First, Last and Multi Touch attribution for UTM parameters and auto tagging emails
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Working with cross-channel marketing, where you have a lot of different entry points to your landing pages, it’s a good idea to keep track of which sources, campaigns, content variants and more are generating traffic and which are converting on your content.
One thing I noticed is that it can get quite messy to keep track of touch points, traffic sources and much more in a manner that doesn’t for example require exploring an activity log for an interesting lead, going through interesting moments for an individual, or sifting through the Opportunity Influence Analyzer (great report but requires manual follow-up).
Grabbing UTM Parameters in hidden form fields
This one is a pretty well-known tactic that allows you to autofill a chosen field with a value from any parameter in the query string of your URL, it will be key to set up for the following parts and more information can be found here: Set a Hidden Form Field Value - Marketo Docs - Product Docs
Preparing Marketo for tracking five different UTM Parameters
The normal uses of UTM parameters are Campaign, Content, Medium, Source and Term. More information on these and their uses can be found on Google’s URL builder: Campaign URL Builder — Google Analytics Demos & Tools
The first step would be to create a custom field for each of these parameters in order to allow for getting the data into Marketo when a lead converts on a form. If they came in to your website through a sponsored ad, you should know what source, medium, campaign and content drove this conversion. I would recommend using a naming convention for your custom fields so as to not get them lost/forgotten or mixed up with your fields that came out of the box, more on that here.
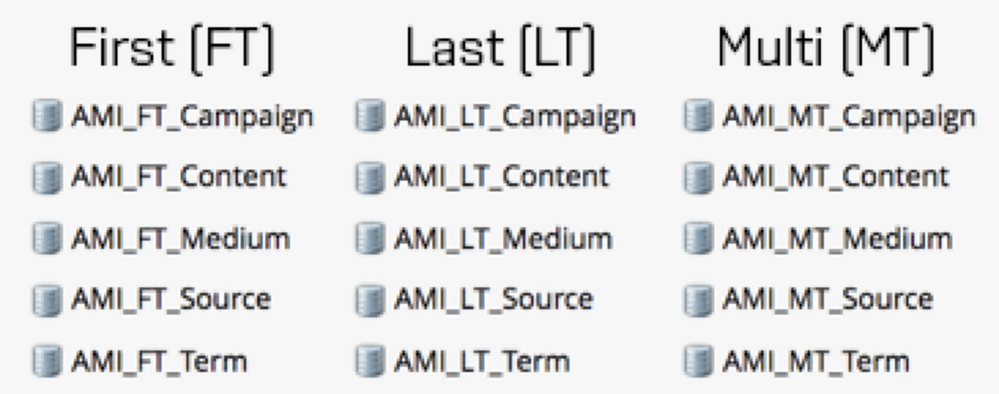
Now instead of only tracking a lead’s last touch on a UTM parameter, I would recommend creating corresponding First and Multi-touch fields to be able to track the first touch value a lead had when converting, the last one and a log of all values (this proves to be important in the next step), looking something like this:
We use the prefix AMI for Avaus Marketing Innovations, you should decide how you want to name/structure your field names.
Setting up forms and a smart campaign for assigning values across fields
Once these fields are in place you should make sure to set them as hidden fields in all your forms. The ones that are needed for this are the Last Touch fields, as a form conversion will always be the last touch and a smart campaign will be used for assigning values to the first and multi-touch fields.
Form setup
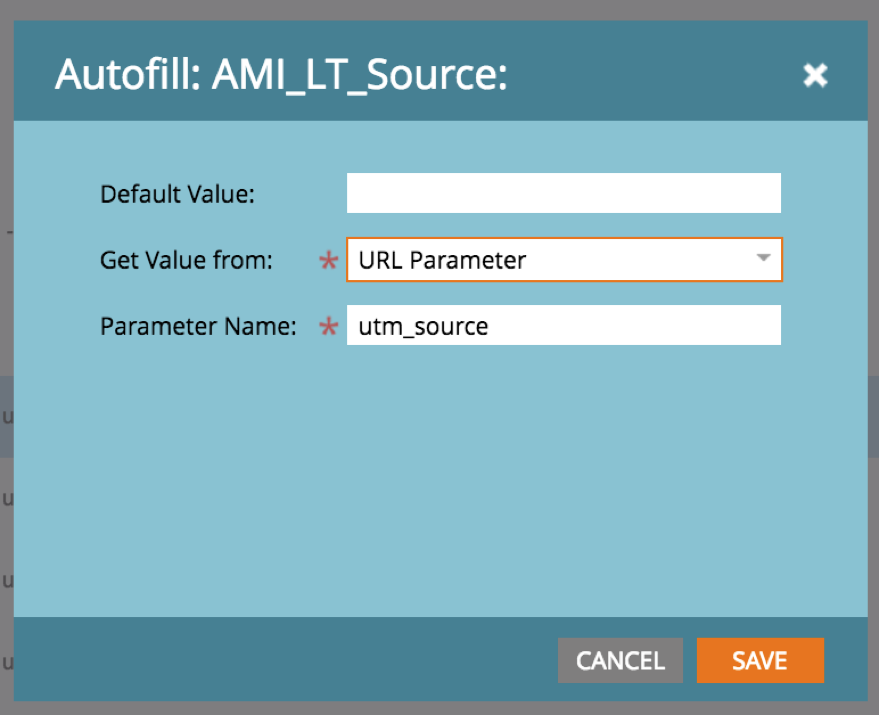
Add all the LT fields into your form as field type Hidden, configure autofill settings for each field for the corresponding UTM parameter. From my example above, the field AMI_LT_Source would be configured with the parameter utm_source, like this:
To make this process easier it would save you time and make everything more scalable to use global forms for your different form types (content, event, newsletter sign-up, contact, etc), which you can read more about here.
Smart Campaign setup
You will need a Smart Campaign to assign values to your First and Multi-touch fields. In order to avoid an excess of Data Value changes triggers, this can be done with 5 Smart Campaigns (one for each utm_parameter).
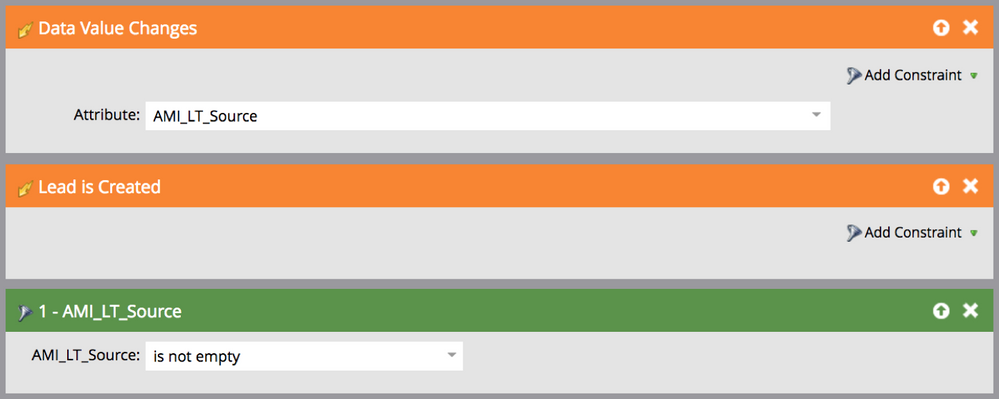
Trigger:
Data Value changes – LT field (the one used in your form) as well as a Lead is created trigger with the filter for the same field not being empty (since most times a data values changing from null to a first value does not trigger a data value change).
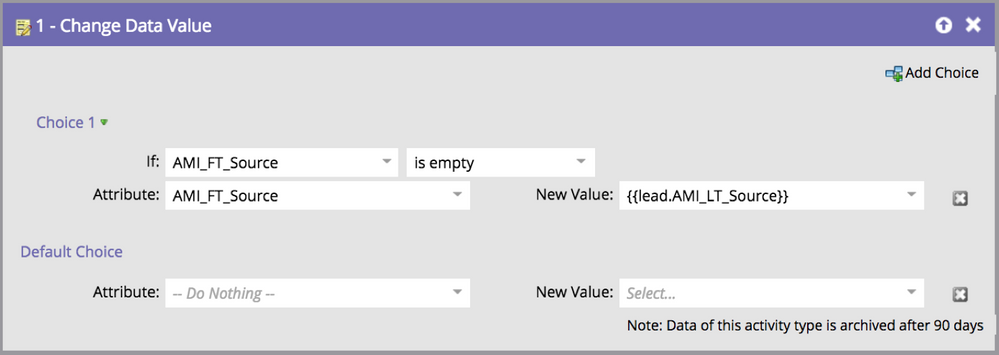
Flow:
1. If the FT field is empty, it will be populated with the LT field value, otherwise nothing will happen.
2. a) If the MT field is empty it will be populated with the System Date/time and the FT value. The system token here could get unnecessary and make the MT field quite long so it’s all up to the person making it.
2. b) If the MT field is not empty it will add the LT field first and concatenate the MT field after with a divider:
{{system.dateTime}} {{lead.AMI_LT_source}} | {{lead.AMI_MT_source}}
The Multi-touch field is great if you have a lot of touch points that leads run through and it can give a good overview that can be used in alerts.
Note: There are a few different ways of making this setup, if this does not work for you I would suggest setting up a separate smart campaign for when leads are created with a wait step and to assign values to first touch fields. Also you could optimize this by only listening for data value changes in the most common parameter/or form fills with filters and requesting other campaigns for the other fields. I will not cover this here because it requires a complex structure that is in most cases unique to your setup.
For more information on load balancing and slowdowns in instances, Josh Hill covered the topic in a well-written post here: Load Balancing in Marketo and Marketing Automation - Marketing Rockstar Guides
Auto tagging your emails with predefined UTM parameters
Now assuming you have a tagging strategy in place with naming conventions for Internal banners/CTAs on your website, Retargeting, Paid Social, Organic Social, AdWords, + more.
To give a holistic tracking for all your emails in Marketo (including Newsletters, Snippets, Nurturing, Events), you would want to ensure that these assets get tagged and are tracked both in Marketo on conversion but also in Google Analytics.
For this you would need both a set naming convention for your Marketo programs and to make some changes to your email templates.
Setting up local variables in your templates:
<meta class=”mktoString” id=”link-variable” mktoName=”URL” default=”#” mktoModuleScope=”true”>
<meta class=”mktoString” id=”utm-tag” mktoName=”UTM” default=”?utm_source=mkto&utm_medium=email&utm_campaign={{program.Name}}” mktoModuleScope=”true”>
Adding the variables to each module/link:
<a href=”${link-variable}${utm-tag}”>
Note: At the moment of posting, variables are not supported in text versions of emails and should be edited separately (for links) or removed (for parameters) in text versions. I have covered this in a separate post which can be found here: Email 2.0 Hack - UTM Parameters as local variables
This has definitely proven to be a good use-case when there are a lot of Marketers using the same instance, some work with only Newsletters, some with Content, others with Events.
Having the tagging in place with utm_campaign (or whichever you wish to use) with the default value {{program.Name}} gives you insights as to which programs are generating traffic to your website and is especially useful when you have goals setup in Google Analytics and even more interesting with E-commerce where you can track the exact revenue generated in your webshop from different Marketo programs.
Other uses for Multi-touch fields
Using a trigger for Program Status changed with Success = True:
You can use a LT field for populating the program name with a trigger token {{trigger.Name}}, then having a second flowstep for adding this to a MT log of program successes to see which programs a lead has converted on.
Creating a content download log:
Having two fields e.g. “Last Downloaded Content” and “Content Download History”, where the former is used in your program templates for downloadable content in a Change Data Value flowstep by default on conversion, “Downloaded {{my.Content Name}} on {{system.date}}”, and concatenating this value on the latter field. This creates a great log for lead alerts.
Hope this will help anyone who has the need to set up something similar
For more tips and tricks, feel free to check out more here
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices