Re: Drop down titles within email template variables
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
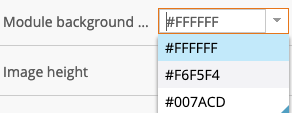
Our email template uses a number of drop down menus - which are super helpful - however, a HEX code doesn't really mean much to a number of users. I haven't really spotted anything that allows me to have a displayed value (e.g. Orange) that, when selected, applies the relevant stored variable when selected (e.g. #F3632D).
So, my question is - is it possible to set up display/store picklist values within the variables section on a module, and if so, how can it be done?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Josh,
I think there's an "idea" going for this already somewhere, I remember it coming up a few times after they released EM 2.0 a while back.
As Jay pointed out, you could use "words" (as classes) instead of the hex-value, but that really limits the functionality of your template b/c there are some email clients that won't respect classes written into your <style> element -- so this'll lead to some emails coming thru with default colors (they'll probably inherit the colors from their parent element).
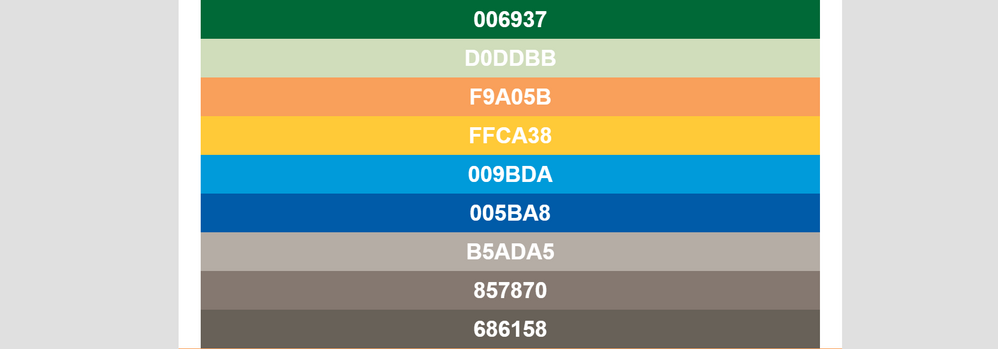
One thing that we setup to kinda of work around this is a "color palette" module that you can drag into the template as a reference while you're building and then remove it once you're ready to ship your email. This helps to visually match the hex-codes with the colors so it's a little easier to get familiar with them. Here's an example of one of those modules from a recent project:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a revised solution that works well. It also resolves the issue that some email clients don't like comments in the CSS.
Define your various brand colours like so:
<meta class="mktoString" id="Lt Blue" mktoname="Lt Blue" default="#8CB9E9" mktomodulescope="true" />
<meta class="mktoString" id="Md Blue" mktoname="Md Blue" default="#0AB2BF" mktomodulescope="true" />
<meta class="mktoString" id="Dk Blue" mktoname="Dk Blue" default="#001E6D" mktomodulescope="true" />
<meta class="mktoString" id="Lt Gray" mktoname="Lt Gray" default="#E6E7E8" mktomodulescope="true" />
<meta class="mktoString" id="Div Gray" mktoname="Div Gray" default="#979797" mktomodulescope="true" />
<meta class="mktoString" id="Md Gray" mktoname="Md Gray" default="#939598" mktomodulescope="true" />
<meta class="mktoString" id="Dk Gray" mktoname="Dk Gray" default="#4D4D4F" mktomodulescope="true" />
<meta class="mktoString" id="Lt Green" mktoname="Lt Green" default="#108A12" mktomodulescope="true" />
<meta class="mktoString" id="Md Green" mktoname="Md Green" default="#005902" mktomodulescope="true" />
<meta class="mktoString" id="Dk Green" mktoname="Dk Green" default="#002300" mktomodulescope="true" />
Then have a list that references the Marketo variable names like so:
<meta class="mktoList" mktomodulescope="true" id="mktoMyFontColor" mktoname="Font Color" values=" ${Lt Gray},${Md Gray},${Dk Gray},${Lt Green},${Md Green},${Dk Green}" default="${Lt Green}" />
You'll see I didn't use ALL the brand colours in my list. You make your list contain the colours that are relevant to a given context within the template.
You can see this is using a form of abstraction. It doesn't work outside the Marketo modules (it used to, but Marketo changed something recently), as it requires Marketo to process everything twice (firstly it swaps out ${mktoMyFontColour} for which every colour you chose e.g. ${Md Green}, and then swaps out the ${Md Green} for the actual HTML colour code. So, you can't use it for setting a global background colour for example (but that can still be handled by handling background colour at a module level)
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Josh,
I dreamed up a solution that is hacky but is pretty universal.
in my use case, I have created a global variable
<meta class="mktoList" id="ButtonStyle" mktoName="Button Style" default="/*Gold-Button*/ border-color:#A18458; background-color:#ffffff; color:#A18458; text-decoration:none;" values="/*Gold-Button*/ border-color:#A18458; background-color:#ffffff; color:#A18458; text-decoration:none;, /*Blue-Button*/ border-color:#2d3871; background-color:#2d3871; color:#ffffff; text-decoration:none;" mktoModuleScope="false"/>The key here is to prefix the CSS stuff with a CSS comment which gives a human readable selector in the list box.
then as needed put in the variable swapout into your template code
<tr style="${ButtonStyle} line-height:23px; font-family:${TextFontFamily}; font-size: 15pt; mso-line-height-rule: exactly; ">Because it is inline CSS it is pretty universal for compatibility.
Because it starts with the comment,
It is pretty user friendly. So, not a perfect solution, but possibly as good as can be gotten right now?
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Josh,
I tried implementing the solution you suggested using the <meta class="mktoList"> with CSS comments to provide human-readable labels. Unfortunately, it’s not working as intended.
The main issue is that Marketo does not support inline comments (/* */) in the values attribute. These comments are not properly parsed by Marketo, causing the dropdown to break or not render the list as expected. Additionally, the values field in Marketo requires strict syntax, such as comma-separated hex codes or other valid CSS properties, without any extra characters like semicolons or comments.
Here's how, I've added:
<meta class="mktoList" id="backcolor1" mktoname="Module Background Color" default="/*ghostwhite*/ #F8F8F8;"
values="/*orange*/ #f07622;,
/*Darkslategray*/ #333e48;,
/*Charcoal Black*/ #101721;,
/*White*/ #ffffff;,
/*ghostwhite*/ #F8F8F8;"
mktomodulescope="true" />
If you find any workaround for this, let me know!
Thanks,
Sreeja
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a revised solution that works well. It also resolves the issue that some email clients don't like comments in the CSS.
Define your various brand colours like so:
<meta class="mktoString" id="Lt Blue" mktoname="Lt Blue" default="#8CB9E9" mktomodulescope="true" />
<meta class="mktoString" id="Md Blue" mktoname="Md Blue" default="#0AB2BF" mktomodulescope="true" />
<meta class="mktoString" id="Dk Blue" mktoname="Dk Blue" default="#001E6D" mktomodulescope="true" />
<meta class="mktoString" id="Lt Gray" mktoname="Lt Gray" default="#E6E7E8" mktomodulescope="true" />
<meta class="mktoString" id="Div Gray" mktoname="Div Gray" default="#979797" mktomodulescope="true" />
<meta class="mktoString" id="Md Gray" mktoname="Md Gray" default="#939598" mktomodulescope="true" />
<meta class="mktoString" id="Dk Gray" mktoname="Dk Gray" default="#4D4D4F" mktomodulescope="true" />
<meta class="mktoString" id="Lt Green" mktoname="Lt Green" default="#108A12" mktomodulescope="true" />
<meta class="mktoString" id="Md Green" mktoname="Md Green" default="#005902" mktomodulescope="true" />
<meta class="mktoString" id="Dk Green" mktoname="Dk Green" default="#002300" mktomodulescope="true" />
Then have a list that references the Marketo variable names like so:
<meta class="mktoList" mktomodulescope="true" id="mktoMyFontColor" mktoname="Font Color" values=" ${Lt Gray},${Md Gray},${Dk Gray},${Lt Green},${Md Green},${Dk Green}" default="${Lt Green}" />
You'll see I didn't use ALL the brand colours in my list. You make your list contain the colours that are relevant to a given context within the template.
You can see this is using a form of abstraction. It doesn't work outside the Marketo modules (it used to, but Marketo changed something recently), as it requires Marketo to process everything twice (firstly it swaps out ${mktoMyFontColour} for which every colour you chose e.g. ${Md Green}, and then swaps out the ${Md Green} for the actual HTML colour code. So, you can't use it for setting a global background colour for example (but that can still be handled by handling background colour at a module level)
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Jo!!
This is perfect.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice one Jo!
How about a custom CSS --property instead of a comment, since it might be more readable?
values="--Style: Gold--; border-color:#A18458; text-decoration:none;, --Style: Blue--; border-color:#2d3871; text-decoration:none;"
(Yes, that's a valid inline style.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Given the width of the Marketo Drop Down list for variables is quite narrow, I wonder if losing so much space to '--style..' isn't less usable??
Probably six of one half a dozen of the other 🙂
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You could use
---: Gold
that's valid too.
But yes, that's 2 characters more than
/* Gold
I just think it's more readable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey guys, there's a super-obscure way to actually mark up the dropdown in the way Josh was asking about. Though I think Dave's answer is more correct in terms of not-insane, I'll throw it up on the blog at some point.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford, I looked at your blog and didn't see anything about this, would be very interested to see how to do this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Still hasn’t pubbed, too many other drafts in the way. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'd love to see this as well. I'm in exactly the same boat.
It would be great if Marketo supported the fairly common notion of a display value (blue) and a data value (the on brand hex code for your company's special shade of blue).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'd love to see how this works Sanford, thanks for ear-marking this for the blog - I look forward to it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Josh,
I think there's an "idea" going for this already somewhere, I remember it coming up a few times after they released EM 2.0 a while back.
As Jay pointed out, you could use "words" (as classes) instead of the hex-value, but that really limits the functionality of your template b/c there are some email clients that won't respect classes written into your <style> element -- so this'll lead to some emails coming thru with default colors (they'll probably inherit the colors from their parent element).
One thing that we setup to kinda of work around this is a "color palette" module that you can drag into the template as a reference while you're building and then remove it once you're ready to ship your email. This helps to visually match the hex-codes with the colors so it's a little easier to get familiar with them. Here's an example of one of those modules from a recent project:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your insight Jay Jiang and Dave Roberts.
I think for now the template module palette is a good measure to make things a bit easier for our users. Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One idea is to use the picklist for classes instead of the inline colours, obviously you might run into compatibility issues.
<html>
<head>
<meta class="mktoList" id="bgColour" mktoName="Colour for Background" default="White" values="White,Grey,Blue" mktoModuleScope="true"/>
<style>
.White { background-color:#ffffff; }
.Grey { background-color:#f6f5f4; }
.Blue { background-color:#007acd; }
</style>
</head>
<body class="${bgColour}">
</body>
</html>- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices