Youtube embedded Video
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Need clarity on this => Sending an email to a list of email recipients and creating a CTA page on a non-marketo landing page (WITH munchkin code). This landing page will have an embedded YouTube player. Is it possible to track the clicks on the YouTube player, as the email recipient already has an email cookie? I'd like to know who actually clicked the video player to play the video.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As Josh said, search the Community under my username. I posted the YouTube Munchkin tracking code a long time back.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you both. I have a question regarding your code below. Does the code below need to be customized with any of my Marketo instance information? Or can I just hand this code over to my web developer and he can embed to the code on the landing page? Also when you state API, do I need to build a new marketo field to capture IFrame Player the information that is being tracked?
<script type="text/javascript">
document.write(unescape("%3Cscript src='//munchkin.marketo.net/munchkin-beta.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<div id="player"></div>
<script>
// 1. Start Munchkin
Munchkin.init('410-XOR-673');
// 2. This code loads the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "youtube.com/iframe_api";
document.getElementsByTagName('head')[0].appendChild(tag);
// 3. This function creates an <iframe> (and YouTube Player) after the API code downloads.
var player, loggedInterestingMoment, videoId = 'M7lc1UVf-VE', interestingMomentSS = 10;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
height: '390',
width: '640',
videoId: videoId,
events: {
'onStateChange': onPlayerStateChange
}
});
}
// 4. The API calls this function when the player's state changes.
function onPlayerStateChange(event) {
if ( player.getCurrentTime() >= interestingMomentSS && !loggedInterestingMoment ) {
Munchkin.munchkinFunction('clickLink', {
href: '/munchkinVideoTracker/?video=' + videoId + '&movie-action=passed-im-mark'
});
loggedInterestingMoment = true;
}
switch( event.data ) {
case YT.PlayerState.PLAYING:
Munchkin.munchkinFunction('clickLink', {
href: '/munchkinVideoTracker/?video=' + videoId + '&movie-action=pressed-play'
});
break;
case YT.PlayerState.PAUSED:
Munchkin.munchkinFunction('clickLink', {
href: '/munchkinVideoTracker/?video=' + videoId + '&movie-action=paused'
});
break;
case YT.PlayerState.ENDED:
Munchkin.munchkinFunction('clickLink', {
href: '/munchkinVideoTracker/?video=' + videoId + '&movie-action=played-til-end'
});
break;
}
}
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You certainly do not want to use my Munchkin ID when you call Munchkin::init(). And you'll be loading your own video ID, obviously.
The player events are all logged as typical Click Link on Web Page activities. They don't need a Marketo field. You can fire Interesting Moments in response or whatever you want.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
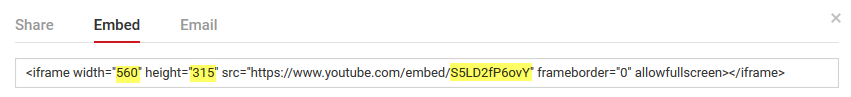
Sorry, I'm new to this type of code. The video ID is that something that is generated from Youtube?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As is the H and W. Just click the Embed option and all the video properties that you need will be contained in this code. There's also an option to embed custom sizes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes....
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please do a search for video tracking. Several versions of javascript exist for this if you prefer not to pay for vidyard.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices