Example Use Cases for Tokens
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This blog post will show you all the creative ways you can use Marketo tokens for saving time when building emails, webhooks, and smart campaigns.
Marketo Tokens Available
Here is a summary of the different token types available in Marketo:
- Person tokens allow you to access the person-level field values on people in Marketo
- Company tokens allow you to access company-level field values on people in Marketo
- Campaign tokens allow you to access information about smart campaigns i.e. name, id, and description
- System tokens allow you to access system-level information like the current date and time
- Trigger tokens allow you to access information about the triggers that caused a smart campaign to run.
- Program tokens allow you to access information about a program i.e. name, id, and description
- My tokens are user-defined tokens that can be used across folders and programs
- Member tokens are used to access information from 3rd party integrations like webinar platforms e.g. the {{member.webinar url}} and {{member.registration code}} fields associated with webinars
- If you want to learn more about how to use the {{member.registration code}} token to “Add to Calendar” links that contain the unique join URL for each registrant then check out the Marketo Zoom Integration: Calendar Links post
If you want to see example values for each of the different kinds of tokens then check out the docs.
My Token Accessibility
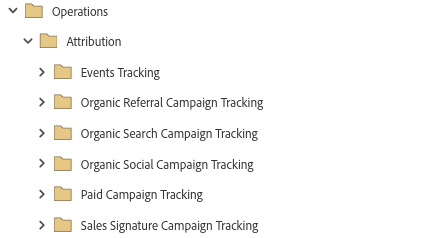
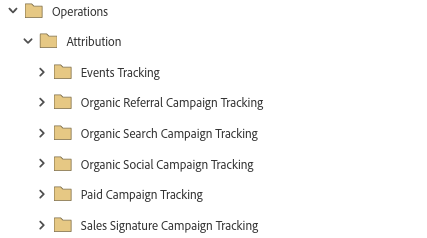
The place you define your My tokens will impact where these My tokens can be used. For example, in the image below if we define our My tokens in the “Operations” folder then all the child programs, emails, and smart campaigns nested within this parent folder will be able to access these My tokens.

“Operations” folder hierarchy
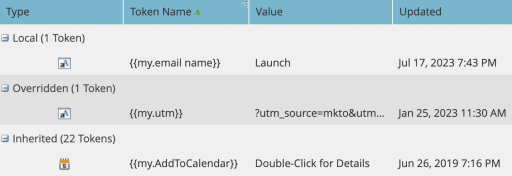
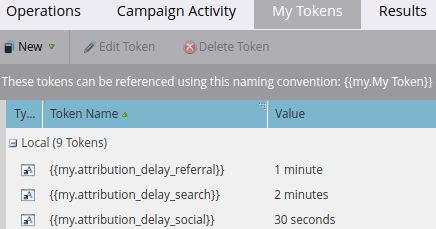
When you to go a folder or program that exists underneath this parent folder you then have the option to override the values for the My tokens and these tokens will then appear in the “Overridden” section of the “My Tokens” tab. If you create new tokens in this folder they will appear in the “Local” section and any child programs or folders that exist underneath this parent program or folder will have access to these tokens. The tokens that are not overridden will appear in the “Inherited” section and maintain whatever values were specified in the parent folder.

My token classification
Using Marketo Tokens in Webhooks
You should check out the Using Tokens in Marketo Webhooks section (link coming soon) to see how to use:
- Lead and company tokens to pass form-fill information to Slack
- The {{campaign.description}} token to populate SMS messages so that you can use a single webhook to send different SMS messages from different smart campaigns
- Lead tokens to change the URL that the webhook is sending to so that you can lookup information about a lead’s phone number
- Trigger tokens to send context to Slack about the trigger that caused a smart campaign to run
Using Marketo Tokens In Emails
Using Marketo Tokens in Emails
You can use all of the aforementioned tokens to populate the subject line and bodies of your emails. In this section, I want to focus on how you can use My tokens along with a global email so that you can use the same email across multiple programs but change the content based on the program.
N.B. You cannot use tokens in the preheader of your emails, in order to do this you must put the tokens in the HTML of your email template.
The example I am going to use is that there are content programs for ebooks, fact sheets, and whitepapers where a link to the piece of content needs to be emailed to a lead when they fill out a form. Imagine that we had an email for every content program with the link hardcoded in and that your company has done a rebrand and every email needs to be updated to the new brand. In this case, you would have to go to each email and update it to the new brand.
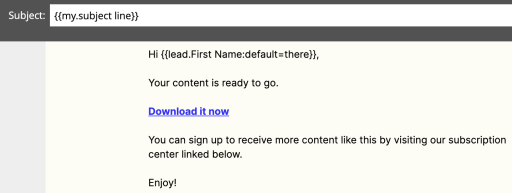
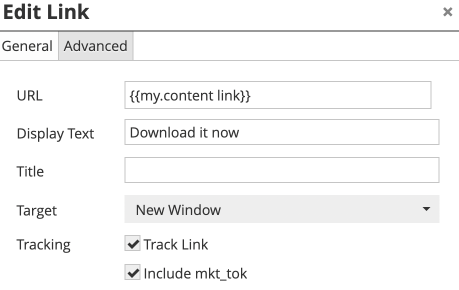
Instead, we are going to have a single global content delivery email that uses my tokens to populate the link for the piece of content and the subject line so now if our company does a rebrand we can just update this one single email. Putting the My tokens in the subject line and the link is pretty straightforward and then in each of your content programs you will populate these my tokens with the subject line and download link unique to this content program (see the video at the top of this page).

Using a My token in the subject line

Using a My token for the download link
Using Marketo Tokens in Email Templates
Unsurprisingly you can also use tokens in your email templates. One great example of where to use tokens in your email templates is for the current year next to the copyright symbol in the footer of your emails.
N.B. If you are unfamiliar with how to create and modify email templates in Marketo then I highly recommend checking out the Marketo Email Template Quick Start guide.
Again instead of hardcoding the year into each of your emails and then changing the year across all of these emails on January first every year we will use a My token for the current year in the HTML of our email template. Then we will set the value of this My token at the highest folder level in our instance so that all the emails nested within this folder can use this value.
Now at the start of every year we just have to update the My token for the current year and all the emails using this token will be populated with the current year.

Using a My token in an email template

Email footer populated with the My token
Using Marketo Tokens In Flows
Check out the sections below to see how you can use tokens in the flows of your smart campaigns to do some cool things.
You should also check out the:
- Triggering Activity Scoring section (link coming soon) to see how you can append new information to the information already existing in a field
- Threshold & Scoring Tokens section (link coming soon) to see how using My tokens for score categories in your lead scoring flows makes it easier to update your lead scoring
Using My Tokens to Set the Same Delay Across Multiple Programs
In this scenario the desired outcome is to delay all the search programs by 2 minutes, all the referral programs by 1 minute, and all the social programs by 30 seconds.
If we were to hard code a value of 2 minutes into the “Wait” step of all the search programs and then later on we wanted to change this value to 3 minutes then we would have to go to each search program and update the “Wait” step value.
The better way to do this is to set the delays for the search, social, and referral channels within the “My Tokens” section of the overarching “Operations” folder and then use these tokens within the nested programs. This way we can update the delay tokens in one single place and the changes will propagate to all the nested programs that use these tokens.

“Operations” folder hierarchy

Delay tokens for each organic channel
However, using tokens in “Wait” actions is not straightforward and the following approach must be followed for it to work correctly.
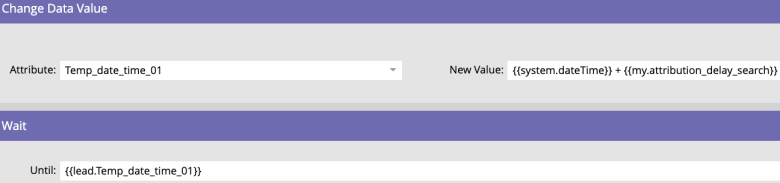
- In the “My Tokens” section of the parent folder define a text token e.g. {{my.attribution_delay_search}}, and write out the delay you desire e.g. 1 minute, 30 seconds etc.
- Create a DateTime field e.g. Temp_date_time_01 (or skip this step if you can use an existing one)
- In your flow first set this DateTime field equal to {{system.dateTime}} + {{my.attribution_delay_search}} using a Change Data Value action
- Use the lead token for the date time field in the “Wait” action using the “Until” option

Delay flow step using tokens
Using tokens to set 2 fields to the same current timestamp
In this example, we have 2 fields:
- velocity_d&t_mql to record the timestamp for when someone MQLs for the first time
- velocity_d&t_mql_latest to record the timestamp for the latest time someone MQLs (since people can ReMQL after a period of inactivity)
When someone MQLs for the first time we obviously want to set these fields to the same value. If we were to use the {{system.dateTime}} token in consecutive change data value flow steps then the velocity_d&t_mql_latest value will be a few milli-seconds different. When using the logic that velocity_d&t_mql_latest > velocity_d&t_mql to identify ReMQLs in your reporting this approach would lead to false ReMQL reporting.
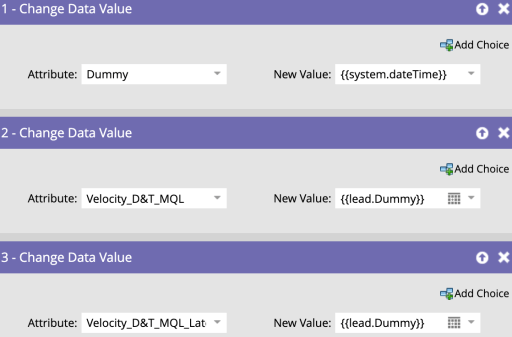
Instead, we set an interim field “Dummy” in the screenshot below to the {{system.dateTime}} token, and then we use the lead token for this field i.e. {{lead.Dummy}}, to populate the 2 fields so that now they will both have the exact same value.

Setting two fields to the same timestamp
Using tokens to transfer UTMs from form fills to program fields
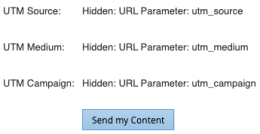
In this example, we use a global content delivery form to gate all the ebooks, fact sheets, whitepapers, etc on our site. On this global form, we have hidden lead fields to store the UTM source, medium, and campaign parameters from the URL if they exist when a person fills out the form.

Hidden fields in global form
Now we would like to transfer these 3 lead level UTM values to 3 corresponding program member fields on the program for this piece of content (it is not possible to use program member fields in global forms) to store the campaign information responsible for the person downloading this piece of content. This transfer needs to happen because if the person were to download another piece of content then the 3 lead level UTM fields would be overridden and we would lose the campaign information that led them to download the previous piece of content. The approach outlined here prevents the loss of this information by storing the information in the program member fields.
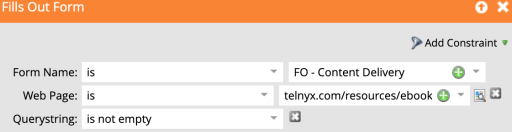
Since this is a global form we have to use the “Webpage Is” constraint on the “Fills out Form” trigger to match a form fill to the corresponding piece of content and the associated program.

Smart list for global form fill on certain page
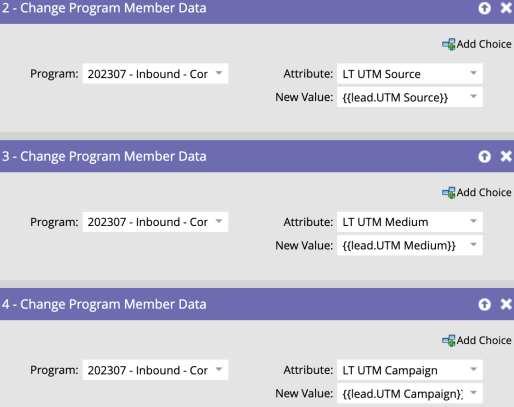
Then in the flow of the smart campaign we transfer the values from the 3 lead level UTM fields to the corresponding last touch program member fields.
N.B. That if you didn’t use a global form and instead had a unique form for every piece of content within the content program then you could use the LT UTM fields directly as hidden fields in the form (see the video above). However, be aware that if you need to make a change across all of these forms this will take a lot more time than updating one global form.

Transferring lead fields to program fields
- Tags:
- tokens
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices