- Marketing Nation
- :
- Products
- :
- Blogs
- :
- Employee Blogs
- :
Two-Step Authentication with Webhooks
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When using webhook connections with Marketo, you will often come across an API connection with a two-step process. The first connection needs to send the authentication information, after which you get back an access token, and then that token needs to be provided in the second (and any other subsequent) queries to provide the necessary authentication. Both the Marketo and SFDC REST APIs follow this model. Marketo's Webhook functionality, though, is only a one-step process, so it's necessary to employ separate Webhook configurations to get this to work.
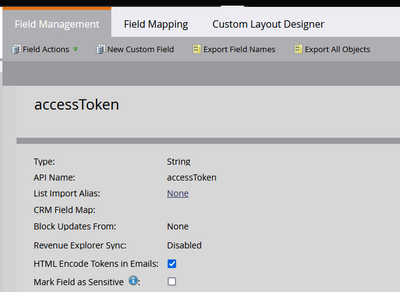
The first step is to create a new custom field on the Person object to hold the access token value. This field will hold the temporary, generated access token value between webhook connections.
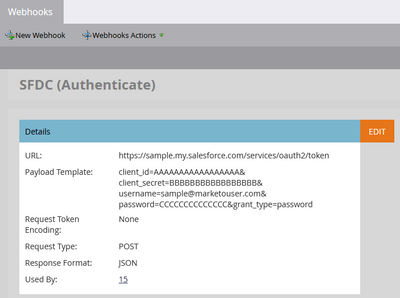
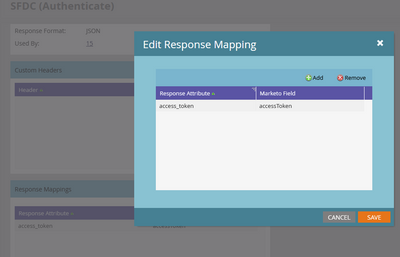
Next step is to create a Webhook just to do the initial authentication step. It will save the returned token value in the Access Token field. Here is an example that connects to SFDC:
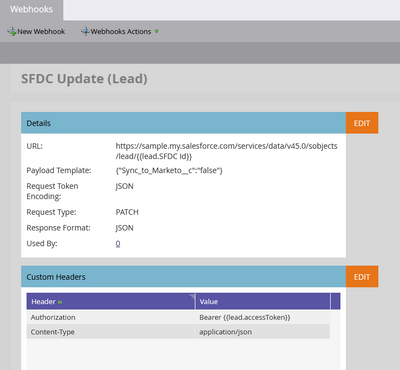
The last step is to create the Webhook that does the actual work with the remote API. Here I setup one that can update a Lead's Sync_To_Marketo__c field. Note the custom headers that pass captured Access Token value through on the Authorization header.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices