Re: ype html> what a pain
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok so I have been working on a guided landing page but for some reason in the test version when I go to preview the live page the defining text that it is html 5 pops up. I read in another discussion that someone turned off the prefill and that fixed the issue, but in this case that is my main reason for using this. Does any one have any advise?
I put the code below for your reference.
(some of it I pulled from the Marketo templates some I wrote)
<!DOCTYPE html>
<html>
<head lang="en">
<!--Standard Meta-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Pluribus Landing Page template</title>
<link href="https://nation.marketo.com//templates.marketo.net/template1/css/bootstrap.css" rel="stylesheet">
<!--icons displayed on tab in various browsers-->
<link rel="icon" href="https://www.pluribusnetworks.com/assets/pluribus-favicon-80x80.png" sizes="32x32">
<link rel="icon" href="https://www.pluribusnetworks.com/assets/pluribus-favicon.png" sizes="192x192">
<link rel="apple-touch-icon-precomposed" href="https://www.pluribusnetworks.com/assets/pluribus-favicon.png">
<!--Header marketo guided controls-->
<!--True false-->
<meta class='mktoBoolean' id='showHeader' mktoName='Show Logo?' true_value='block' false_value='none' default='true'>
<!--header devider color and size-->
<meta class='mktoString' id='headerHeighSize' mktoName='Header height value' default='auto' allowHtml="true">
<meta class='mktoColor' id='gradientColor1' mktoName='Gradiant color 1' default='#d4d4d4'>
<meta class='mktoColor' id='gradientColor2' mktoName='Gradiant color 2' default='#8ec341'>
<meta class='mktoColor' id='gradientColor3' mktoName='Gradiant color 3' default='#d4d4d4'>
<!--form meta-->
<!--True false-->
<meta class='mktoBoolean' id='showform' mktoName='Show Form?' true_value='block' false_value='none' default='true'>
<!--Footer marketo guided controls-->
<!--True false-->
<meta class='mktoBoolean' id='showFooter' mktoName='Show Footer?' true_value='block' false_value='none' default='true'>
<!--custom CSS for header and footer and general containers-->
<style>
#header {
display:${showHeader};
}
.pageFormHeader{
display:${showform};
}
#footer{
display:${showFooter};
}
#form {
text-align:center;
background-color:#d4d4d4;
display:${showform};
}
#formsection{
display:${showform};
vertical-align:top;
background-color:#d4d4d4;
}
#footer-set{
display:inline-block;
font-size:@font-size-small;
padding-top:30px;
padding-bottom:40px
color:#8ec341;
}
#footer-set ul{
display:inline-flex;
list-style:none;
color:#8ec341;
}
#footer-set ul a{
color:#8ec341;
text-decoration:none;
}
#inner-container{
margin-left:10%;
margin-right:10%;
}
#head-container{
text-align:center;
display:inline-flex;
}
#outer-container{
background-color:#e6e6e6;
color:#ffffff;
}
#outer-container2{
padding-left:5%;
padding-right:5%;
}
#pageHeading{
background-color:${gradientColor2};
background: ${gradientColor2}; /* For browsers that do not support gradients */
background: -webkit-linear-gradient(${gradientColor1} 0%, ${gradientColor2} 50%, ${gradientColor3} 100%); /* Safari */
background: -o-linear-gradient(${gradientColor1} 0%, ${gradientColor2} 50%, ${gradientColor3} 100%); /* Opera 11.6 to 12.0 */
background: -moz-linear-gradient(${gradientColor1} 0%, ${gradientColor2} 50%, ${gradientColor3} 100%); /* Firefox 3.6 to 15 */
background: linear-gradient(${gradientColor1} 0%, ${gradientColor2} 50%, ${gradientColor3} 100%); /* Standard syntax */
opacity: 0.5;
border: 1px solid ${gradientColor1};
height:${headerHeighSize};
}
</style>
<!--Custom CSS for Headings, general links, and basic layout-->
<style>
h1{
font-family:Roboto,sans-serif;
}
h2{
font-family:Roboto,sans-serif;
}
p{
font-family:Roboto,sans-serif;
}
#subheading{
font-family:Roboto,sans-serif;
font-size:12pt;
}
#two-column-1{
vertical-align:top;
}
#two-column-2{
display:${showform} !important;
margin-left:10px;
margin-right:10px;
text-align:center;
vertical-align:top;
}
</style>
<!--Bootstrap variables CSS-->
<style>
@font-size-base: 14px;
@font-size-large: ceil((@font-size-base * 1.25)); // ~18px
@font-size-small: ceil((@font-size-base * 0.85)); // ~12px
@font-size-h1: floor((@font-size-base * 2.6)); // ~36px
@font-size-h2: floor((@font-size-base * 2.15)); // ~30px
@font-size-h3: ceil((@font-size-base * 1.7)); // ~24px
@font-size-h4: ceil((@font-size-base * 1.25)); // ~18px
@font-size-h5: @font-size-base;
@font-size-h6: ceil((@font-size-base * 0.85)); // ~12px
h1{
font-size:@font-size-h1;
}
</style>
</head>
<body class="col-md-12 col-lg-12 col-sm-12">
<div id="inner-container">
<!--header-->
<div id="header">
<div id="head-container">
<div class="mktoText logo" mktoName='logo' id="logo" align="left">
<a href="http://www.pluribusnetworks.com/"><img src="https://www.pluribusnetworks.com/assets/logo-desktop-100x31.png" alt="Pluribus Networks" style="max-width:175px;display:inline-block;"/></a>
</div>
</div>
</div>
</div>
<!--body content-->
<div id='pageHeading'>
<div id="inner-container">
<div class="mktoText Heading" mktoName='Page Heading' id="TitleofPage">
<h1>IDC Market Note ‐ Pluribus Networks Pursues Market Expansion Through Network-Disaggregation Partnership with D-Link</h1>
</div>
</div>
</div>
<!--blank space to split the form from the bottom section-->
<div class="col-md-12 col-lg-12 col-sm-12 col-xs-12">
<p> </p>
</div>
<div id="outer-container2" class="col-lg-8 col-md-8 col-xs-12 col-sm-8 ">
<div id="inner-container">
<!--text half-->
<div id="two-column-1">
<div class="mktoText Subheading" id='pageSubeading' mktoName='Page Subheading'>
<h2>Executive Snapshot: D-Link Partners with Pluribus Networks to Move Into Datacenter Switching</h2>
</div>
<div class="mktoText Body" id='pagebody' mktoName='Page body'>
<p>This IDC Market Note examines Pluribus Networks’ network-disaggregation partnership with D-Link. The partnership serves the needs of both companies, helping D-Link gain credibility in datacenter networking while giving Pluribus a hardware partner with a global network of value-added resellers, distributors, and online retailers. D-Link could only have made a credible foray into datacenter switching through network disaggregation and through an alliance with a vendor such as Pluribus, whereas the D-Link partnership gives Pluribus a market reach that furthers its strategic objective of commercial expansion.<br/>
<br/>
Register to download the report and read more about it.</p>
</div>
</div>
</div>
</div>
<div id="outer-container2 " class="col-lg-4 col-md-4 col-xs-12 col-sm-4">
<div id="inner-container">
<!--form half-->
<div id="formsection">
<div id="two-column-2">
<div class="mktoText formheader" id='pageFormHeader' mktoName='Form Header' style="margin-right: 20px;margin-left: 20px;">
<p>Please put in one email address per form submission.</p>
</div>
<div id="form" class='mktoForm' mktoName='Hero Section Form'>
</div>
</div>
</div>
</div>
</div>
<!--blank space to split the form from the bottom section-->
<div class="col-md-12 col-lg-12 col-sm-12 col-xs-12">
<p> </p>
</div>
<div id="outer-container" class="col-md-12 col-lg-12 col-sm-12 col-xs-12">
<div id="inner-container">
<!--footer-->
<div id="footer">
<footer id="footer-set">
<div class="mktoText footertext" id='textadjustments' mktoName='Footer text adjustments' >
<div style="display:inline; width:100%;">
<div class="col-md-5 col-lg-6 col-sm-5 col-xs-5">
<p style="color:#8ec341;">Copyright© 2010-2017 Pluribus Networks</p>
</div>
<div class="col-md-4 col-lg-3 col-sm-1 col-xs-4">
<p> </p>
</div>
<div style="display:inline;">
<div class="col-md-1 col-lg-1 col-sm-1 col-xs-1">
<a target="_blank" href="https://www.facebook.com/pluribusnetworks/"><img src="http://go4.pluribusnetworks.com/rs/325-QWU-978/images/Facebook_icon.png" alt="facebook"/></a>
</div>
<div class="col-md-1 col-lg-1 col-sm-1 col-xs-1">
<a target="_blank" href="https://twitter.com/pluribusnet"><img src="http://go4.pluribusnetworks.com/rs/325-QWU-978/images/Twitter_icon.png" alt="Twitter"/></a>
</div>
<div class="col-md-1 col-lg-1 col-sm-1 col-xs-1">
<a target="_blank" href="https://www.linkedin.com/company/pluribus-networks"><img src="http://go4.pluribusnetworks.com/rs/325-QWU-978/images/Linkedin_icon.png" alt="LinkedIn"/></a>
</div>
</div>
</div>
<!--blank space to split the form from the bottom section-->
<div>
<p> </p>
</div>
<div style="display:inline-block; width:100%">
<div class="col-md-3 col-lg-3 col-sm-3 col-xs-6">
<a href="https://www.pluribusnetworks.com/privacy-policy/">Privacy Policy</a>
</div>
<div class="col-md-3 col-lg-3 col-sm-3 col-xs-6">
<a href="https://www.pluribusnetworks.com/contact-us/">Contact Us</a>
</div>
<div class="col-md-1 col-lg-1 col-sm-1 col-xs-6">
<a href="https://www.pluribusnetworks.com/blog/">Blog</a>
</div>
<div class="col-md-3 col-lg-3 col-sm-3 col-xs-6">
<a href="https://www.pluribusnetworks.com/company/media-coverage/">Media Coverage</a>
</div>
<div class="col-md-1 col-lg-1 col-sm-1 col-xs-6">
<a href="https://www.pluribusnetworks.com/company/events/">Events</a>
</div>
</div>
</div>
</footer>
</div>
</div>
</div>
</body>
</html>
Solved! Go to Solution.
- Labels:
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
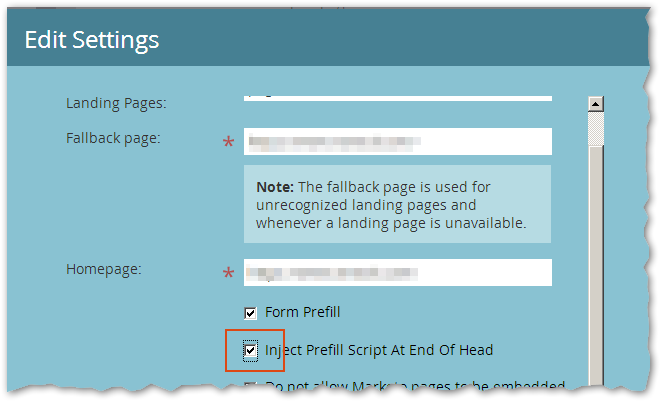
Try this setting in Admin >> Landing Pages:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you saying that it should be checked or that it shouldn't be?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices