I'm a bit disappointed that line breaks aren't respected (they just render as \n without the editor actually creating a new line). This also prevents the syntax highlighter from working correctly. Now, if I make a script token in the Sky UI and then go back to Classic UI, everything's fine and formatting is preserved. This appears to only be an issue when translating from Classic to Sky.
This is a bit of a shame, because the script editor seems to be faster (when you have many custom objects) and more reliable in Sky, but having to edit a ton of scripts to just get them to work in both sides is a bit of a pain.
- Find more ideas tagged with:
- email script tokens
- marketo sky
- tokens
- velocity
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices


.png)