Common Form Questions and Answers
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Over the years here at the Marketing Nation, I've seen many basic form questions come over and over again with common functionalities. Just so there's a central repository of how to handle these requests, I've compiled a quick post that goes over form functions.
Do note that the vast majority of these response require you to know a little bit of HTML and JavaScript (or work with someone who can deploy JavaScript on your page) and are globally scoped—include the script and they'll fire on any form that's on the same page as the form. If you plan to use multiple forms on one page, you may need to alter these snippets to target specific forms.
Frequently Asked Questions
My team is asking me about form values being prefilled with the forms we have on our site. How do I do this?
Marketo's form code does not support prefill in places outside of Marketo landing pages due to security concerns. The only non-API way to use things like prefill is to create an iframe (and ideally something like pym.js to handle the iframe itself.)
How do I record Google Analytics events upon form submit?
My preferred method for doing this is simply to do a slight modification of your embed code to include a formName variable, so you'd go from something like
<script>MktoForms2.loadForm("//app-abc.marketo.com", "123-ABC-456", 1);</script>
to
<script>MktoForms2.loadForm("//app-abc.marketo.com", "123-ABC-456", 1); var formName = "Contact Us form";</script>
From there, it's simply a manner of adding the following to your site's overall JavaScript:
<script type="text/javascript">
MktoForms2.whenReady(function(form) {
form.onSuccess(function(vals, page) {
ga('send', 'event', {
eventCategory: 'Marketo Form',
eventAction: 'Form Submission',
eventLabel: formName,
hitCallback: function() {
document.location.href = page;
};
});
return false;
});
});
</script>
Do note that if you're using User ID tracking that you may need to explicitly set it in the onSuccess function before sending the event.
How do I show a thank you message on the same page upon a form being submitted rather than redirecting to a new page or just showing the form again?
You'll need to make a div containing the messaging you want to display and place it in the same parent element as your form, similar to the following:
<div class="container">
<script src="//app-abc.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_27"></form>
<script>MktoForms2.loadForm("//app-abc.marketo.com", "123-ABC-456", 1);</script>
<div id="confirmation" aria-hidden="true" style="display:none;">
<p>This is a sample thank you message. Thanks for viewing.</p>
</div>
</div>
Then, simply include the following in your site's JavaScript:
<script type="text/javascript">
MktoForms2.whenReady(function (form){
form.onSuccess(function(vals, page){
form.getFormElem().hide();
var confirm = document.getElementById('confirmation');
confirm.style.display = 'inline-block';
confirm.setAttribute('aria-hidden', false);
confirm.focus();
return false;
});
});
</script>
You can also get creative with this and use a mktoText area in your Marketo landing page template to allow dynamic thank you messages to be added without needing a second page!
How do I block certain domains from filling out my forms?
First off: please, don't do this. There are few reasons to do this, especially because most people want to block free domains or certain characters. There are quite a few people, especially in technical industries, who will use disposable addresses or character separators for filtering early in your funnel. Irritating people who want to engage with you, regardless of their email, is not going to help much. However, if you must:
<script type="text/javascript">
(function (){
// Please include the email domains you would like to block in this list
var invalidDomains = ["@gmail.","@yahoo.","@hotmail.","@live.","@aol.","@outlook."];
MktoForms2.whenReady(function (form){
form.onValidate(function(){
var email = form.vals().Email;
if(email){
if(!isEmailGood(email)) {
form.submitable(false);
var emailElem = form.getFormElem().find("#Email");
form.showErrorMessage("Must be Business email.", emailElem);
}else{
form.submitable(true);
}
}
});
});
function isEmailGood(email) {
for(var i=0; i < invalidDomains.length; i++) {
var domain = invalidDomains[i];
if (email.indexOf(domain) != -1) {
return false;
}
}
return true;
}
})();
</script>
How can I improve email data quality entered from forms?
I like a little script called Mailcheck, which provides suggestions when people misspell email addresses. Include jQuery and mailcheck.js on your page (or reference it via cdnjs) and then use the following:
<script type="text/javascript">
MktoForms2.whenReady(function (form){
var domains = ["aol.com", "att.net", "comcast.net", "facebook.com", "gmail.com", "gmx.com", "googlemail.com","google.com", "hotmail.com", "hotmail.co.uk", "mac.com", "me.com", "mail.com", "msn.com","live.com", "sbcglobal.net", "verizon.net", "yahoo.com", "yahoo.co.uk", "email.com", "games.com", "gmx.net", "hush.com", "hushmail.com", "icloud.com", "inbox.com","lavabit.com", "love.com" , "outlook.com", "pobox.com", "rocketmail.com" ,"safe-mail.net", "wow.com", "ygm.com", "ymail.com" , "zoho.com", "fastmail.fm","yandex.com","iname.com","bellsouth.net", "charter.net", "cox.net", "earthlink.net", "juno.com","btinternet.com", "virginmedia.com", "blueyonder.co.uk", "freeserve.co.uk", "live.co.uk","ntlworld.com", "o2.co.uk", "orange.net", "sky.com", "talktalk.co.uk", "tiscali.co.uk","virgin.net", "wanadoo.co.uk", "bt.com", "sina.com", "qq.com", "naver.com", "hanmail.net", "daum.net", "nate.com", "yahoo.co.jp", "yahoo.co.kr", "yahoo.co.id", "yahoo.co.in", "yahoo.com.sg", "yahoo.com.ph","hotmail.fr", "live.fr", "laposte.net", "yahoo.fr", "wanadoo.fr", "orange.fr", "gmx.fr", "sfr.fr", "neuf.fr", "free.fr", "gmx.de", "hotmail.de", "live.de", "online.de", "t-online.de", "web.de", "yahoo.de", "mail.ru", "rambler.ru", "yandex.ru", "ya.ru", "list.ru", "hotmail.be", "live.be", "skynet.be", "voo.be", "tvcablenet.be", "telenet.be", "hotmail.com.ar", "live.com.ar", "yahoo.com.ar", "fibertel.com.ar", "speedy.com.ar", "arnet.com.ar", "yahoo.com.mx", "live.com.mx", "hotmail.es", "hotmail.com.mx", "prodigy.net.mx", "yahoo.com.br", "hotmail.com.br", "outlook.com.br", "uol.com.br", "bol.com.br", "terra.com.br", "ig.com.br", "itelefonica.com.br", "r7.com", "zipmail.com.br", "globo.com", "globomail.com", "oi.com.br"];
var topLevelDomains = ["co.uk", ".ca", "com", "net", "org", "info", "edu", "gov", "mil"];
var selector = '#Email, .mktoEmailField, .mktFormEmail, input[type=email]';
$(selector).on('blur', function(){
$(this).mailcheck({
domains: domains,
topLevelDomains: topLevelDomains,
suggested: function(element, suggestion) {
var $parent = $(selector).parent();
$('.mailcheck-msg', $parent).remove();
$parent.append('<span class="mailcheck-msg">Did you mean <a href="#" class="mailcheck-suggestion">' + suggestion.full + '</a>?</span>');
}
});
$('a.mailcheck-suggestion').on('click', function(){
$(selector).val( $(this).html() );
$(this).parent().remove();
return false;
});
});
});
});
</script>
How do I include links (or other HTML) on a Marketo field label?
This is commonly used to link to terms and conditions, privacy policies and the like on checkboxes. Simply grab the API name of the field you're trying to manipulate and use the following structure:
<script type="text/javascript">
MktoForms2.whenReady(function(form)
{
var termsBox = document.querySelector("[for='acceptTerms']");
termsBox.innerHTML = "Check here to indicate that you have read and agree to the terms of the <a href='privacy-policy-link'>Privacy Policy</a>.";
}
);
</script>
How can I prevent spam entries to my form?
One of the biggest ongoing problems Marketo users who have forms run into is ensuring their forms are free of automated spam. As spam bots have become more sophisticated, traditional honeypot and captcha methods haven’t worked, but at the same time, end users don’t want to have to prove they’re not a robot!
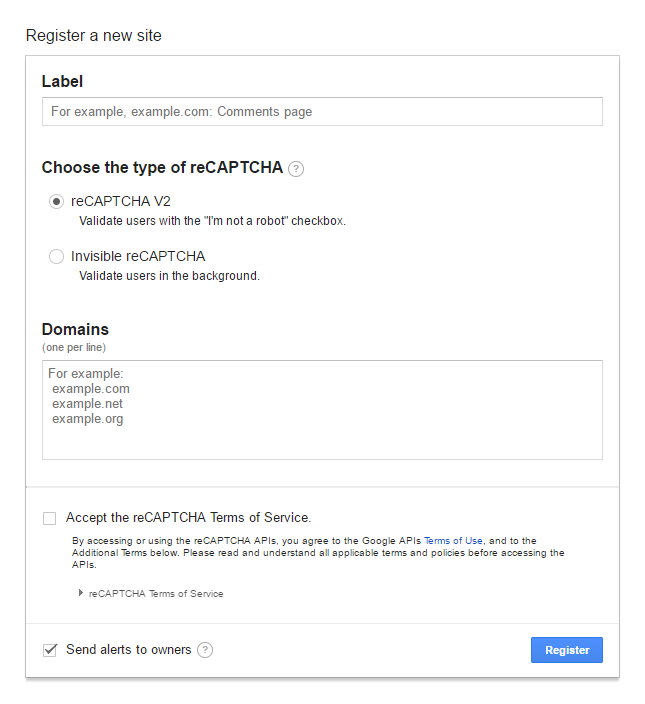
Google introduced the Invisible reCAPTCHA in late 2016 to handle this problem more elegantly, and building the technology into your forms is a straightforward affair. To get started, visit https://www.google.com/recaptcha/admin and fill out the “Register a New Site” section:
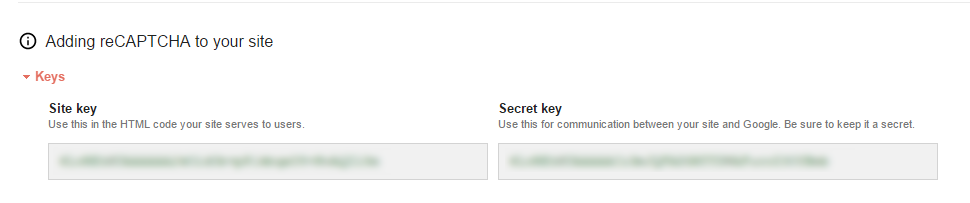
Select “Invisible reCAPTCHA” and add any domains you plan on having forms on in the Domains box. Do note that you only need your base domain, so go.example.com and pages.example.com will be covered by example.com. Accept the terms and register. Once you register, you’ll see an area with two keys:
Keep both of these keys handy, because we’ll be using them!
Meanwhile, head over to Marketo and create two fields in Admin->Field Management>: a string called “spamCheck” and a boolean field called “Verified”. These will be used to check the spam challenge and route your records accordingly.
If you don’t have jQuery installed on your page already, make sure you have a copy of jQuery, and then implement the following script after jQuery loads:
<script type="text/javascript">
MktoForms2.whenReady(function (form) {
$( "button[type='submit']" ).addClass( "g-recaptcha" ).attr( "data-sitekey", "YOUR-SITE-KEY" ).attr("data-callback","letsGo");
$.getScript( "https://www.google.com/recaptcha/api.js",);
letsGo = function() {
MktoForms2.whenReady(function (form) {
var v = grecaptcha.getResponse();
form.vals({"spamCheck" : v});
form.submit();
});
};
});
</script>
This will load Google’s reCAPTCHA API on your page. In short, what will happen is that when a user submits your form, the form will quickly call Google’s reCAPTCHA service to check that the submitter isn’t a spam bot. Google then returns a response, which we’ll store in the spamCheck field in Marketo. However, this is only half of the equation: we need to use our private key to check that the response is valid. Thankfully, we can do this with a simple webhook.
Head to Admin->Webhooks> and create a new webhook with the following values:
Webhook Name: ReCAPTCHA Validation
URL: https://www.google.com/recaptcha/api/siteverify?secret=YOUR-SECRET-KEY&response={{lead.spamCheck}}
Request Type: GET
Response Type: JSON
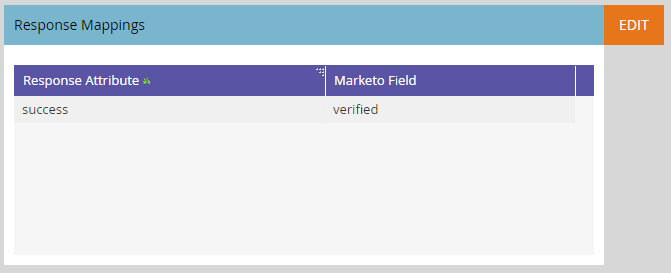
Hit “Save”. From there, hit the “Edit” button next to Response Mappings. For your response attribute, type in success (all lowercase) and for Marketo Field, choose the Verified boolean field you created earlier. The final product should look like the following:
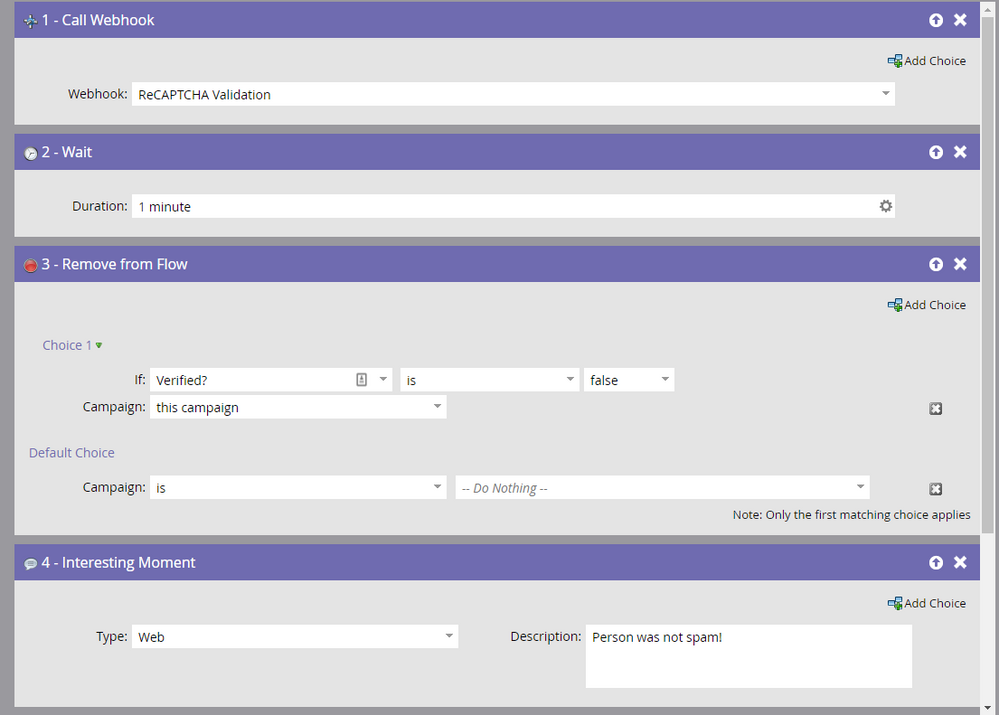
From there, using the reCAPTCHA validation is simple; when you set up a trigger for a form to be processed, you’ll simply call the webhook, wait 1 minute, and then do what you wish with the form fillout:
And that’s all there is to it! Do note that per Google's reCAPTCHA policy, you'll be required to show the reCAPTCHA logo and terms of service. This is added by the script itself by default, but you can change how it appears as needed.
- « Previous
- Next »
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices